谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-06 10: 12: 00
这是使用Hype软件制作动态个人主页页面的最后一节,在本节中小编将会使前两节中制作的网页页面动起来,让网页看起来更生动更吸引人,瞬间提升整个个人主页的档次。
关于网页的动态效果可查看本教程第一节《Hype制作动态个人主页页面(一)》中的动图1,接下来跟着小编一起制作网页页面动态效果吧。
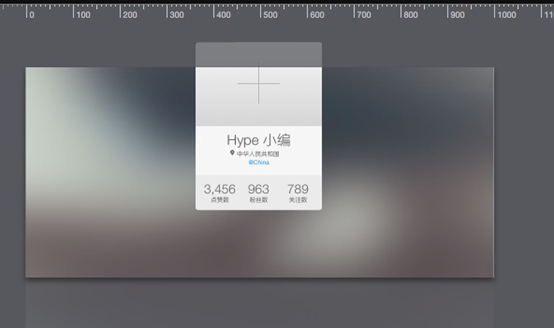
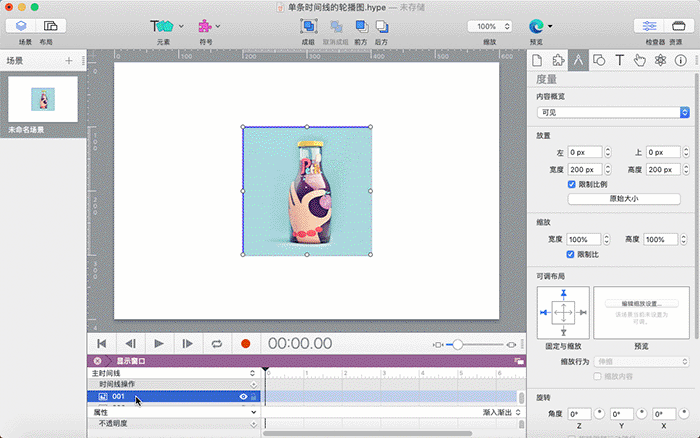
先打开前两节中制作好的工程项目,目前制作好的网页预览效果如下图1所示,这是一个展开的个人主页页面,顶部的个人信息(顶部封面、个人头像)被十字形信灰色封覆盖着。

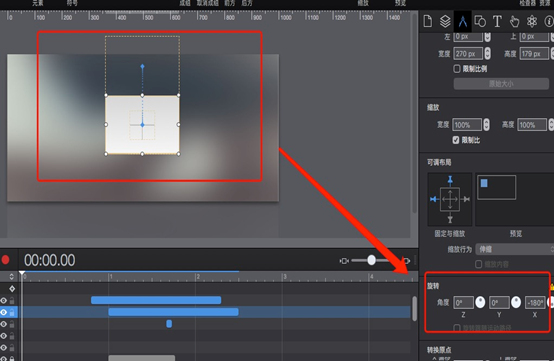
第二步:选中“顶部”这个组,确保此时的时间线在起始0秒位置,然后在“度量检查器”中,设置该顶部组沿着X轴方向旋转-180度,如下图右下角红框,完成后此时的个人主页展示如下图。

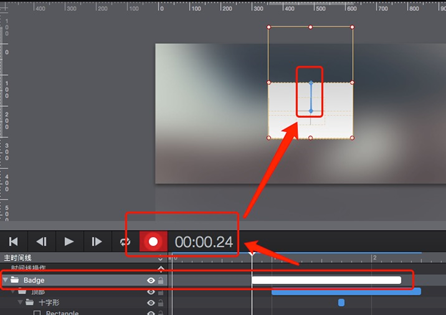
第三步:选中“Badge”这个组,也就是选中所有的元素,然后点击“录制”按钮,录制一个从00:00:24到00:02:09,沿着直线路径移动的动画,具体路径如下图正中间红框蓝色线所示。

第四步:选中“顶部”组,录制一个从00:01:00到00:02:15的,顶部组沿着X轴从-180度到0度旋转的动画。
第五步:选中“十字形”组,然后继续保持Hype的“录制”动画状态,录制一个从00:01:20到00:01:22,不透明度从100到0的动画;再选中“信封上页”这个灰色矩形,录制从00:01:00到00:01:23,不透明度从100到0的动画,这样就完成了十字形信封向上翻转并逐渐消失的动画效果。
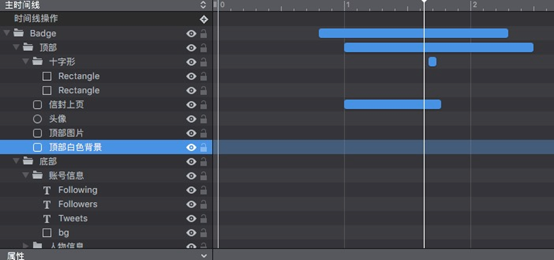
此时整个项目的动画时间线如下图4所示,通过录制4个动画,就能完成整个个人主页页面翻转展现的动态效果,大家是不是感觉很神奇呢?

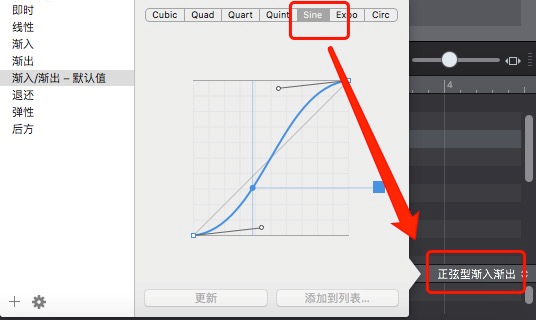
最后,为了保证动画效果比较好,使其看起来比较流畅,还需要对上述的动画效果类型进行修改。选中带有动画的元素或者组,然后点击时间线右下角的“渐入/渐出”,修改其默认的动画效果,从“渐入/渐出”修改为“正弦型渐入/渐出”,即第五项,如下图5红框所示。

上述步骤完成以后,关于制作动态的个人主页页面的所有教程也就结束了,小伙伴们跟着小编一步一步地把上述步骤完成,也可以很快做出一模一样的页面效果。后续还会有更多有趣的Hype实例教程发布在Hype中文网站上,欢迎各位小伙伴们继续关注学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

Hype 4一条时间线的轮播图(二) 图片运动与时间线操作设置
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。...
阅读全文 >