谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-05-05 15: 14: 02
相信很多小伙伴都玩过大富翁游戏中,当阿土仔经过某块地的时候,会停下来购买土地或建栋房子,然后接着往前走。这样的运动能否使用Hype 4进行制作呢?答案是可以的,而且非常简单。
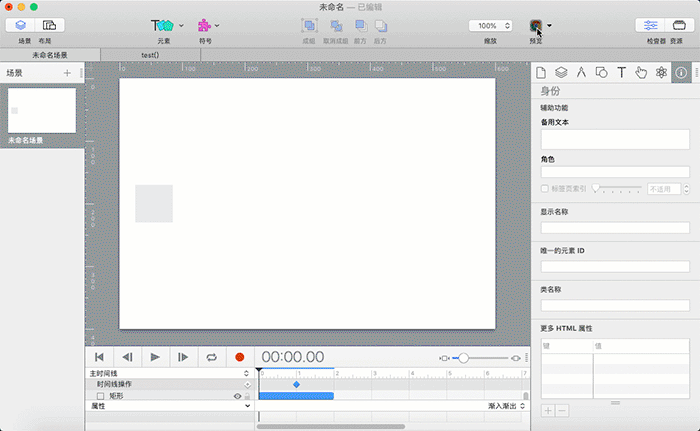
接下来,小编教导小伙伴如何制作一个简单的动画来模拟阿土仔的运动行为。动画的情节是这样的:矩形对象在运行经过触发点的时候,有一个弹窗跳出,告知矩形对象的背景颜色将被改变。关闭弹窗后,矩形对象背景颜色改变,并继续运行到终点。动画效果请参考图1。

图1:动画效果
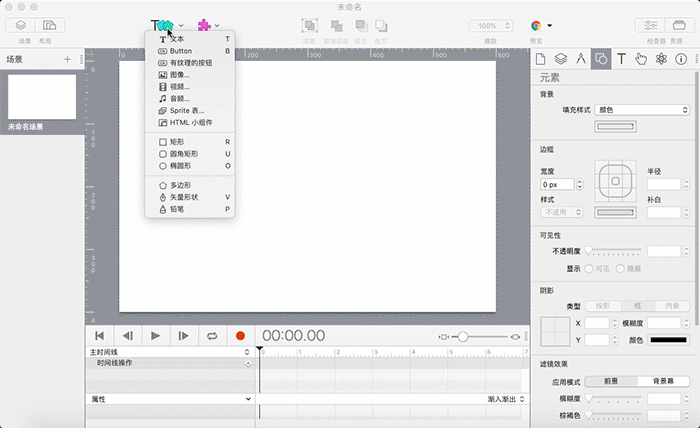
矩形对象从左到右水平运动,持续时间为2s。制作过程比较简单,步骤就不详述了,操作过程小伙伴可以参考图2。

图2:创建矩形对象运动
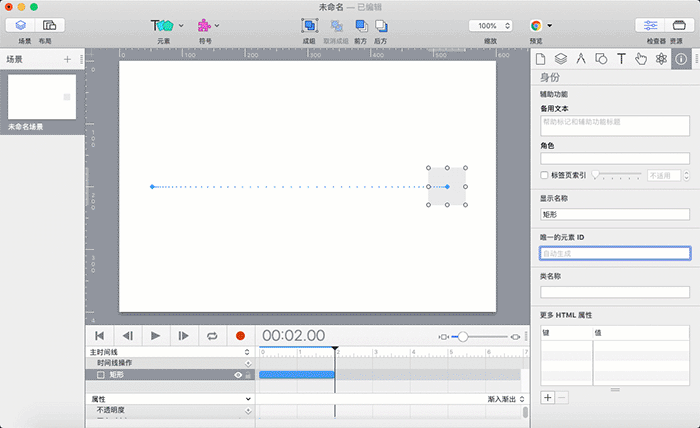
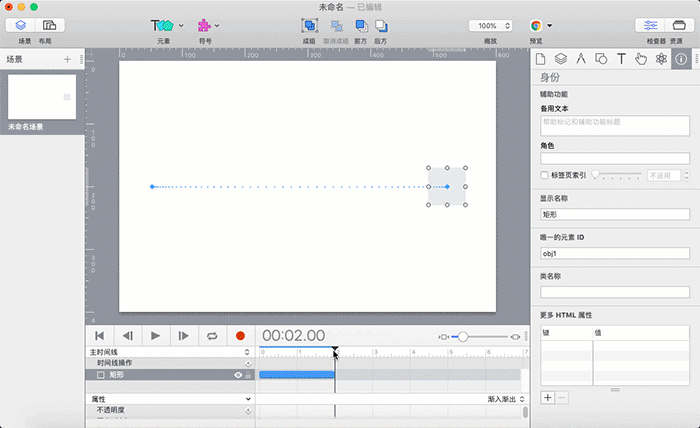
选择矩形对象,打开“身份检查器”,在“唯一的元素ID”中输入obj1,给矩形的id命名为obj1。这个id名非常重要,在JavaScript函数里通过它获取到矩形对象后,才能对矩形对象进行操作。

图3:设置矩形id名
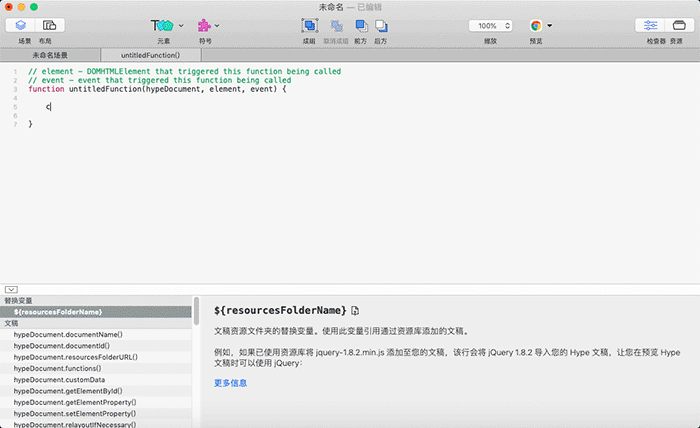
创建JavaScript函数非常简单,具体操作小伙伴可以参考图4。

图4:创建JavaScript函数
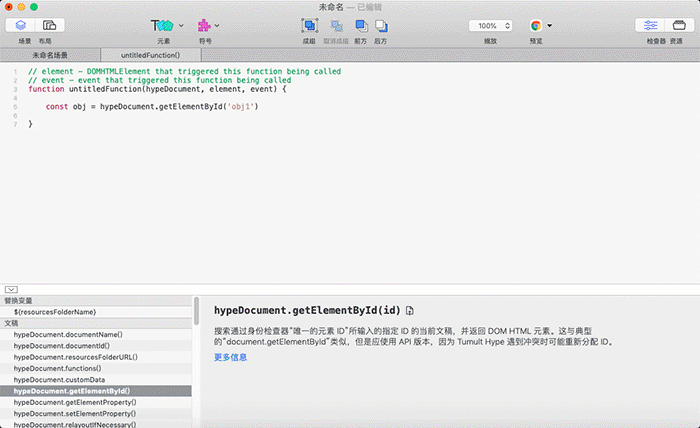
不同于网页中使用JavaScript,Hype 4获取矩形对象是在hypeDocument中,因此直接使用API函数hypeDocument.getElementById(‘obj1’)就可以获取到矩形对象。需要注意的是,小括号里单引号包着的“obj1”是刚才设置的矩形的id名称;等号左边的obj是指矩形对象。const是对常数变量进行赋值的命令。

图5:获取矩形对象
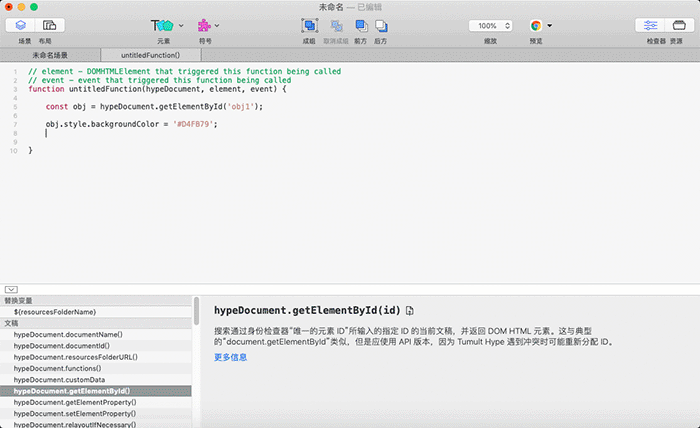
矩形对象的背景颜色具体说就是“矩形的样式的背景颜色”,翻译成JavaScript语言为“obj.style.backgroundColor”,小句点表示“的”。用等号代表赋值,就是把等号右边代表某个颜色的代码赋值给矩形的背景颜色,实现改变矩形的背景颜色。

图6:设置矩形背景颜色
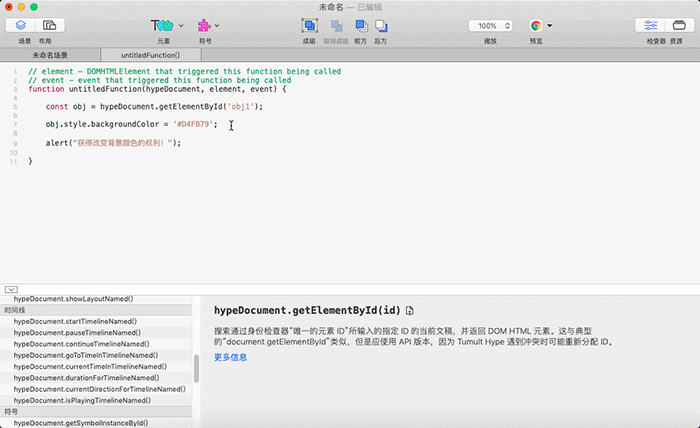
alert是弹窗命令,单引号里的文字是弹窗显示的内容。弹窗出现时会暂停矩形运动,关闭弹窗后,矩形会继续运动。具体效果如图7。

图7:设置弹窗后的运动效果
从图7的运动效果来看,当关闭弹窗后,矩形改变背景颜色并瞬间运动终点,没有显示运动的过程,不是预想的效果。造成的原因是:弹窗出现后,表面看矩形是停止了运动,但时间指示器还是继续往前运动的。
因此在弹窗出现前需要先暂停矩形运动,在弹窗关闭后继续矩形运动。
在API函数列表中,hypeDocument.pauseTimelineNamed(timelineName)是暂停指定时间线运动,hypeDocument.continueTimelineNamed(timelineName, direction, canRestartTimeline)是继续暂停的时间线运动。
回到当前的函数,在alert命令前插入暂停时间线函数hypeDocument.pauseTimelineNamed(‘Main Timeline'),在alert命令后插入继续时间线函数hypeDocument.continueTimelineNamed(‘Main Timeline', hypeDocument.kDirectionForward, false),就可以实现预想的运动效果了。

图8:插入暂停和继续时间线API函数
Hype 4的API函数库非常强大,它是专门为Hype制作动画而设计的,如果用原生JavaScript语言来实现的话,将非常复杂。通过使用Hype 4的API函数,几行命令就使设计的动画实现了预想的效果。
最后,小编提醒小伙伴,记得更改JavaScript的函数名称。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >