谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《女神异闻录3R》《幻兽帕鲁》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-06-10 10: 44: 14
这年头,表白方式标新立异,画家会用手中神奇的画笔、音乐家会用独特嘹亮的嗓音、程序员会用花式炫酷的代码,不同的人有不同的浪漫。表白的成功率与用心的程度息息相关,关键在于表白的方式,而不在于成本的高低。
现下流行的表白方式,有制作浪漫相册、感人视频等等。更有甚者,将前两者合二为一,制作一个融合了视频、相册的炫酷表白网站。那么作为一个小白,如何在不懂得编写程序代码的前提下,编写一个酷炫的表白网站呢?
小编推荐一款Mac系统使用的HTML5网站制作软件—Hype,该软件支持以无代码的方式,制作静态的交互网页或者是动态的动画网页效果。如果你有喜欢的女孩,不妨使用它尝试搭建一个表白网站,去对你喜欢的女孩表白!

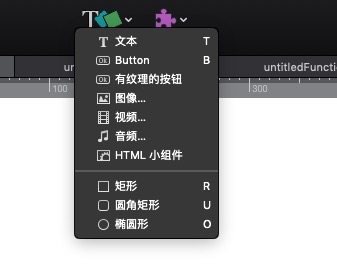
该软件支持一键插入文本、普通按钮、纹理按钮、图像、视频、音频、矩形、椭圆形等基本元素组件,基本满足大部分用户制作网站的需求。

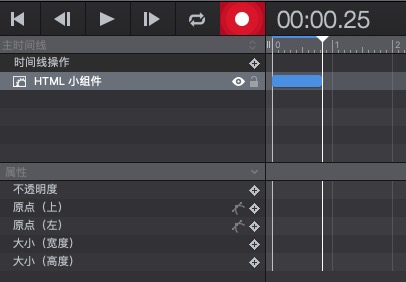
当然以上只是静态元素的添加,如果要制作浪漫的动态网页效果,还可以使用到Hype的动态时间线录制功能,通过录制时间线上元素的变化,形成元素的动态变化效果。

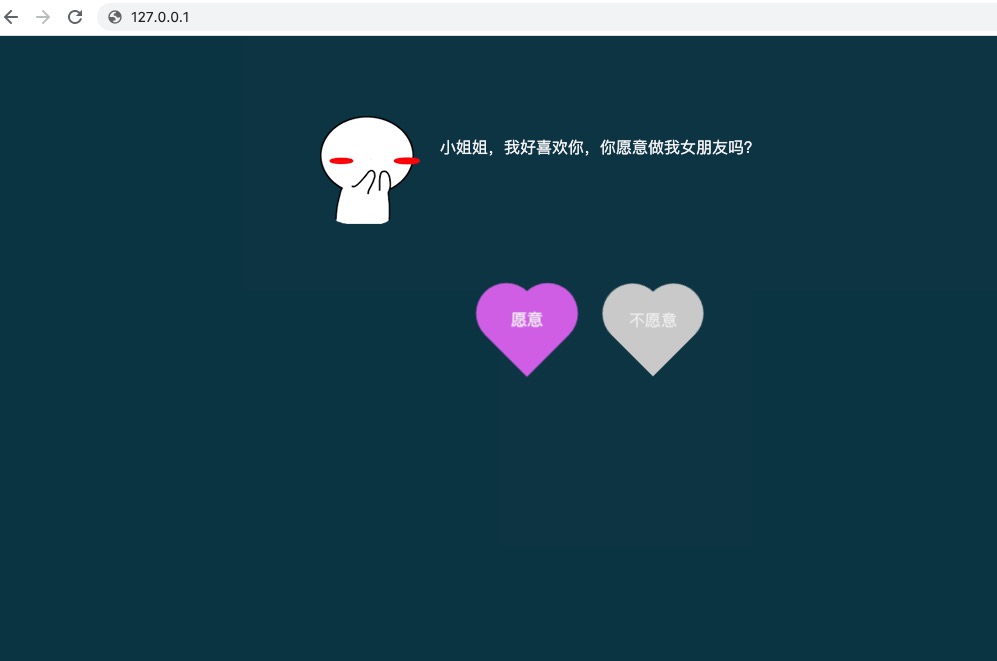
最近抖音短视频上爆火的弹框表白网站效果,使用Hype制作起来就特别简单,只需要往初始场景中加入一个文本、一张图片表情包、一个心形图片和两个按钮,然后使用Hype修改样式颜色,利用鼠标拖动其到合适的位置,就可以快速的生成一个简单的网页,具体关于该网页的简单教程后续也会发布到Hype中文网站上,大家有兴趣可以多多关注哦!

接下来只需要使用Hype的操作控制器功能,给按钮增加一个鼠标点击事件,控制对方点击按钮之后弹出可爱的图片或者播放表白的音频等效果即可。

上述介绍只是Hype强大功能的九牛一毛,是不是觉得Hype很简单实用呢?那就赶快进入Hype中文网站下载试用吧,相信你很快就会爱上这款软件,快用它去表白吧,祝你牵手成功哟!
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >