谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《女神异闻录3R》《幻兽帕鲁》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-05-18 14: 57: 02
Hype 4.0(Mac系统)的动作是连接场景、时间线与动画的重要元素,使用者通过具体的“动作”来触发动画。Hype这款HTML5 创作工具的动作包含了鼠标动作、触摸动作、键盘动作、时间线动作等内容。由于触屏技术的发展,很多情况下,鼠标动作与触摸动作会统一起来使用。
接下来,本文将会针对鼠标动作进行详细的讲解,同时为大家介绍预览鼠标动作的方法。
.png)
当用户完成了场景元素的添加后,就可以打开Hype 4 “查看”菜单中的“操作检查器”,为添加的元素创建动作。
.png)
如图3所示,用户可在操作检查器中为操作光标指定具体的样式,并添加相关的动作。操作检查器中可添加的动作包含了鼠标动作、触摸动作以及一些进退视区的动作。
.png)
Hype 4具体可添加的鼠标动作包含了鼠标点击(鼠标点按时)、鼠标按下(鼠标向下移动时)、松开鼠标(鼠标向上移动时)、鼠标悬停(鼠标移至时)等动作。
.png)
如图5所示,以添加鼠标点击动作为例,小编为场景中的灰色按钮添加了鼠标点击的动作。具体的操作是,先选中场景中的灰色按钮,然后在右侧操作检查器中,找到鼠标点击动作,并单击其右侧 的“+”号,添加一个新的鼠标点击动作。
然后再为该鼠标动作指定一个“即时跳到下一个场景”的鼠标点击操作。
.png)
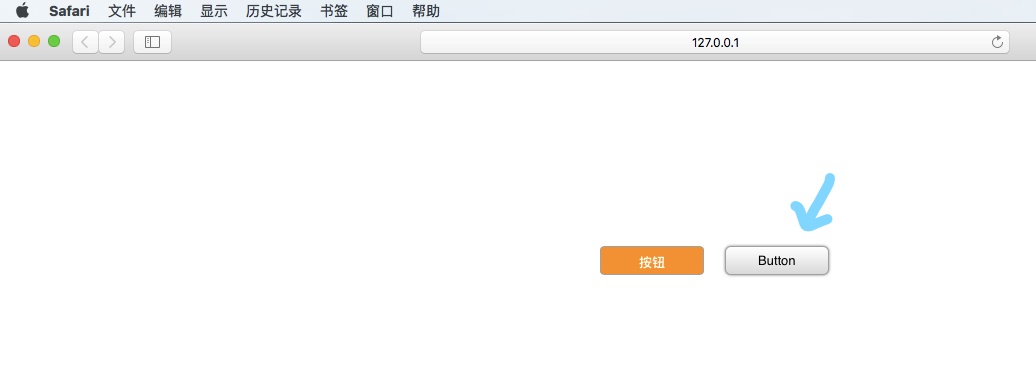
完成了鼠标点击动作的设置后,用户可以单击Hype 4右上角的“预览”按钮,在Safari或其他安装的第三方浏览器中预览动作效果。
.png)
如图7所示,在浏览器的预览下,用户可以单击灰色按钮触发鼠标点击动作。

鼠标动作是触发网页动画的基础动作,也是大多数人倾向使用的动作,鼠标动作让用户与设备间更具交互性。如果您还需要其他的功能介绍,或者希望学习其他使用技巧,请访问Hype 4中文网站。
作者:Noel
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >

Hype 4一条时间线的轮播图(二) 图片运动与时间线操作设置
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。...
阅读全文 >