谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-05-22 15: 03: 23
Hello小伙伴们,又见面了啦。今天小编来填坑——绘制动态旅行路线最终篇,动态效果的实现。
上两篇文章中,给大家介绍了使用Hype 4,绘制基本场景布局实现与旅行路线和目的地的绘制,还没有看过的小伙伴,可以去查看小编的前两篇文章——《实战:使用Hype绘制动态旅行路线(一)》和《实战:使用Hype绘制动态旅行路线(二)》。
今天小编带大家完成本系列教程最后一部分,路线动态效果的实现。我们先来回顾一下上一篇实现的最终效果,如下图:
.png)
今天,我们要在上一次的基础上,完成动画效果的实现。下面快来跟着小编一起来看具体的实现步骤吧。
1.文件打开
首先打开Hype 4,菜单栏->文件->打开,选择上一次保存的文件进行打开。
.png)
2.创建头像元素
打开文件后,我们来绘制头像,使用的元素种类为椭圆形,添加的椭圆形元素如下图:
.png)
对添加的椭圆形元素进行参数调整。需要注意的是,因为元素为椭圆形,所以我们需要通过参数调整将其变为正圆,通过将元素宽高设置为同一数值,并且勾选限制比例,确保元素为正圆。具体参数如下:
.png)
确保元素为正圆后,继续调整元素的位置、大小、颜色、边框等属性,以呈现圆点效果。此部分的位置参数,可根据大家希望设置的目的地地点进行调整。具体参数如下图:
.png)
完成参数设置后,点击选中头像元素,右键选择置于顶层,保证头像元素在移动时,不被路线及目的地遮挡,具体操作如下图:
.png)
3.设置动画时间线
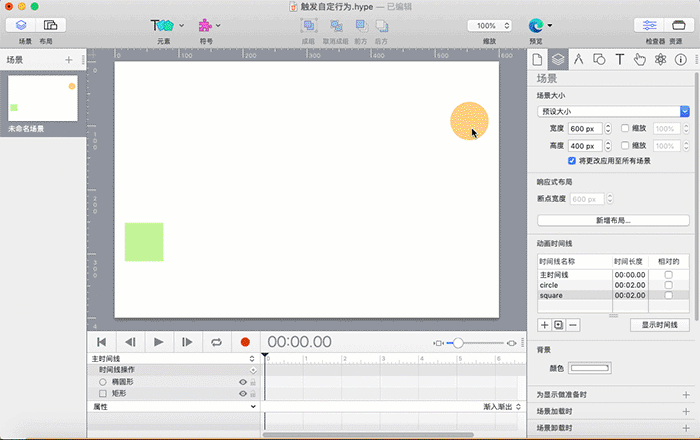
重点来啦!最终的动画效果是通过动画时间线来完成的。首先我们选中头像元素,在页面下半部分的主时间线窗口,可以对当前元素进行动画效果设置,包括属性和时间线:
.png)
首先先来描述一下我们要添加的动画效果,先将头像元素放大,然后让头像元素沿4条路线进行分段移动,最终达到终点后,将头像元素缩小为原尺寸。下面我们根据描述来添加动画。
首先简单介绍一下时间线窗口的工具,如下图:
.png)
图中1处为动画录制开始按钮;图中2处为动画时间线调整,可以输入动画时间也可以通过下方竖线进行拖拽调整;图中3处可放大缩小时间线显示比例;图中4处为动画属性类型选择;图中5处可以选择动画执行的渐变方式。
了解了时间线窗口的基本工具后,我们开始来添加动态效果。首先头像元素,这里小编向添加动画效果从开始进行播放,所以动画开始时间为默认的00:00.00,点击属性中大小(宽度)和大小(高度)后面的加号,先添加放大效果,如下图所示:
.png)
添加后,会在竖线上出现两个节点,分别为高度和宽度,将右侧度量中的宽高都设置为18px,如下图所示:
.png)
然后调整时间线至00:01.00,再次点击属性中大小(宽度)和大小(高度)后面的加号,并将新添加的属性点参数设置为下图所示:
.png)
大家应该已经发现了,放大效果的实现是通过修改不同时间点,元素的参数变化来实现,数值的变化会在设置的00:01.00秒的时间内完成宽高的增加,从而实现头像元素的放大效果。
完成上面的步骤后,我们就设置好了头像放大效果的实现,下面我们来播放一下看看效果吧,通过点击播放按钮,动画效果可以进行预览查看,效果如下所示:
.png)
完成头像放大效果的实现后,继续设置移动路径动画。
将动画时间调整到00:04.00时间,然后点击主时间线窗口中的红色录制按钮,开始动画录制。通过拖拽头像并进行移动,将头像从目的地1,移动到目的地2。完成后再次点击红色录制按钮停止录制,即完成第一段路径动画的录制,具体操作步骤如下图所示:
.png)
完成第一条路径设置后,后面三段路径动画效果设置方法和第一条路径一致。这里每条路径所用时间均设置为3秒,所以路径动画设置完成后,共有13秒的动画。
最后,再按照第一步设置头像放大效果的步骤,设置缩小效果,区别是需要将宽度高度从24px修改为18px,实现1秒的头像缩小效果。
全部动画效果共14秒,主时间线窗口中动画时间线如下:
.png)
下面是我们最终完成的所有动画效果图:
.png)
到现在我们就完成了所有动画效果的设置,共包含14秒动画。最后,通过文件菜单中的导出为影片,选择动画GIF,将文件保存为动画图片即可。具体操作如下图:
.png)
好啦,到这里关于Hype 4绘制动态旅行路线的所有教程都结束啦,是不是觉得很简单很心动,快快动手做起来吧。推荐各位小伙伴正确获取Hype激活码以便于长久使用哦。
那我们本系列的教程到此就结束了,对Hype 4更多操作感兴趣的小伙伴,可以查看Hype 4的官网,获得更多技巧和分享。
作者:Noel
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >

Hype 4时间线操作(十四) 触发自定行为
在Hype 4交互动效制作软件中,当一个场景中有多个对象同时运动时,如果使用前面所学到的知识,就会对每个对象设置一条时间线,然后通过在一个关键帧中设置多个“开始时间线”的操作来触发这些对象在某个时间点同时运动。...
阅读全文 >