谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-05-25 10: 51: 19
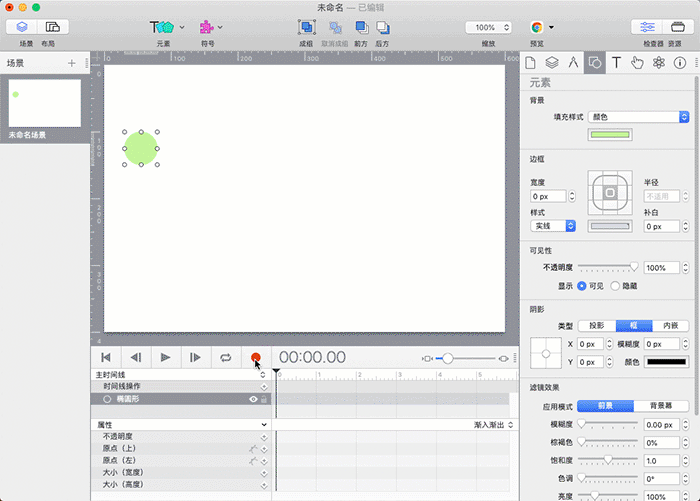
在使用Hype 4制作动画时极少使用到属性关键帧,大多数情况都是采用录制的方式:在动画起始点设置好运动对象的属性,然后按下录制键。接着移动时间指示器到动画结束点,设置对象在结束点的属性。最后关闭录像按钮,也就完成了对象动画的制作。

实际上,属性关键帧始终贯穿着整个动画。在动画起点和终点设置对象的属性,相当于设置了起点和终点的关键帧。
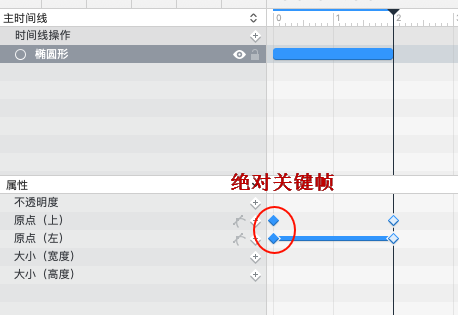
细心的小伙伴一定会发现,在属性的时间线上,动画线段的起点和终点用一个菱形表示,这种菱形就代表着起点和终点的关键帧,Hype 4 HTML 5创作工具称之为绝对关键帧。

绝对关键帧和相对关键帧是相对于动画的起始点而言。在给对象设计动画的时候,在所有时间线上创建的起始关键帧都是绝对关键帧,相对关键帧需要特别的设定。
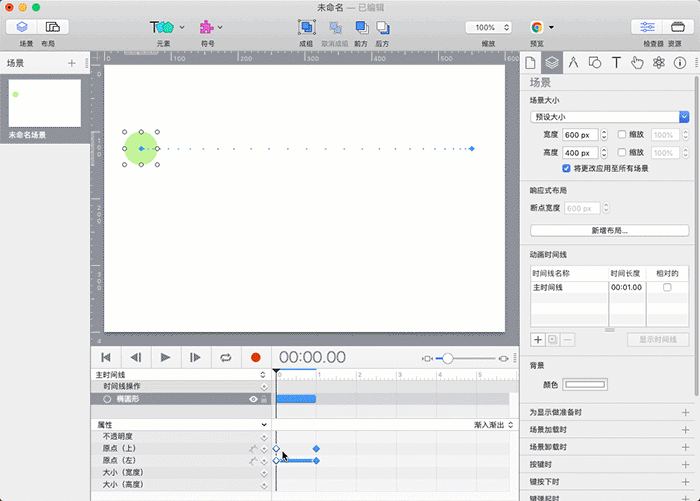
在场景面板中的“动画时间线”选项中,时间线上选择“相对的”,那么该时间线上的所有对象的起点就从绝对关键帧转变为相对关键帧了。此时在属性时间线上,代表关键帧的菱形也变为了圆形。

由于对象动画的产生是因应对象的属性变化,绝对和相对起始关键帧对应的是对象动画启动时的属性值,它们的不同在于:绝对起始关键帧对应的是对象最初设定的启动时的属性值;而相对起始关键帧对应的是对象启动的属性值为当前的属性值。
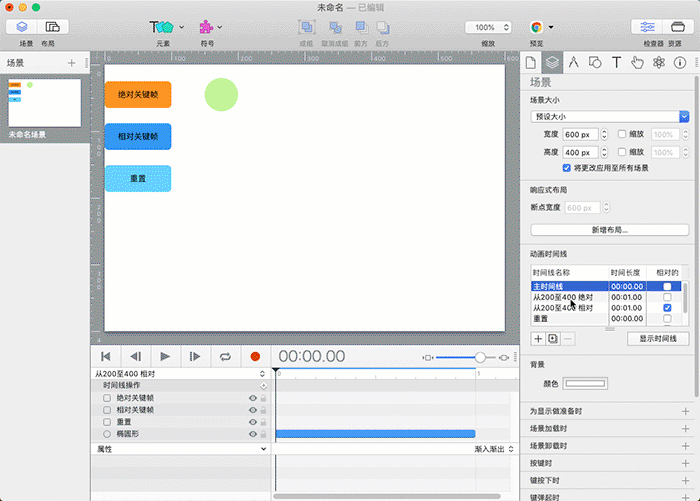
例如在图4的例子中,对同一个圆形设置了两条时间线——“从200至400,绝对”和“从200至400,相对”。点击对应的按钮,都能使圆形从200的位置水平移动到400的位置。
它们最大的区别在于:当圆形已经到达终点400时,再点击“绝对关键帧”按钮,圆形又会回到初始位置200重新运行到终点400;而点击“相对关键帧”按钮,则不会移动,因为它对应当前的属性值是400,从400到400,对象当然不会移动。

相对起始关键帧在对象的连续运动中非常有用,例如一个对象运动停止后,改变方向继续移动。如果使用绝对起始关键帧,那么对象会回到初始位置重新移动;而采用相对起始关键帧就能从当前位置继续移动,很顺滑地承接前了一段的运动状态。
在后面的章节中,会有更多的例子使用到绝对和相对关键帧。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >