谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-13 10: 58: 39
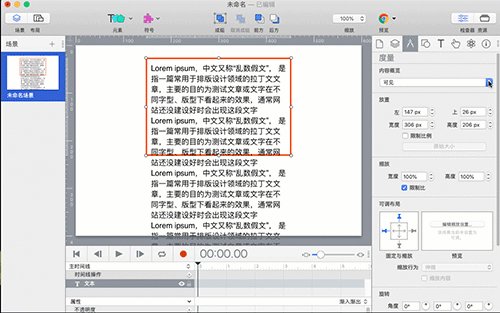
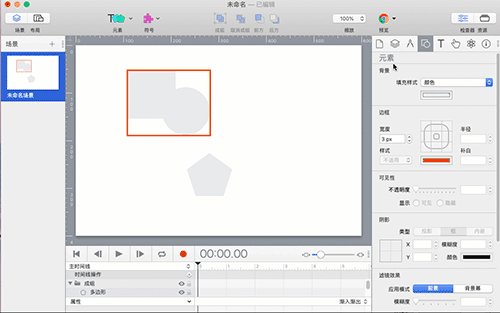
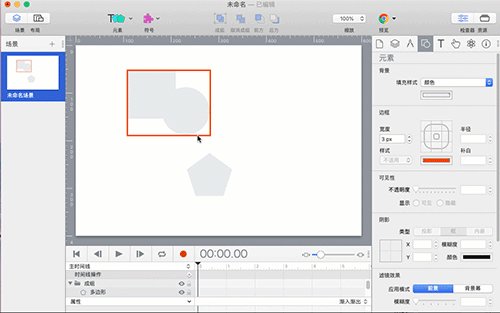
在Hype 4交互动效制作软件中,度量面板有三个重要的设置内容——对象的大小和三个变形样式、可调布局(弹性布局)以及内容概览。
小编使用了两个章节完成了对象大小及变形样式的讲述,本章节讲述的内容概览,内容概览在今后在排版设计中也是经常要用到,尤其是文字内容排版上。前两章节可参考:Hype 4度量面板(一)、Hype 4度量面板(二)。
内容概览处理的是对象里的内容在对象四边范围内外的可见和不可见。特别注意的是,文本内容超过文本元素宽度时会自动换行,所以文本内容是不会超出文本元素的宽度的。
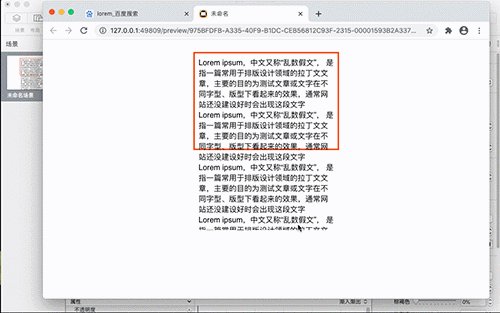
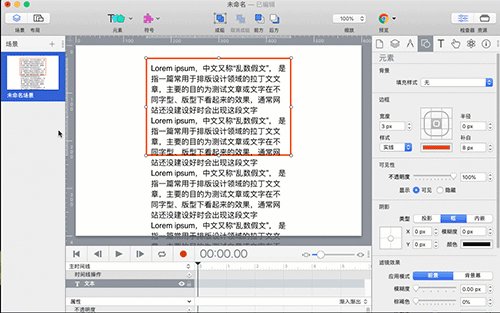
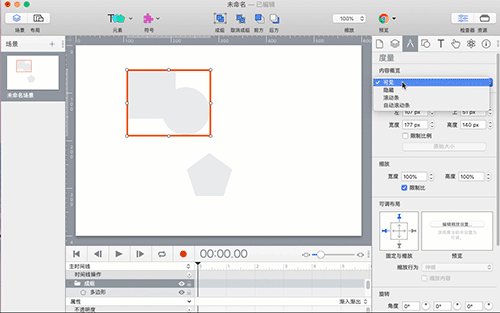
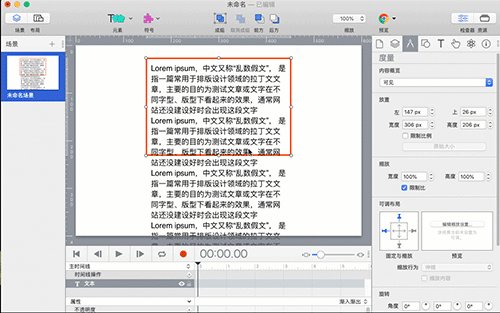
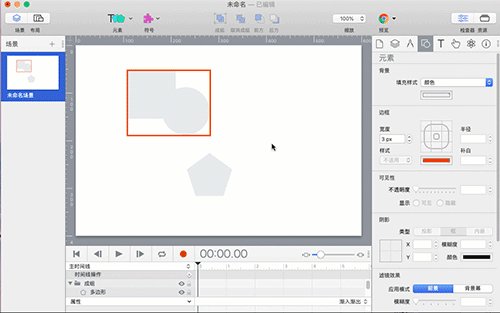
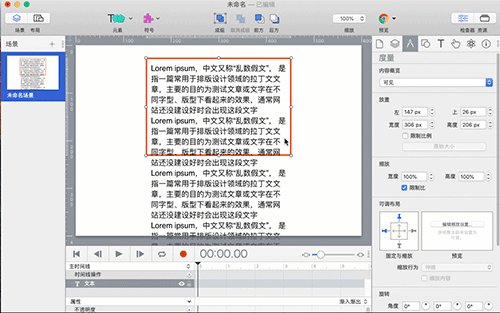
选择“可见”,不管对象里的内容宽高大小,是在对象四边范围内还是在范围外,该内容完全可以看见。


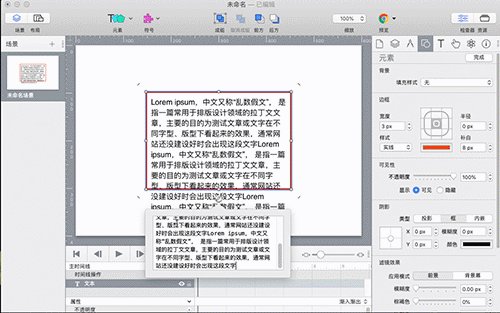
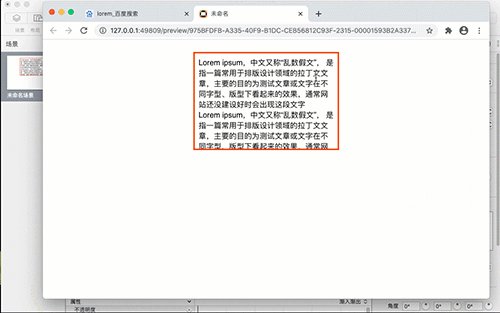
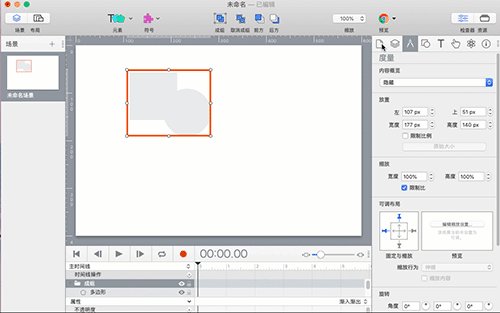
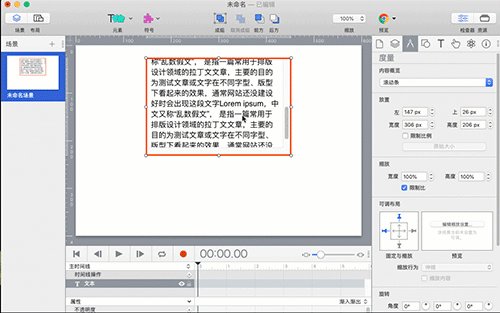
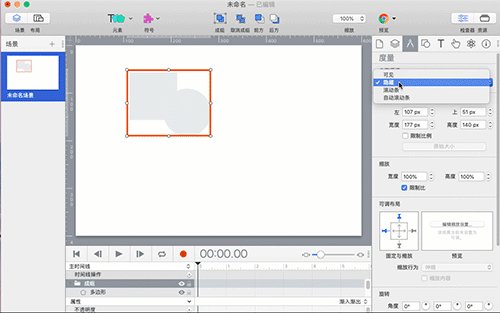
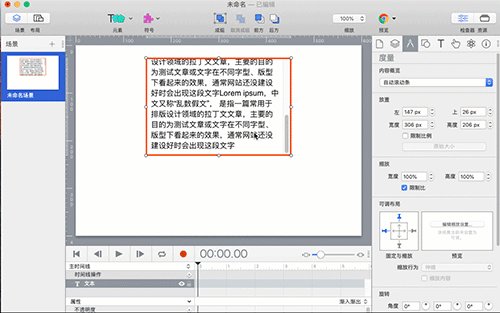
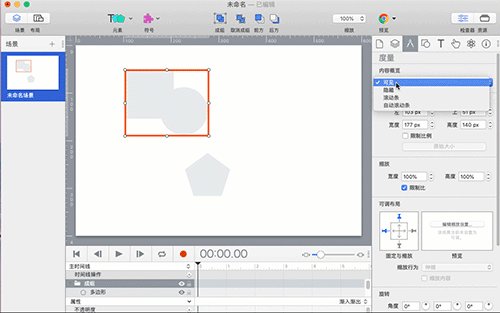
选择“隐藏”,对象里的内容在对象四边范围内的部分可见,在对象四边范围外的部分不可见,被隐藏了起来。


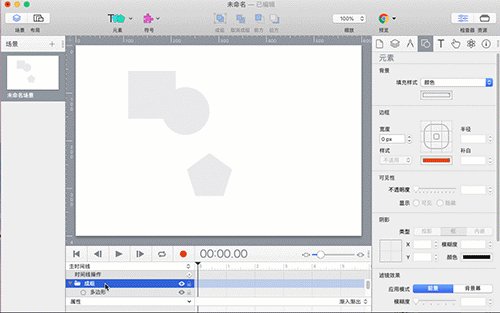
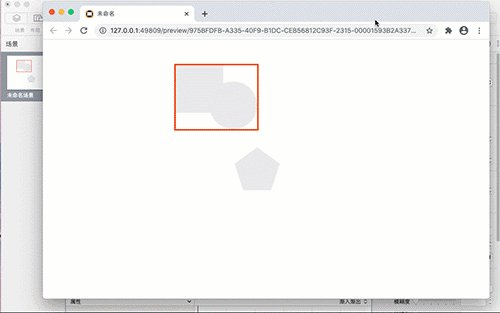
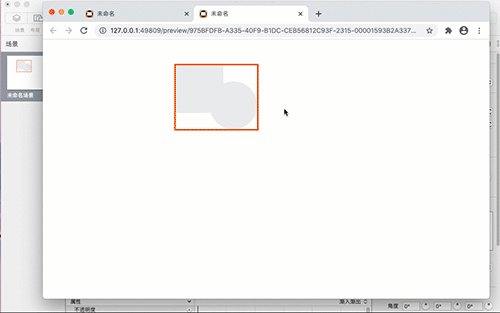
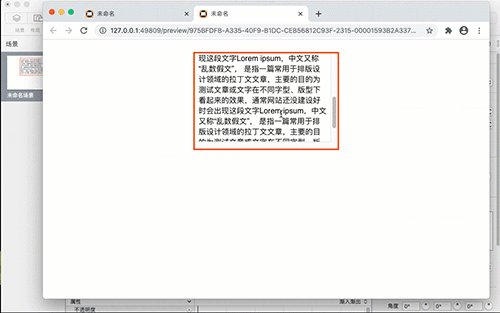
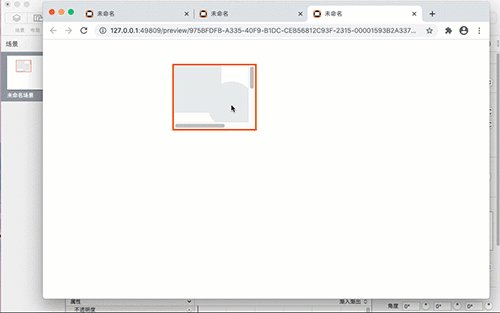
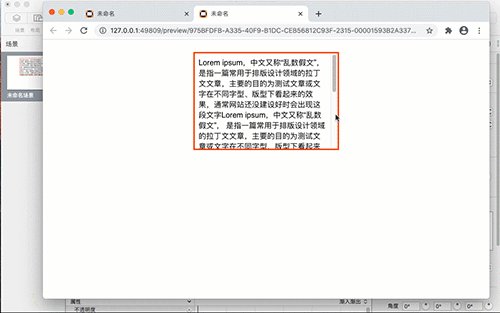
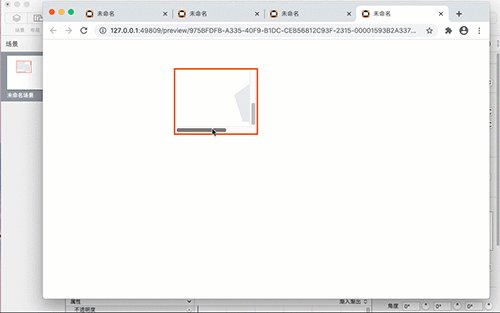
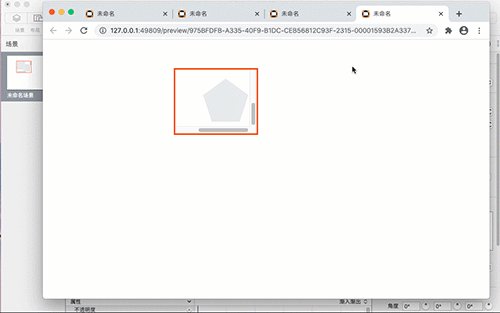
在Hype中,选择“滚动条”,不管对象里的内容是否已经超出对象的四边范围,在对象的右边和下边都会出现滚动条边框。如果对象的内容超出对象的四边范围,超出部分会被隐藏起来,并且滚动条边框出现滚动条。滑动滚轮,对象里的内容上下或者左右移动。


图6:组对象的滚动条
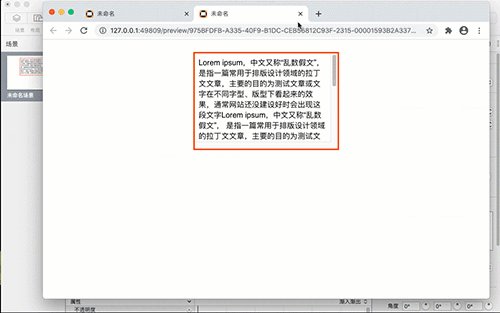
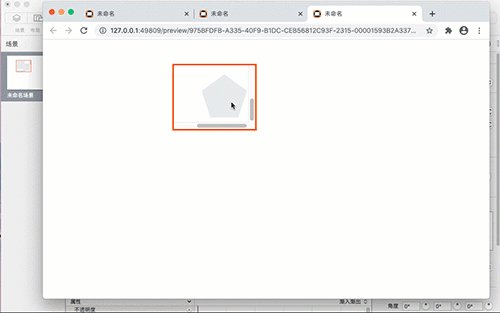
选择“自动滚动条”,只有对象里的内容已经超出对象的四边范围,那么超出的部分会被隐藏起来,并且在对象的右边或者下边显示滚动条。滑动鼠标滑轮,对象里的内容上下或者左右移动。


内容预览针对的是对象里的内容,除了文字排版需要外,类似于轮播图也会用到这个属性。
下一章节将讲述可调布局,它是Web网页设计中非常重要的一个内容。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

应用Hype制作英文字母卡片学习小动画
对于很多小朋友来说,英文的学习会显得枯燥而乏味。但如果是借助一些视觉性的工具,比如学习英文字母用的卡片动画,可提高学习的趣味性,让小朋友更容易接受。...
阅读全文 >