谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-04-09 11: 56: 15
Hype 4制作的动画在不同场景中的切换,就像不同的视频片段通过转场实现过渡。同样,Hype 4可以通过时间线操作添加触发关键帧,设置切换场景的效果并跳转到指定的场景中,从而实现场景的切换。
一、场景切换设置
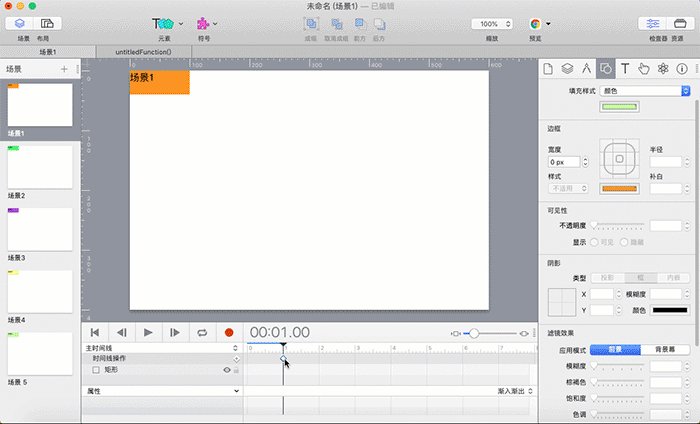
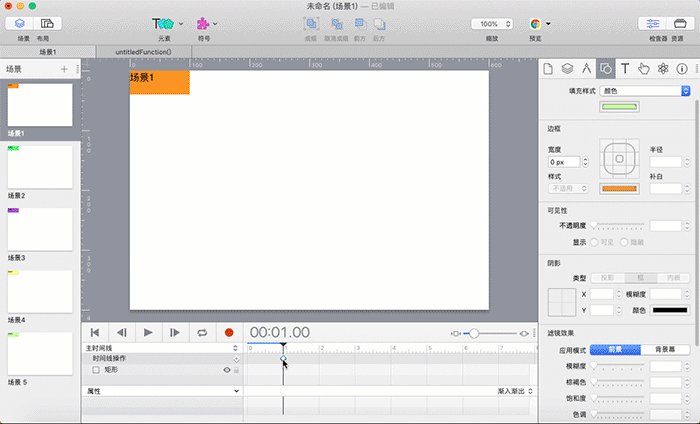
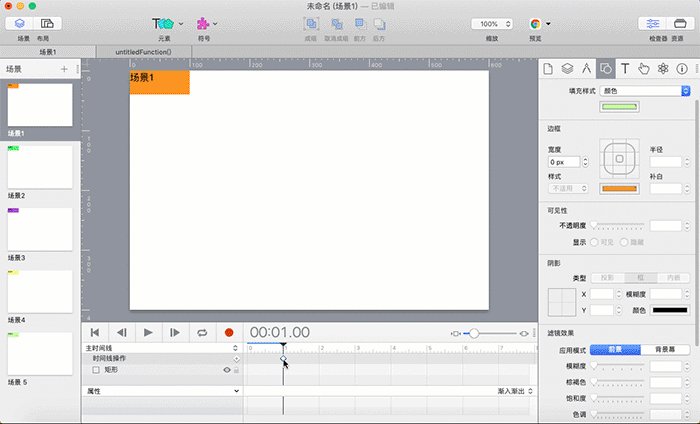
1、场景切换界面
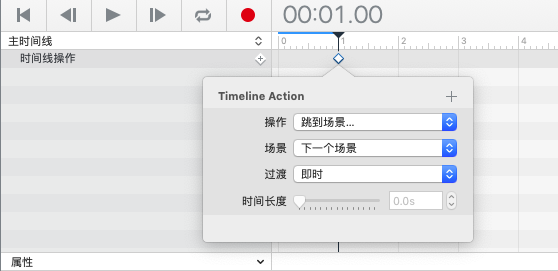
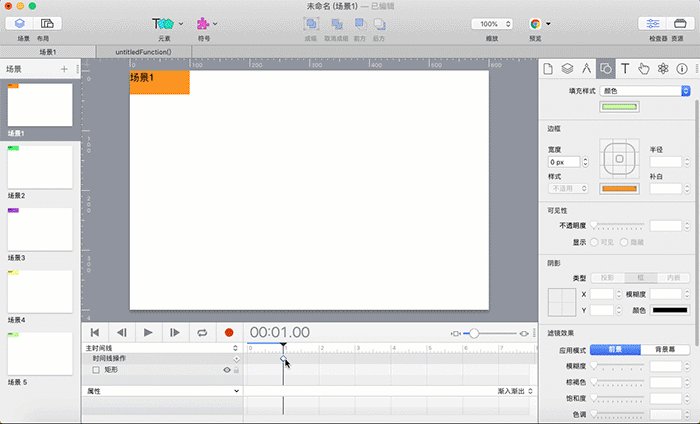
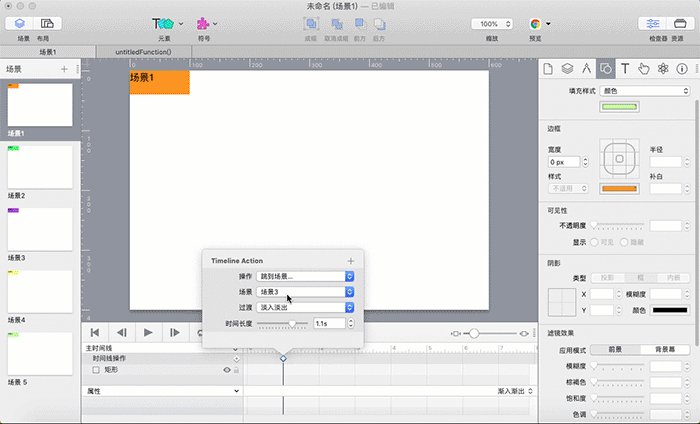
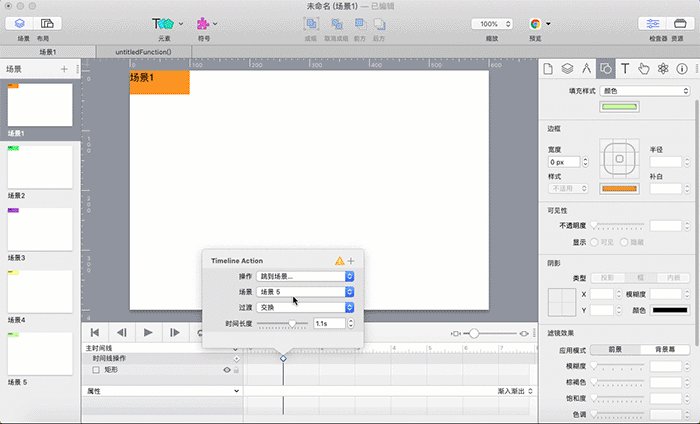
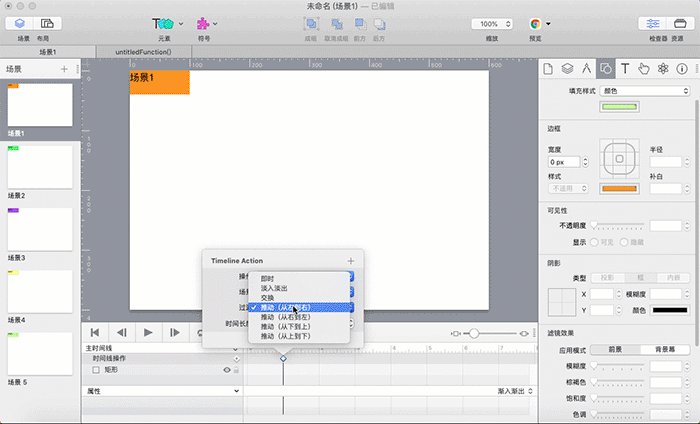
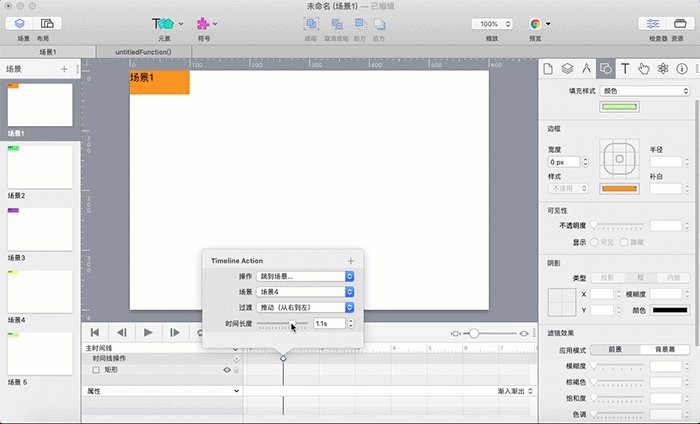
在时间线上的某个时间点添加了触发关键帧后,可以在“Timeline Action”面板的“操作”选项中选择“跳到场景”,此时“Timeline Action”面板切换到场景切换界面。在场景切换界面中除了“操作”选项外,还有“场景”、“过渡”以及“时间”三个选项。

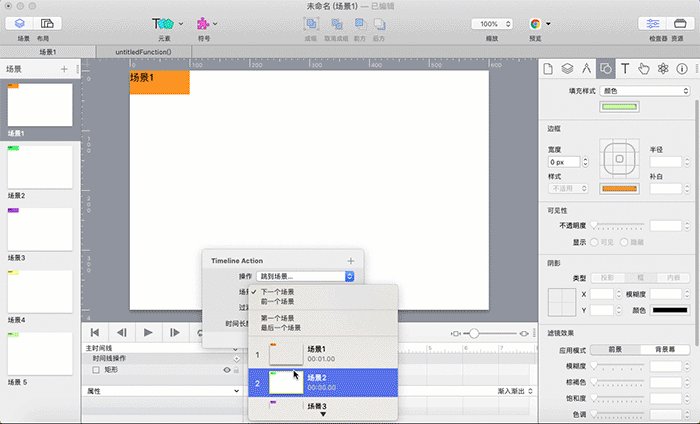
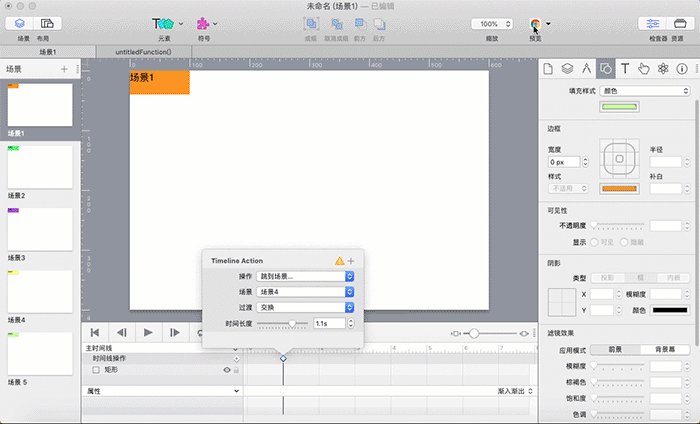
2、场景选项
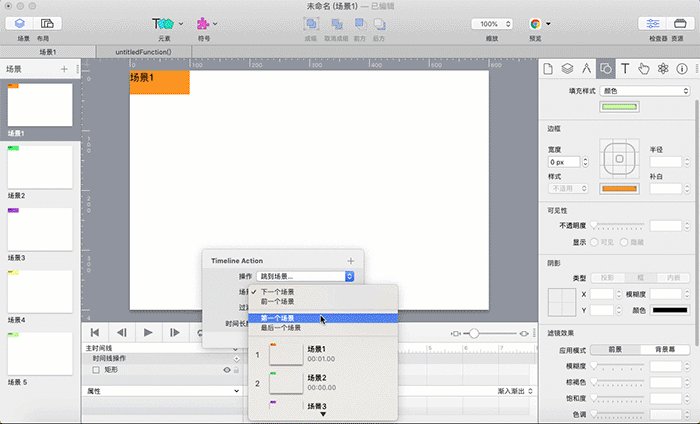
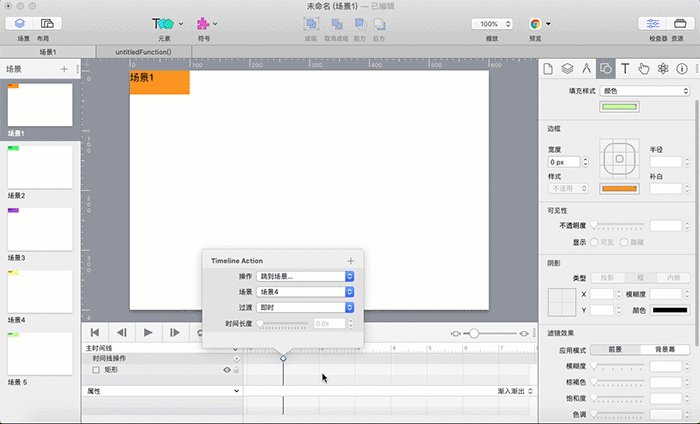
在“场景”选项中,可以选择“下一个场景”或者“前一个场景”;也可以选择“第一个场景”或者“最后一个场景”;还可以在场景列表中选择想要跳转的任意场景,实现从当前的场景跳转到指定的场景中。

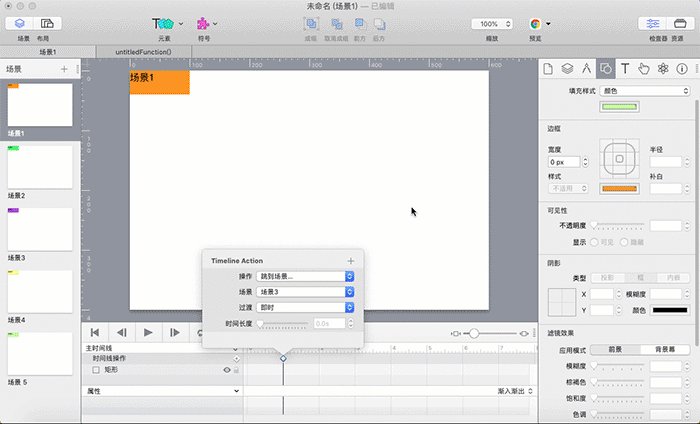
3、过渡选项
“过渡”选项可以选择场景跳转过程中的过渡效果,也就是转场效果。Hype 4提供了即时、淡入淡出、交换、推动(从左到右)、推动(从右到左)、推动(从上到下)、推动(从下到上)七种过渡效果。
即时:从当前场景立即切换到指定的场景,没有过渡时间。

淡入淡出:当前场景逐渐透明退出,而切换的指定场景从透明中逐渐显现,实现淡入淡出的场景切换。

交换:当前场景与指定切换到的场景以转动的方式进行切换。

推动:当前场景与指定切换到的场景处于同一行或同一列,通过上下左右移动的方式切换场景。
4、时间选项

“时间”选项是调整过渡效果的持续时间。除了“即时”过渡效果无法调整持续时间外,“淡入淡出”、“交换”以及“推动”都可以通过“时间”选项来缩短或者延长过渡效果的持续时间。

二、总结
在一个动画中,一个场景不可能无限大,在里面容纳所有的元素及运动。随着情节的变化,必然需要进行场景的切换。尽管Hype 4提供的场景切换的过渡效果只有七种,但也基本能满足需求。下一章节,小编将通过场景切换的操作模拟轮播图效果,敬请期待!
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >