谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-02 11: 41: 22
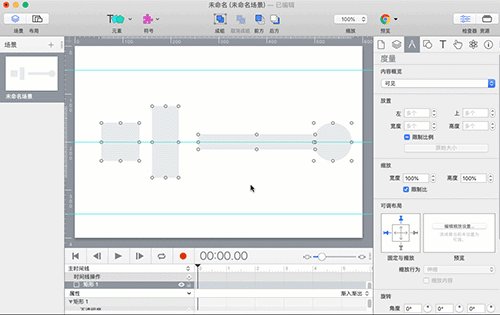
在上一章节《基础教程:Hype 4符号与元素的排列(一)》中,讲述了在Hype 4交互动效制作软件中针对元素或者符号在画布中的定位工具以及把多个元素或者符号组合成一组的方法。本章节将继续讲述Hype 4 HTML5创作工具中在排版方面的三个基础概念。
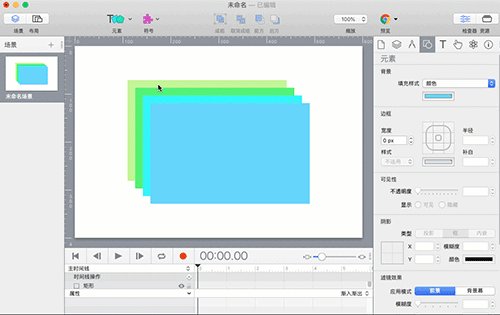
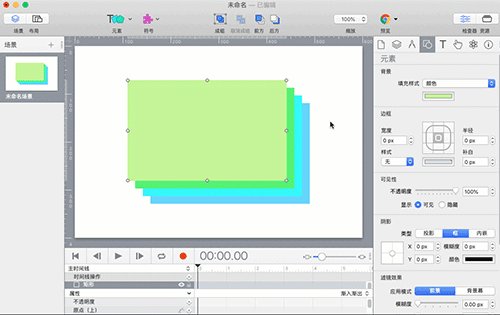
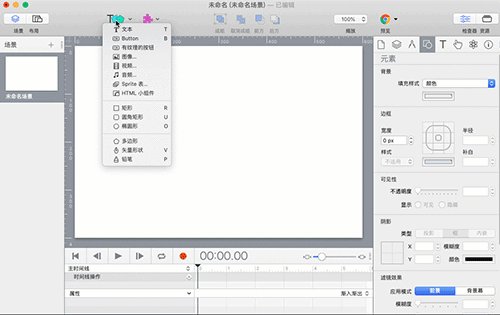
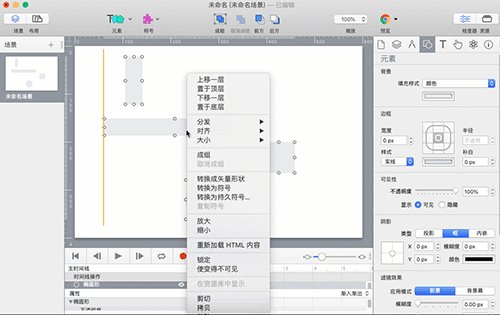
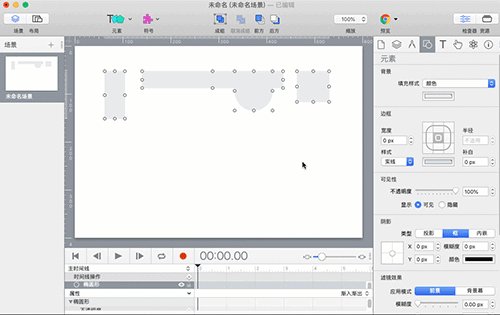
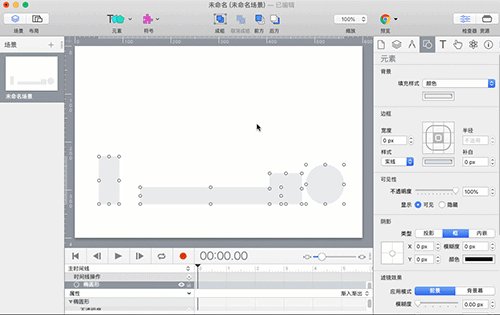
在Hype 4工具箱中,有“前方”和“后方”两个工具。
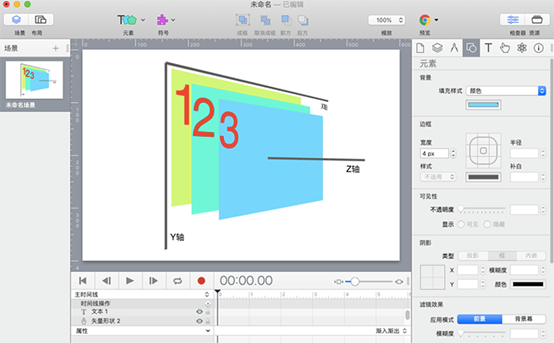
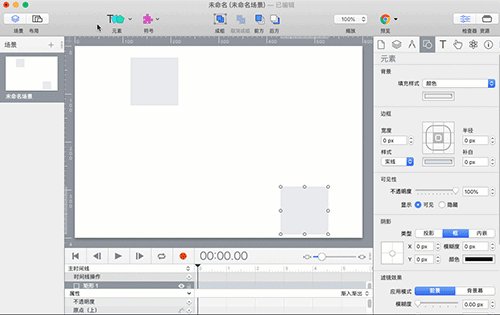
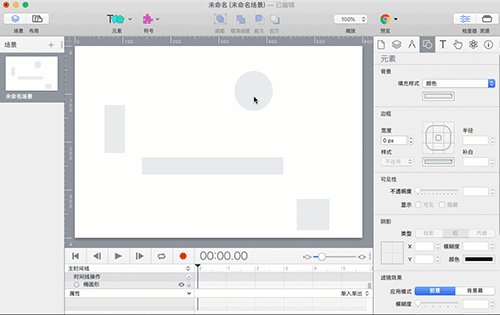
在Hype 4场景设计中,具有“层”的概念的。以场景画布为标准,水平方向为X轴;垂直方向为Y轴;与显示器屏幕垂直方向为Z轴。场景中对象在Z轴位置的变化,就是“层”的变化,也就是“前方(顶层)”和“后方(底层)”的位置变化。

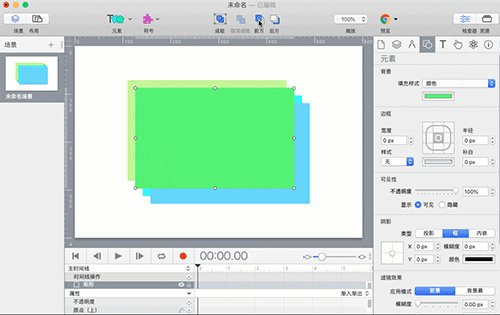
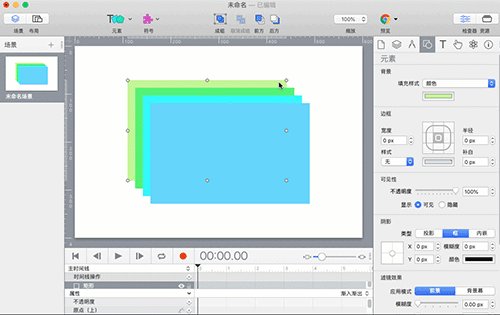
通过“前方”工具,可以使选中的对象(元素或者符号)移动到“顶层”;通过“后方”工具,可以使选中的对象移动到“底层”。通过对对象选择“前方”或者“后方”,可以把对象移动到指定的“层”。

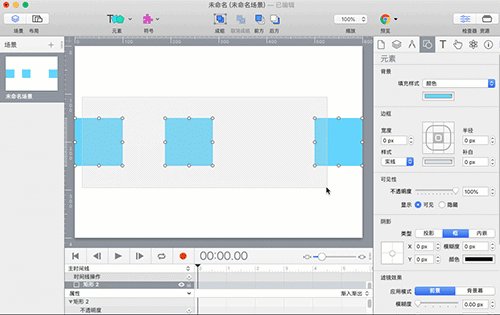
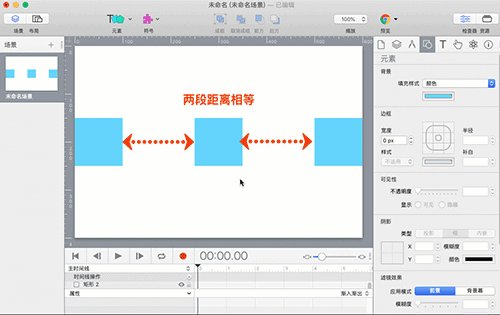
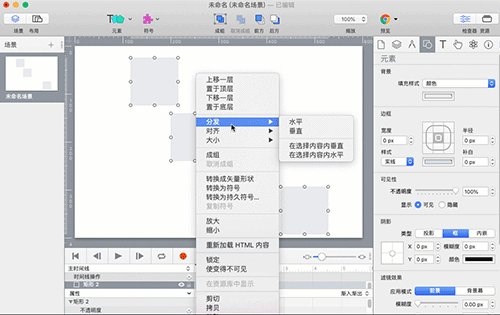
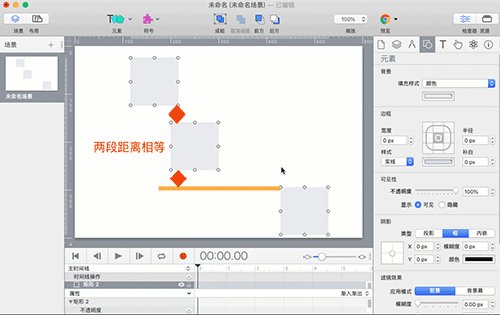
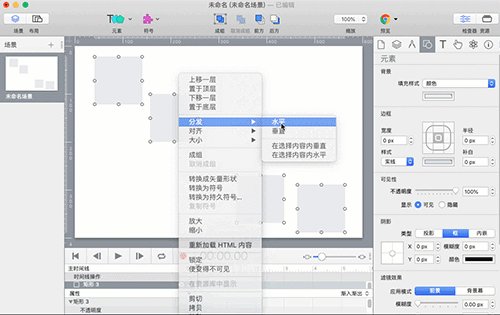
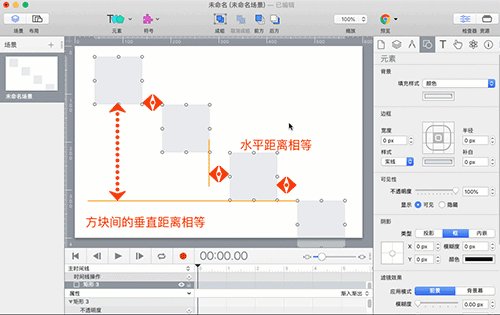
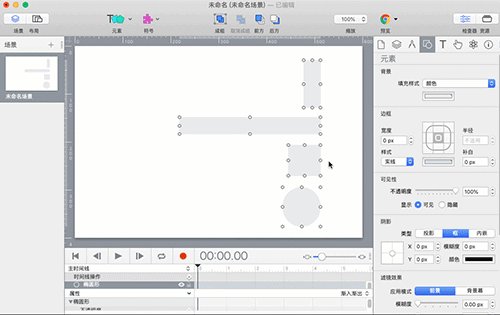
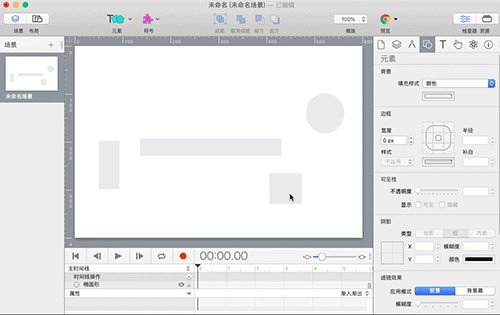
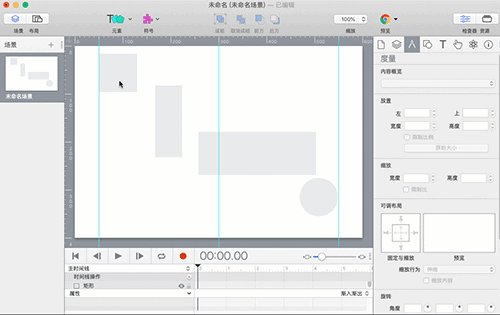
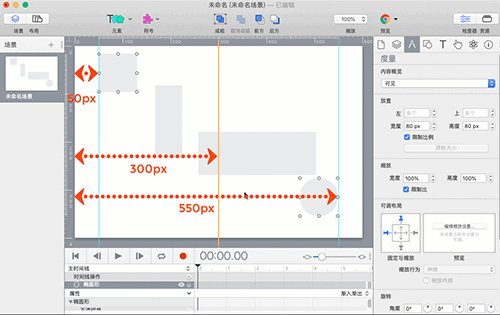
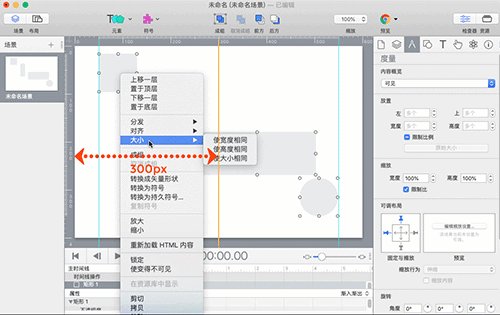
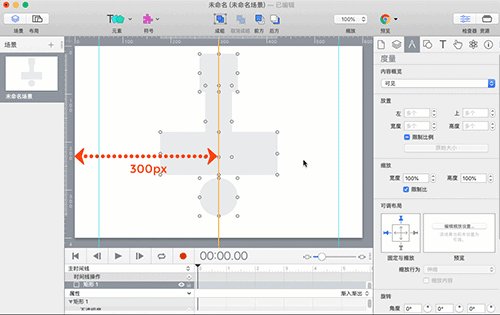
主要针对三个或者三个以上的对象(元素或者符号),以第1个和最后一个对象为标准,这两个对象之间的空间进行平均分配,使对象之间的水平或者垂直距离相等。这样一个对对象排列的方法称为“分发”。
“分发”分三种情况:水平分发、垂直分发以及水平垂直分发。



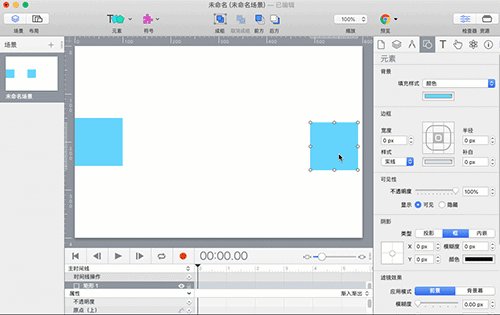
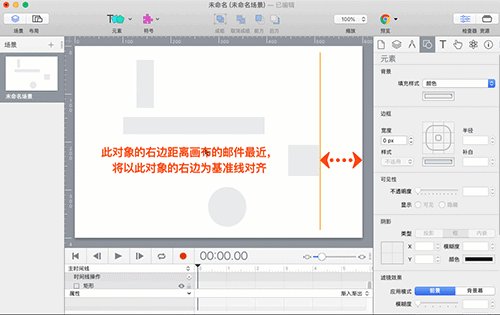
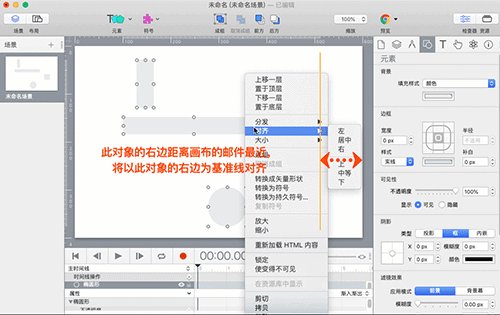
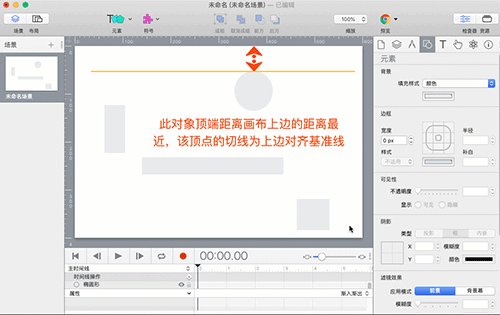
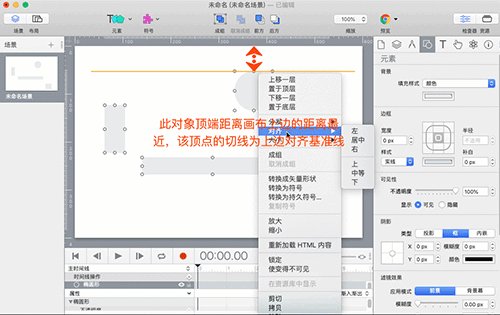
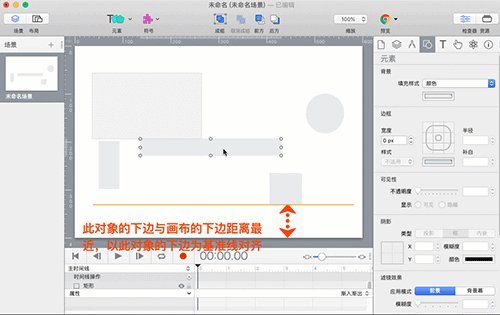
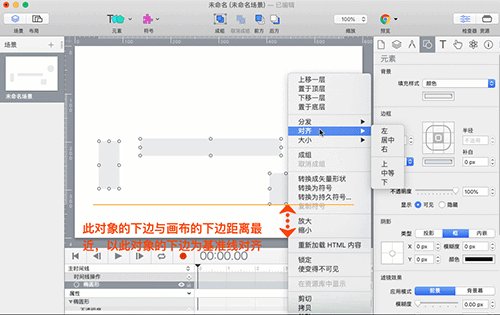
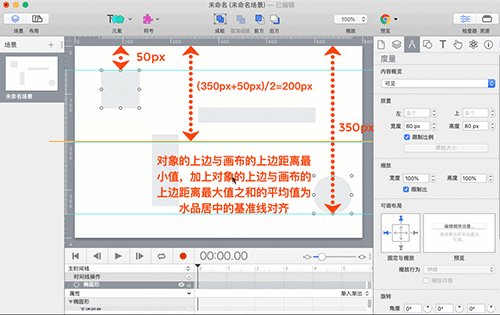
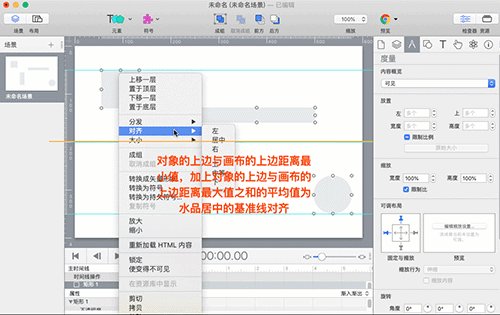
对两个或者两个以上的对象以边(上边、右边、下边、左边)、水平居中、垂直居中进行对齐的操作,称为“对齐”。






本章讲述了在排版中很重要的三个基本概念:
本章节是讲述元素和符号内容的最后一个章节,元素和符号是Hype 4HTML5创作工具中的基石,一切动效都是基于元素和符号进行操作的。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >