谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-12 10: 08: 36
在上一章节“Hype 4度量面板(一)”,详细讲解了在Hype 4交互动效制作软件中,如何通过度量面板设置对象的位置、大小以及原点。本章节继续讲述在Hype 4 HTML5创作工具中如何通过度量面板设置对象在时间线上的旋转和倾斜的效果。
“旋转”也是Hype 4中对象三种变形样式的一种,它实现的是在时间轴上对象绕X轴、Y轴或Z轴转动的效果。在动效设计中,使用最多的是绕Z轴转动。关于X轴、Y轴和Z轴的概念,请参考“Hype 4元素和符号排列(二)”中的“前方”和“后方”。
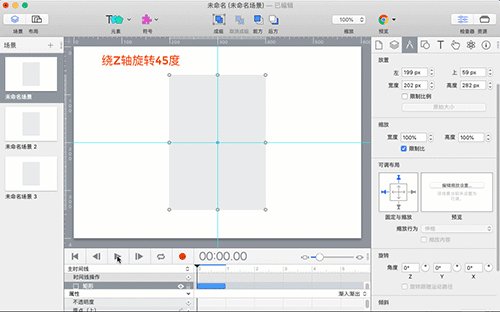
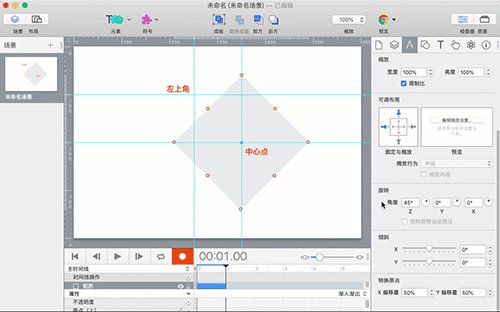
方法一:在“旋转”设置中,可以在“角度”参数中对X、Y和Z直接填写数值,在Z上填写数值的就是绕Z轴旋转的角度。数值为正,则为顺时针旋转;数值为负,则为逆时针旋转。Y轴和X轴亦是如此设置。

方法二:在填写角度数值的旁边有一个圆圈包着一个黑点的图案,鼠标按着黑点不放,顺时针移动黑点,可以看到角度数值在增大,画布上的对象在顺时针旋转;如果逆时针移动黑点,角度数值在减少(变为负值),画布上的对象在逆时针旋转。

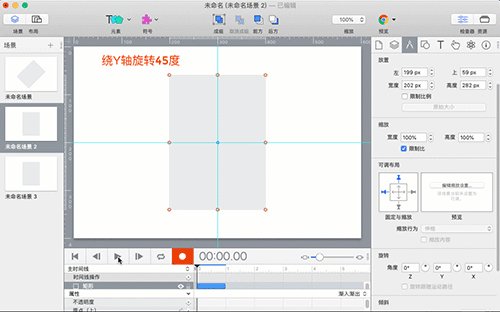
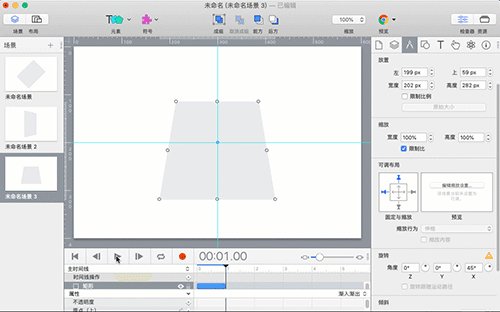
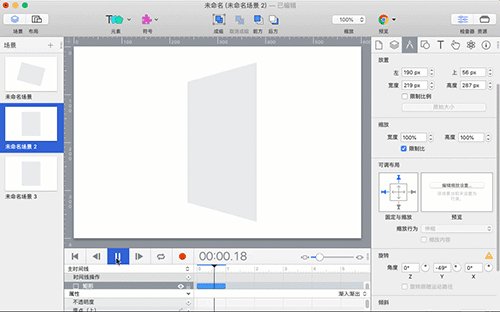
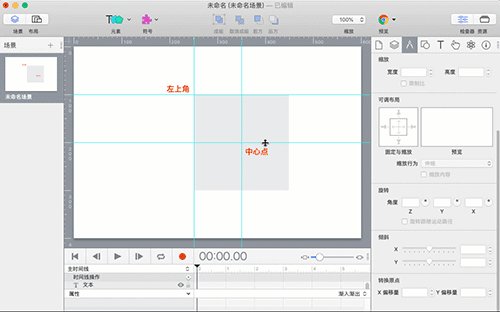
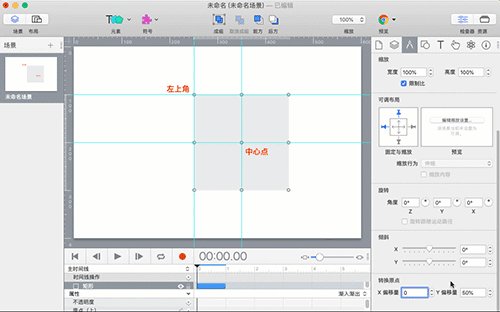
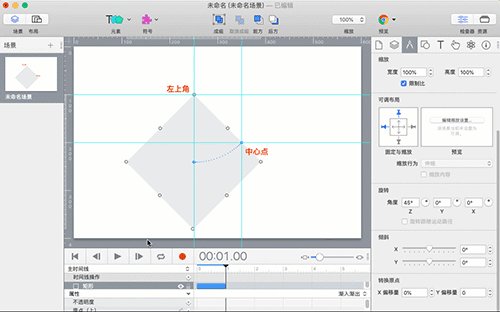
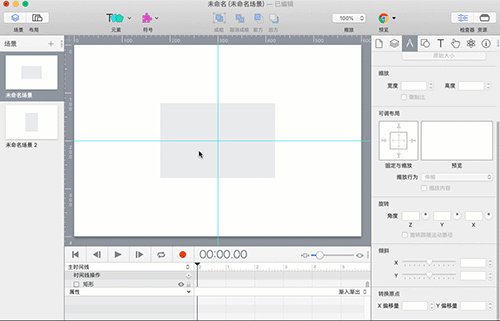
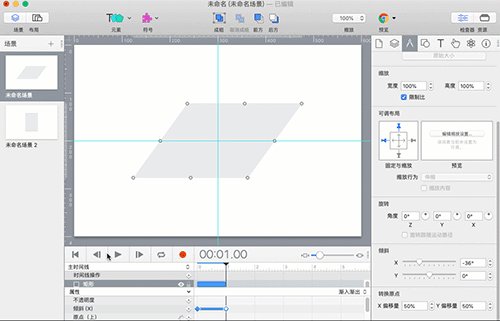
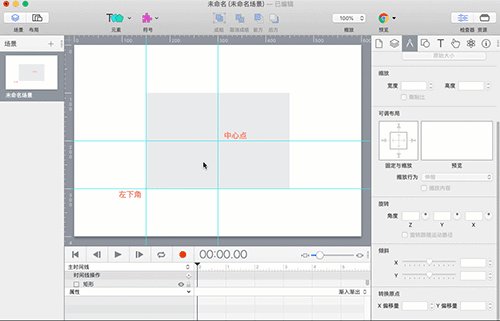
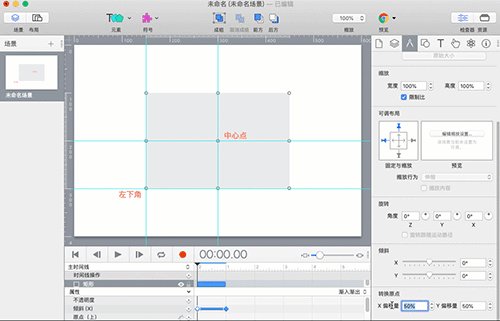
以绕着Z轴旋转为例,默认情况下,对象是绕着中心点旋转的,参考图1或图2效果。如果把原点改为左上角(X偏移量0,Y偏移量0),那么对象是绕着左上角进行旋转,参考图3效果。

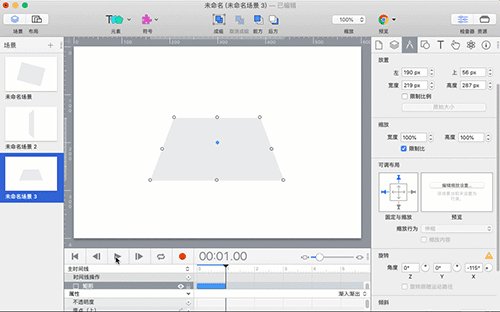
最后,小伙伴参考图4运动效果,实际操作一下如何实现这个翻牌效果。注意牌的正面和背面的颜色是不一样的,而且在翻牌的过程中,颜色是没有过渡变化的。小编也会在今后的文稿中详细讲解这个翻牌动效的制作。

“倾斜”也是Hype 4中对象三种变形样式的一种,它实现的是对象在时间轴上沿着X轴或Y轴进行斜切的效果。
在默认情况下,倾斜设置中的X值和Y值均为0,X和Y滑竿上的滑块居中。向左或者向右移动滑竿上的滑块,可以在画布上看到对象的斜切效果。另外,还可以在滑竿旁边的空格中填写斜切的角度,实现对象的斜切。

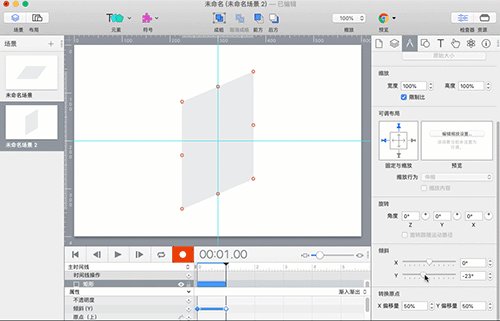
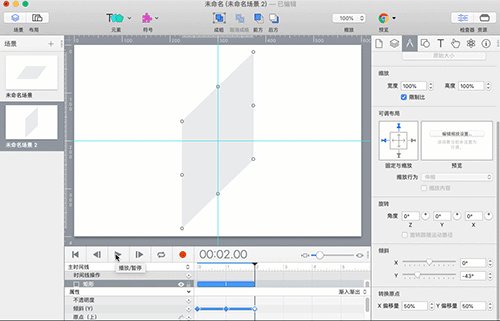
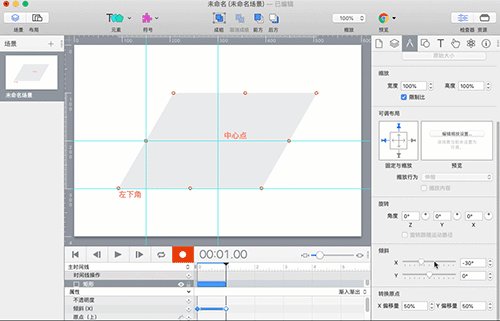
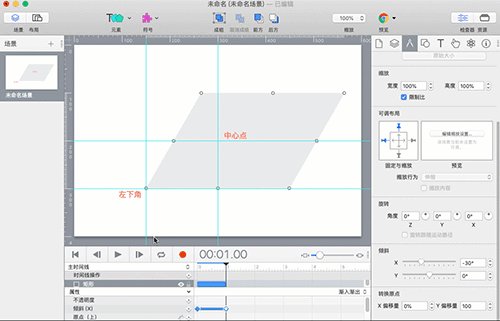
默认情况下,对象是以中心点为基准点进行斜切的,参考图5的效果。如果把原点调整到左上角(X偏移量0,Y偏移量0),对象的斜切效果就会完全不同,请参考图6的效果。

小编使用了两个章节详细讲述了对象在时间线上三种变形效果,这三种变形效果在设计的基础,小伙伴会在今后的设计中大量使用。
下一章节将会深入讲解Web网页设计中另一非常重要的概念——弹性布局。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(动画制作)
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。...
阅读全文 >