谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-04-08 09: 55: 36
一般情况下,设计的动画会有多个场景,而每个场景也会有多个对象和时间线。但动画的启动只能在一个场景的主时间线上进行,其他的场景、对象和时间线需要在主时间线上的某个时间点触发才能启动。
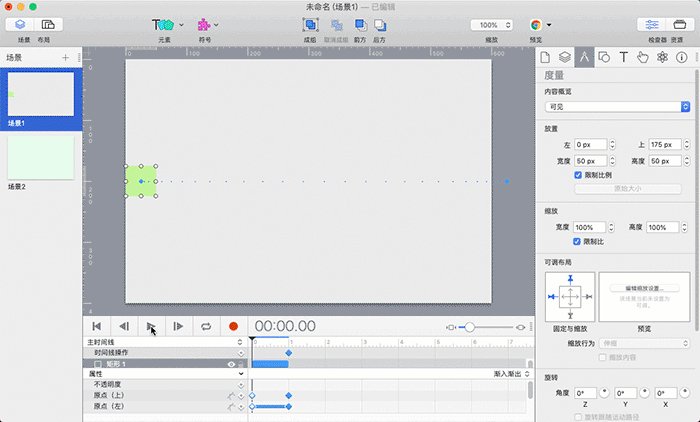
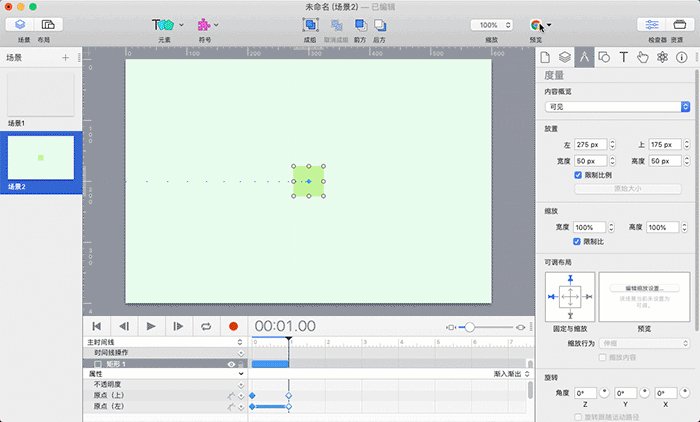
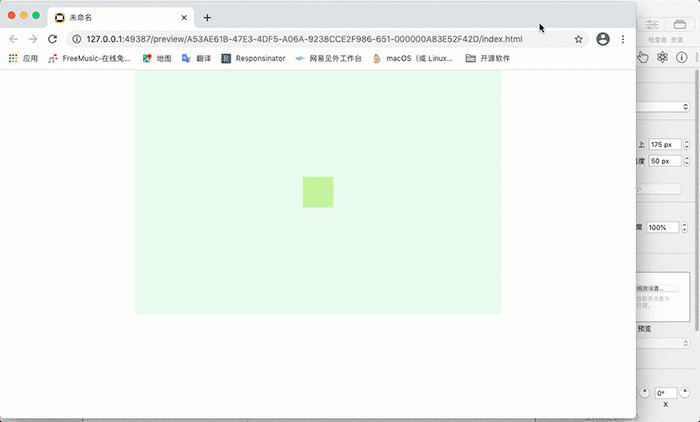
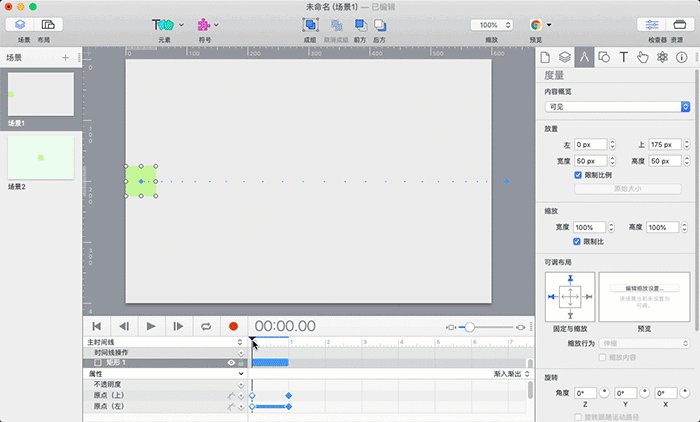
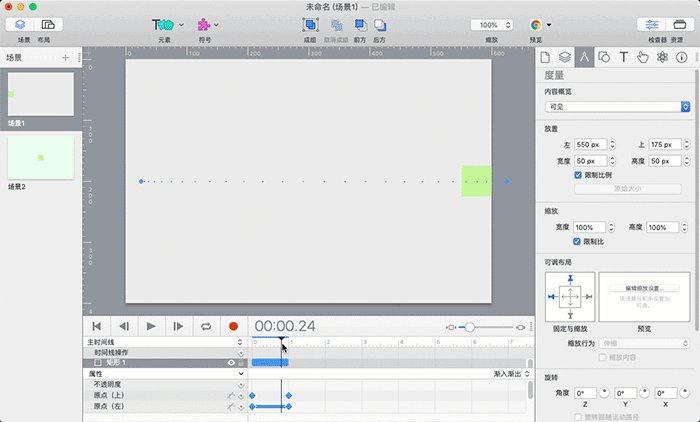
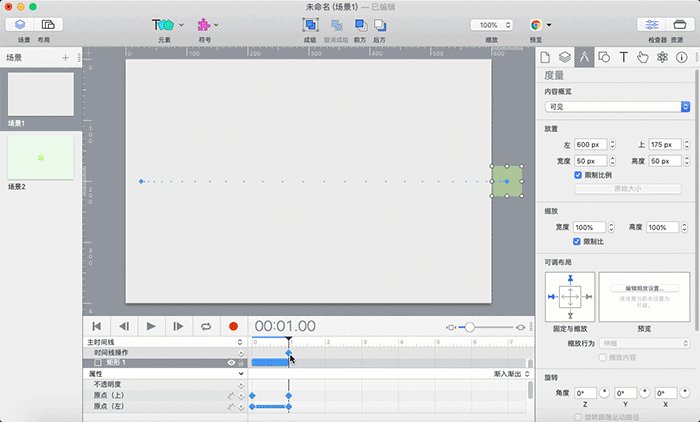
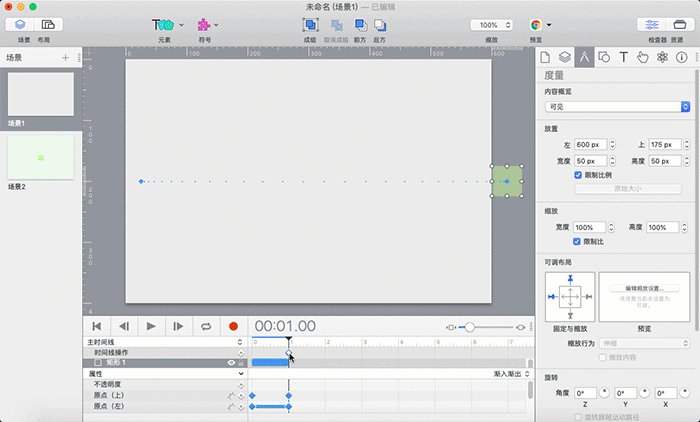
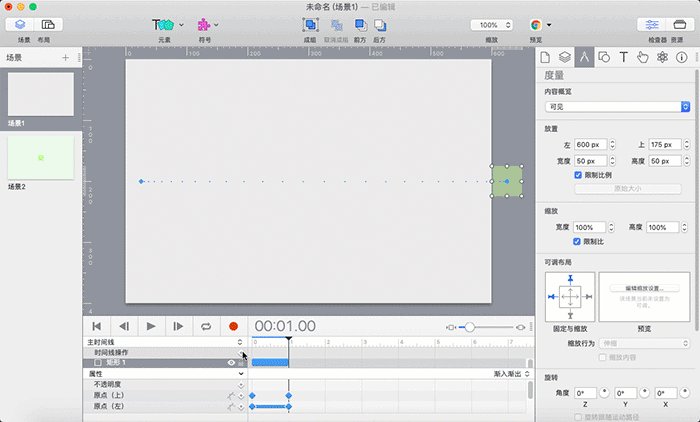
例如图1中,当场景1的矩形水平移出画布右侧后,马上在场景2中出现,并水平移动到画布中心处。

在Hype 4交互动效制作软件中,把在时间线上的某个时间点设定一个关键帧,作为触发某个行为的操作,称之为时间线操作。
一、设置触发关键帧
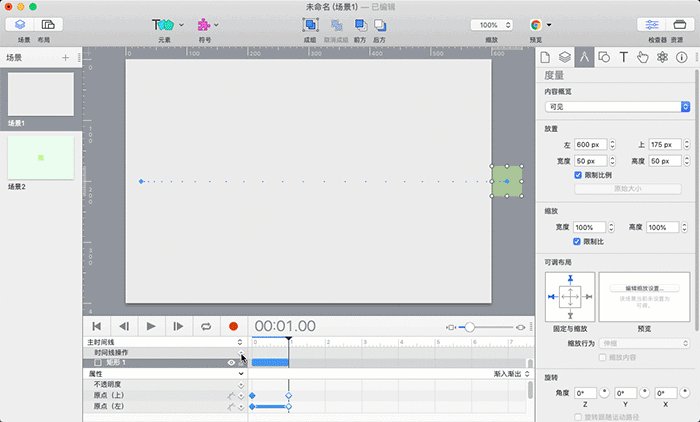
在时间线面板上,把时间指示器移动到指定发生某个行为的时间点,点击“时间线操作”右侧的“+”按钮,就会在时间指示器与“时间线操作”所在行的交汇处添加了一个菱形关键帧。

二、给触发关键帧添加操作
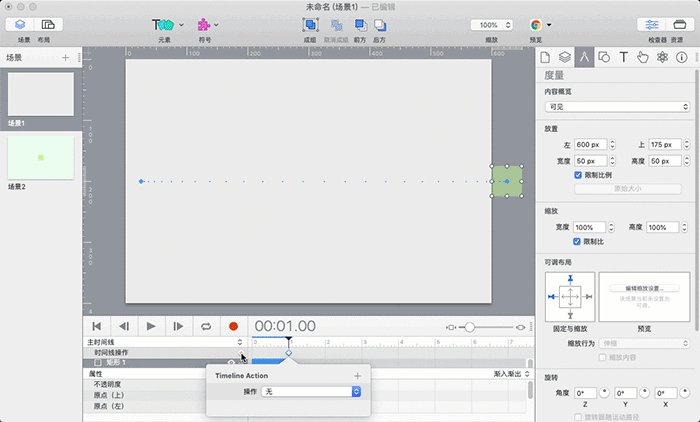
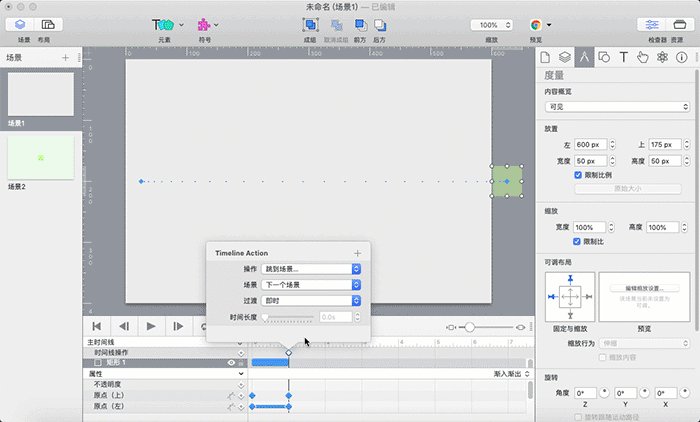
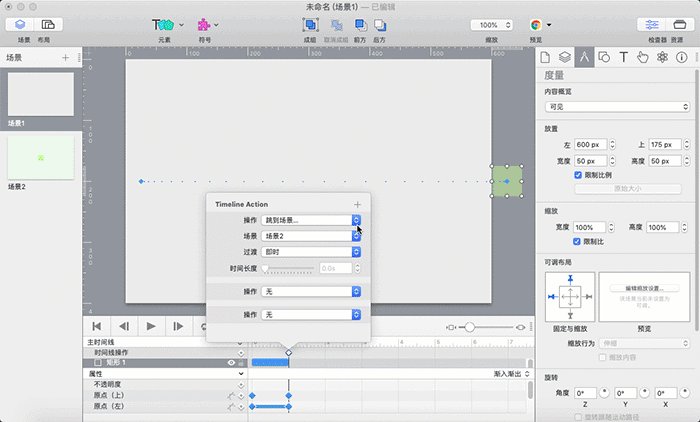
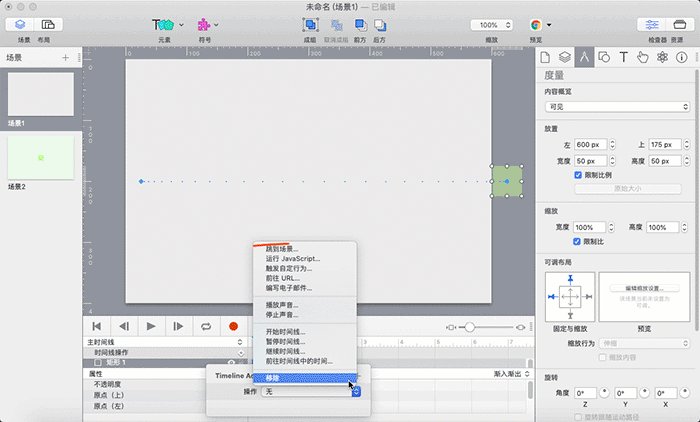
在设置了触发关键帧后,在该关键帧的下方会弹出一个“Timeline Action”面板,可以在面板上的“操作”选项中选择该关键帧的触发操作。
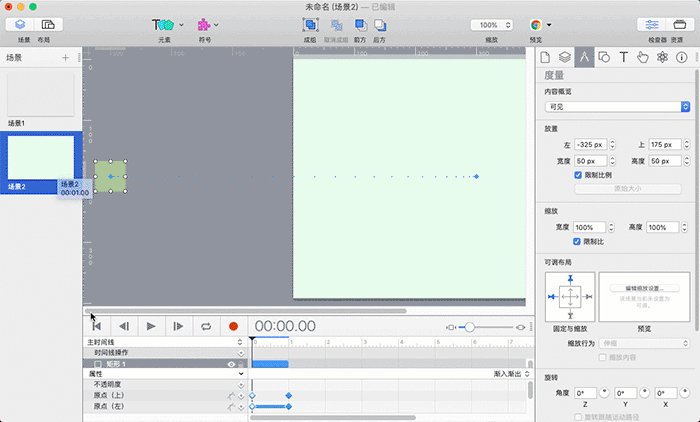
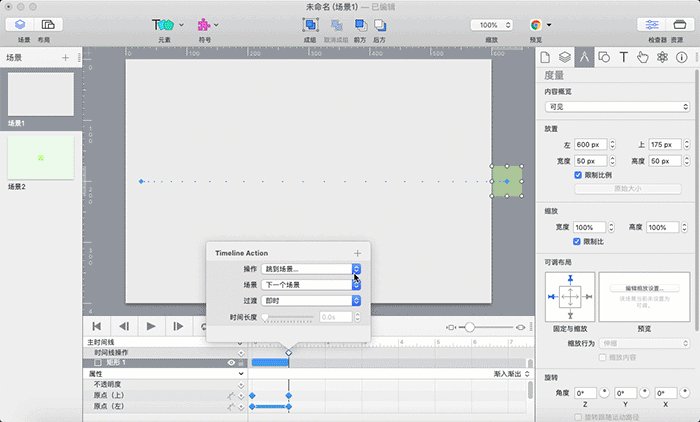
例如图3中,在场景1矩形动画线段的终点设置了触发关键帧后,在“操作”选项中选择“跳到场景”,在“场景”中选择“场景2”,那么矩形就象是从场景1运动到场景2。

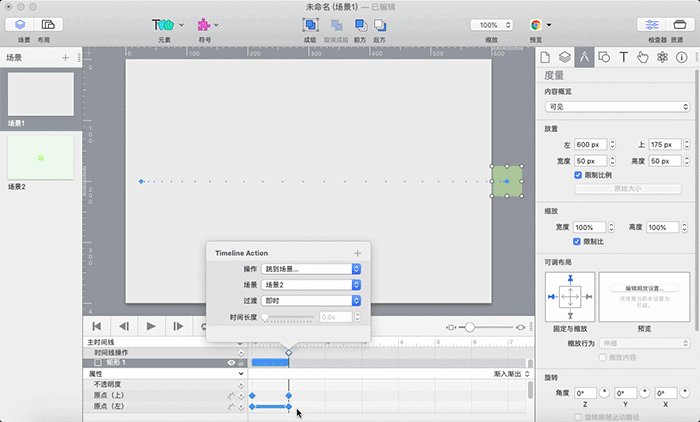
三、添加和移除操作
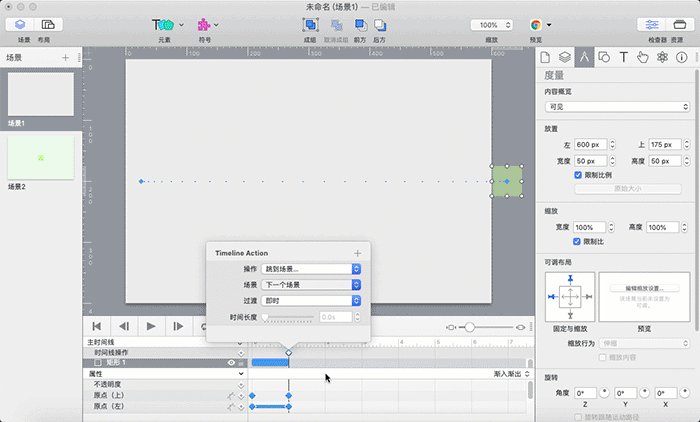
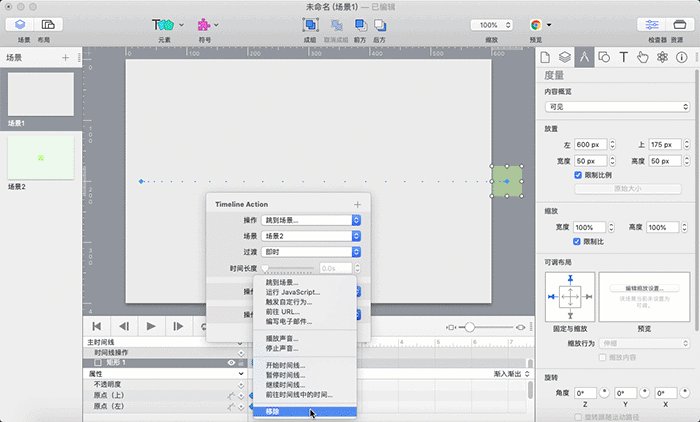
一个触发关键帧,可以同时具有多个操作。在“Timeline Action”面板上,点击“+”按钮,可以给该关键帧设置多个触发操作。在“操作”选项框的底部选择“移除”,可以删除该“操作”。

四、触发操作的种类
“操作”选项中默认的操作为“无”,小编把“操作”下拉选项分为三大类:触发场景外的行为、播放或停止声音以及对时间线进行操作。
1、触发场景外的行为:跳到场景、运行JavaScript、触发自定行为、前往URL以及编写电子邮件;
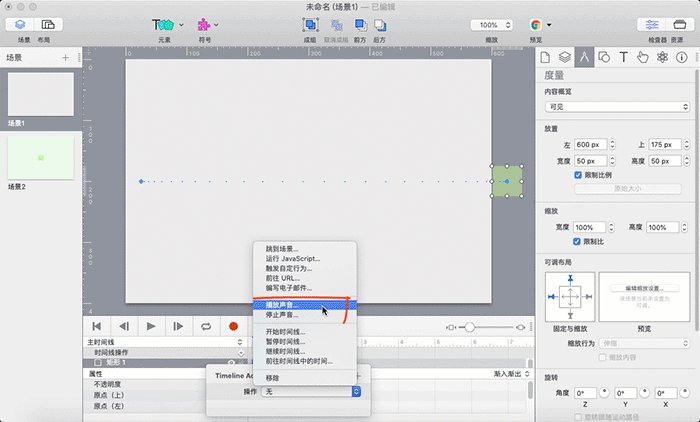
2、播放或停止声音:播放声音和停止声音;
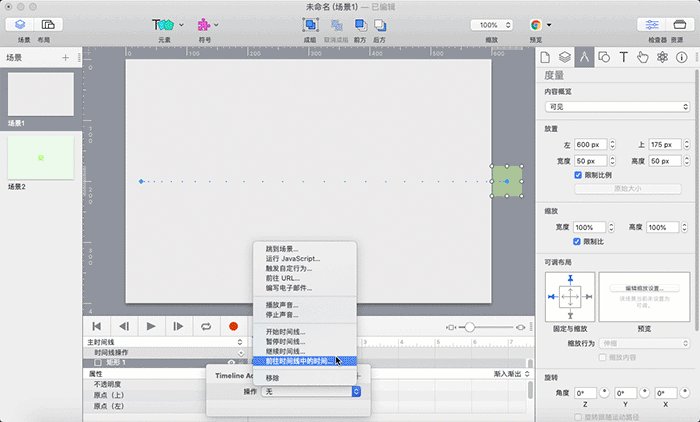
3、对时间线进行操作:开始时间线、暂停时间线、继续时间线和前往时间线中的时间。

五、总结
时间线操作是Hype 4动画制作中非常重要的一个操作,动画中的场景切换、多个对象的联动等等都需要时间线的操作来实现。接下来小编会就每种触发操作进行详细的讲解,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >