谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-05-10 11: 24: 41
很多企业的官网以及电商店面的首页,都会通过几张图片依次反复的轮换,用以展示核心产品、宣传促销活动等等,这种依次反复轮换的图片展示称之为轮播图。
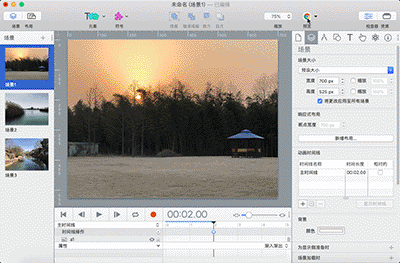
轮播图如果用JavaScript语言去实现,虽然不是很复杂,也至少需要几十上百行的代码。但在Hype 4中,却是一件非常简单的事情。下面,小编将详细讲述在Hype 4中,使用切换场景的方式实现一个简单的轮播图。效果如图1所示。

图1:轮播图效果
一、导入图片
1、设置场景
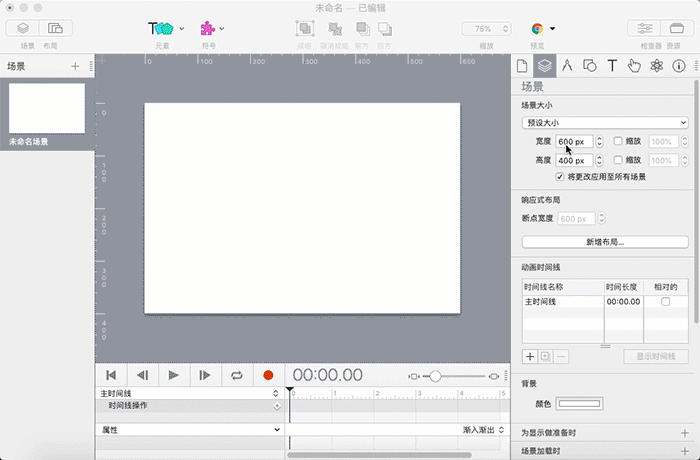
首先准备三张宽高尺寸一样的图片,然后在Hype 4中的设置三个场景,且场景的大小与图片一致。小编准备的图片的大小为700px X 525px。

图2:设置场景
2、导入图片
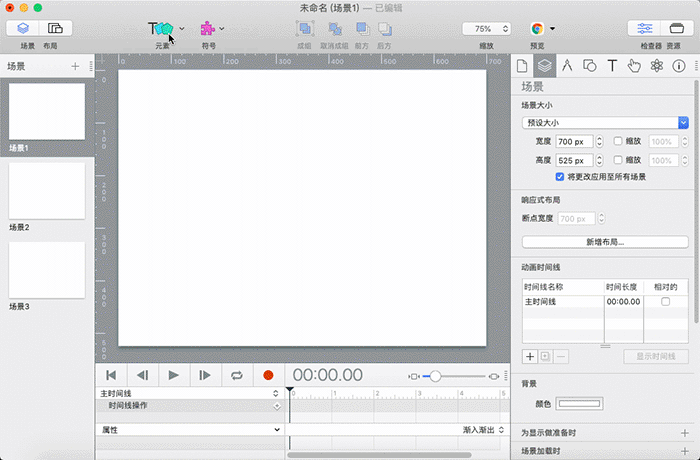
通过“元素”工具里的“图像”,分别把三张图片导入到三个场景中,使图片充满场景。

图3:导入图片
二、设置场景切换及过渡效果
轮播图效果规划:每张图片展示(停留)2s,从左到右推动过渡,过渡持续时间为1s。
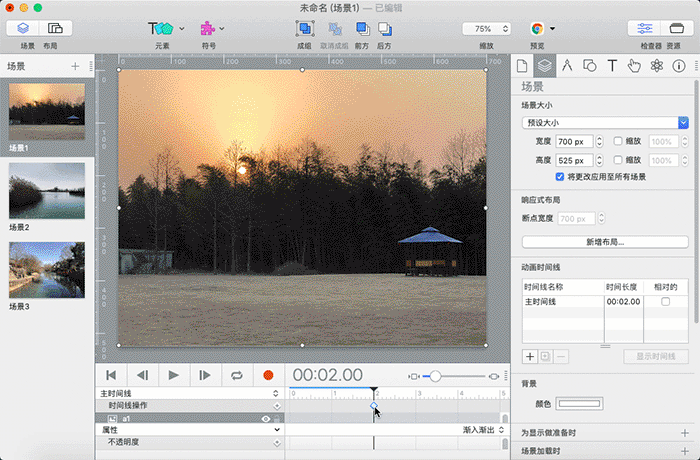
1、设置场景1的触发关键帧
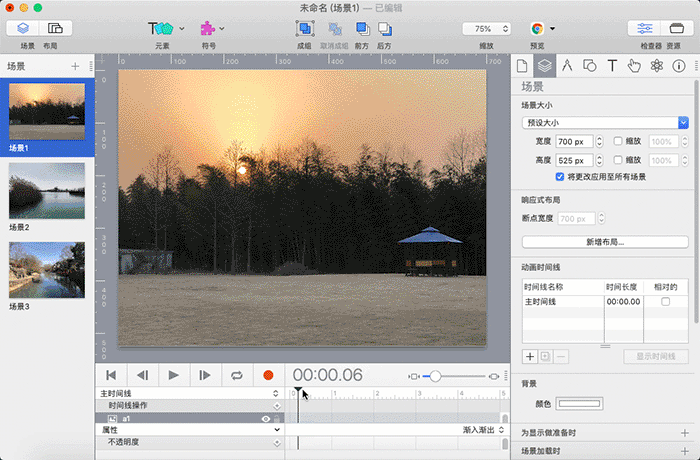
根据规划,每张图片停留2s,因此在场景1的时间线面板上,把时间指示器移动到2s的位置,并在“时间线操作”上添加触发关键帧。
在“Timeline Action”界面,“操作”选项选择“跳到场景”,“场景”选项选择“下一个场景”,“过渡”选项选择“推动(从左到右)”,“时间长度”设定为1s。

图4:设置场景1的触发关键帧
2、设置场景2的触发关键帧
点击选择第一个场景的触发关键帧,按快捷键“Command + C”复制触发关键帧。然后在场景2中,把时间指示器移动到2s位置,按“Command + V”把场景1的触发关键帧粘贴到该位置上。

图5:设置场景2的触发关键帧
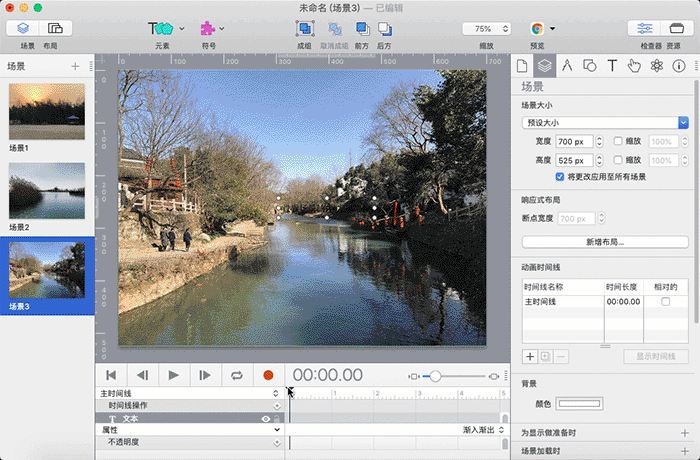
3、设置场景3的触发关键帧
用同样的方法,把场景1的触发关键帧粘贴到时间轴2s的位置上。双击触发关键帧打开“Timeline Action”面板,在“场景”选项中选择“第一个场景”。至此一个简单的轮播图就制作完成了,点击“预览”,就能看到如图1的轮播效果。

图6:设置场景3的触发关键帧
三、两点思考
思考1:在图片推动过渡时,如何实现图片的淡入淡出?如图7所示。

图7:淡入淡出的推动过渡效果的轮播图
思考2:如果不通过场景切换,在一个场景中能否实现轮播图?在后面讲述时间线的触发操作时,小编会详细地讲解。
四、总结
本章节讲述的轮播图实际上是一个非常简单基础的轮播图,而且通过使用页面切换的方法,在实际应用中具有非常大的局限性。此外,真正的轮播图还可鼠标悬停,点击左右方向键切换图片等等,小伙伴可以自己动手,使用Hype 4设计一个真正的轮播图。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >