谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-05 10: 13: 07
前面两个章节对Hype 4交互动效制作软件进行了介绍,了解了Hype 4 H5创作工具的作用。本章节通过一个简单的案例,完整讲述Hype 4的基础操作,让小伙伴了解怎么样使用Hype 4交互动效制作软件设计一个动效。
由于本章节只是入门介绍,章节中的步骤不会非常详细,其次序并不是固定的,先后次序是可以更换的。
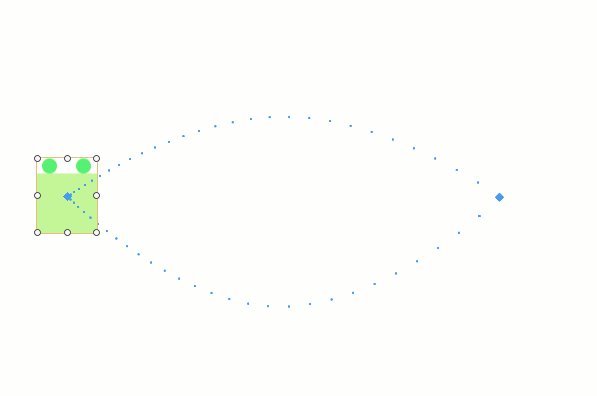
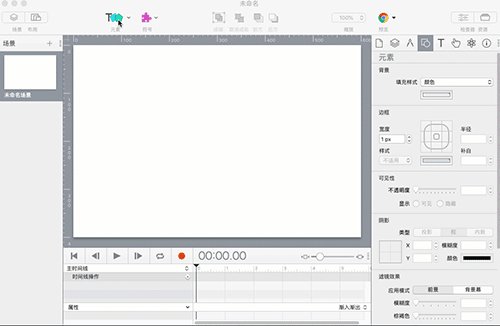
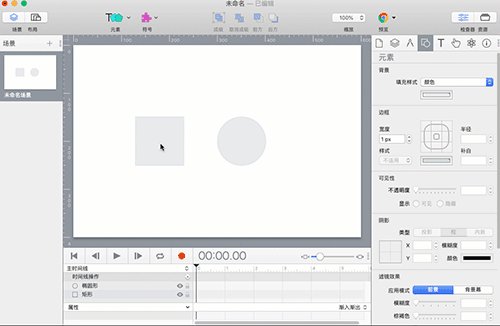
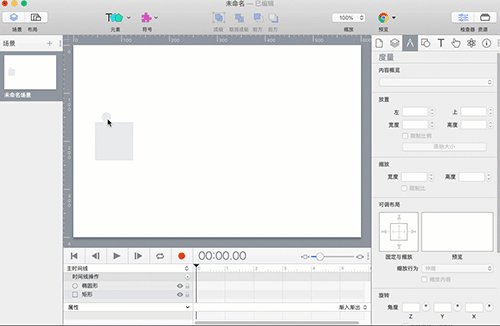
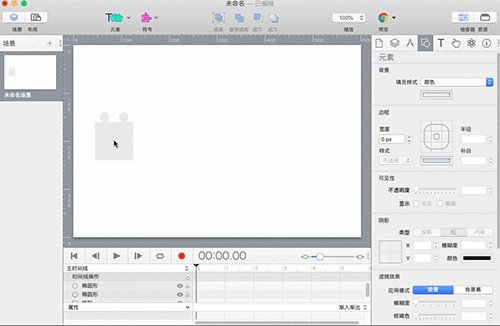
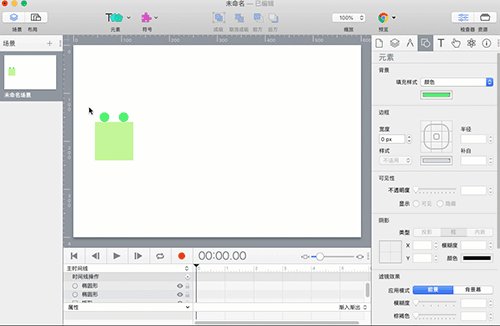
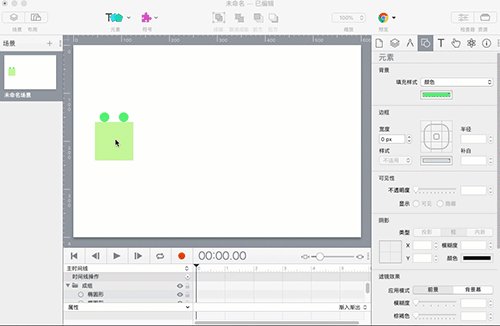
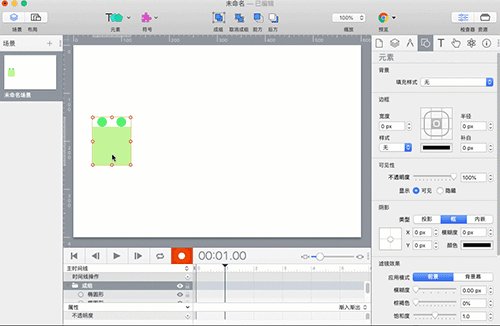
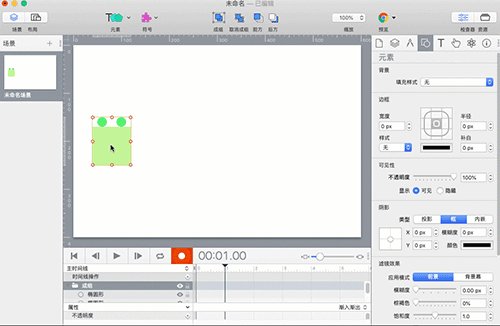
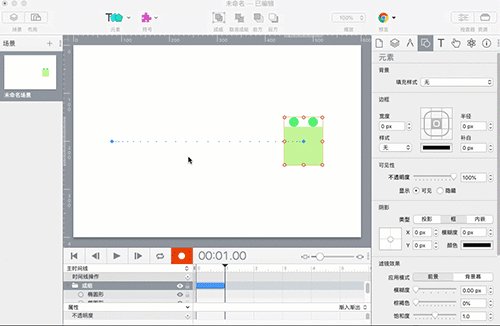
创作的整个效果如下(案例的效果请参考图1):
一个由矩形和两个圆形组成的对象从左边沿着上边的曲线旋转360度移动到右边。移动过程中,速度由慢到快,大小从100%变为150%。
运动对象静止1秒后,又沿着下边的曲线旋转360度移动到左边。移动过程中,速度由快到慢,大小从150%恢复到100%。








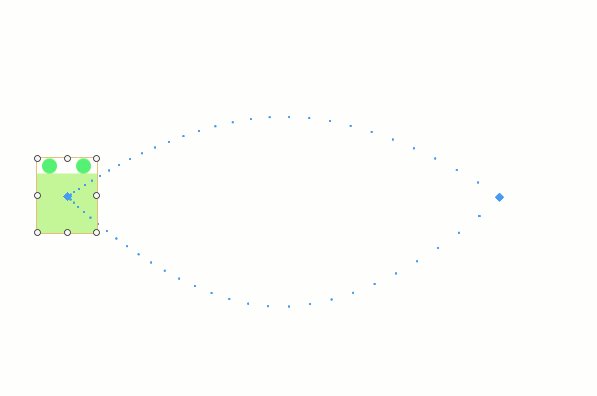
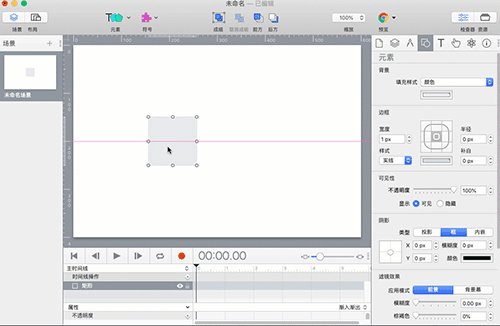
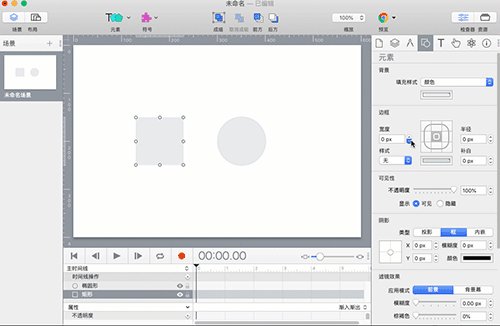
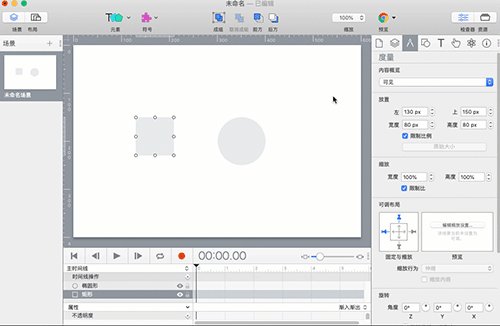
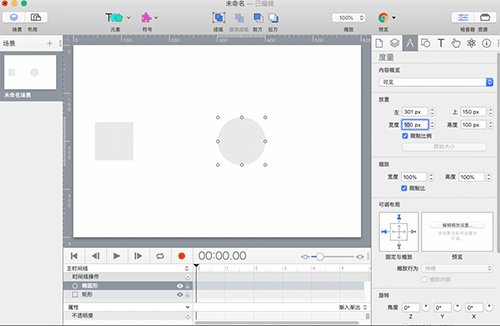
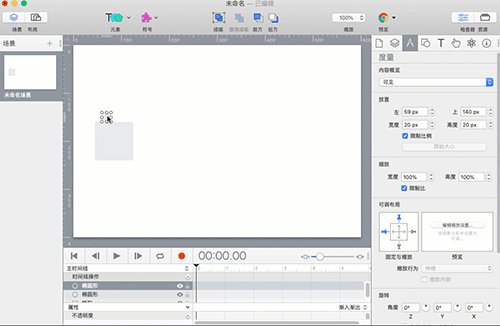
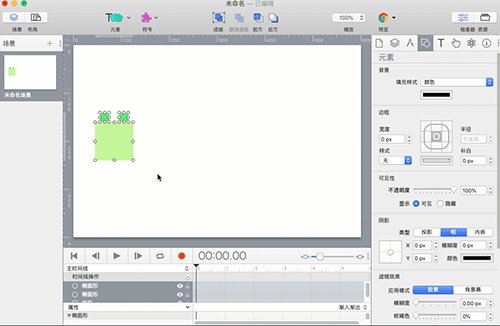
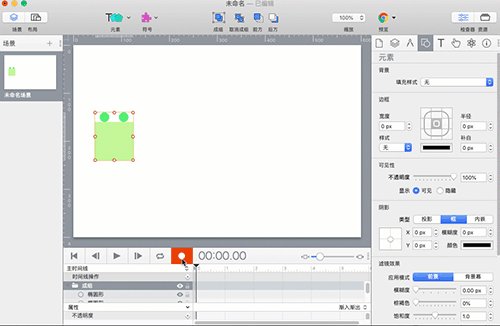
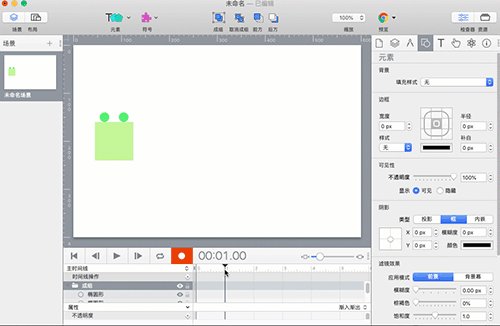
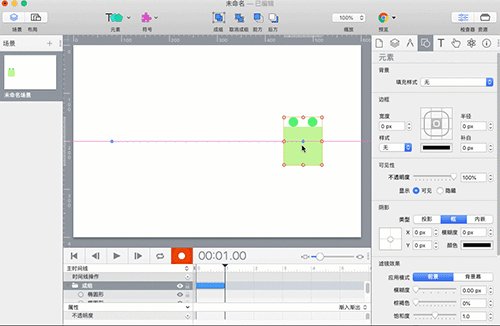
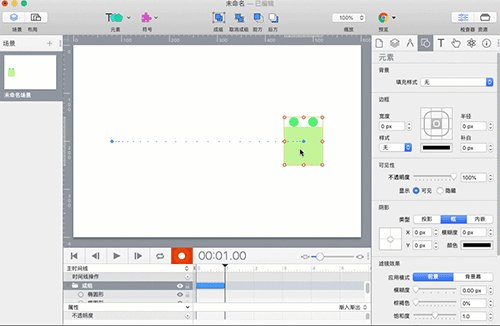
把选中的对象水平移动到右边。对象向右移动的过程中,拉出了一条虚点线,这条虚点线就是运动路径。

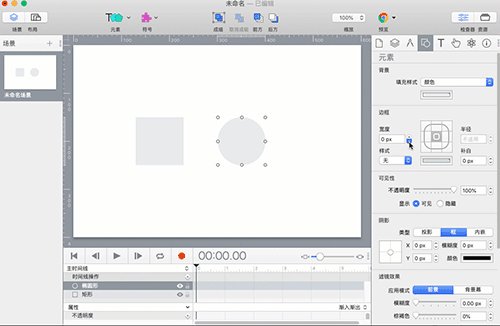
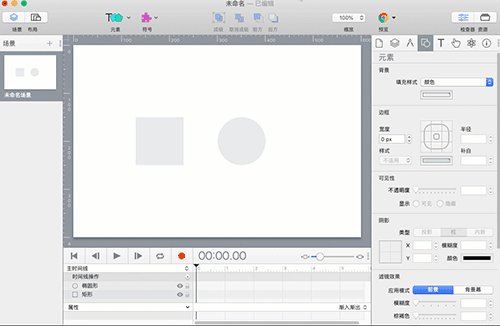
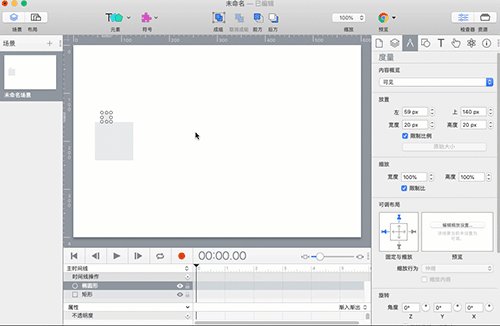
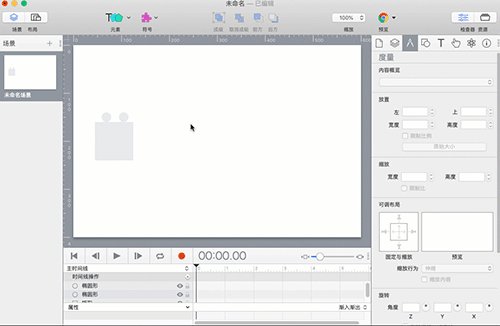
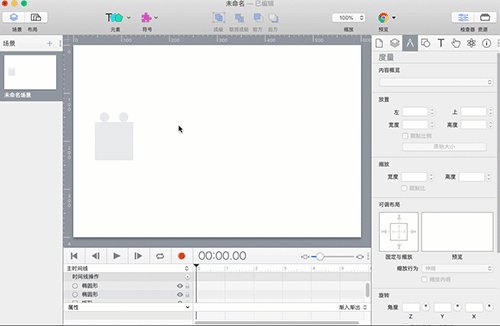
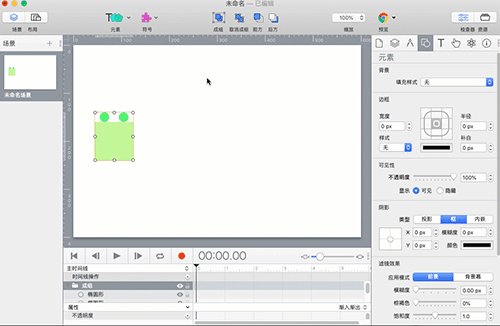
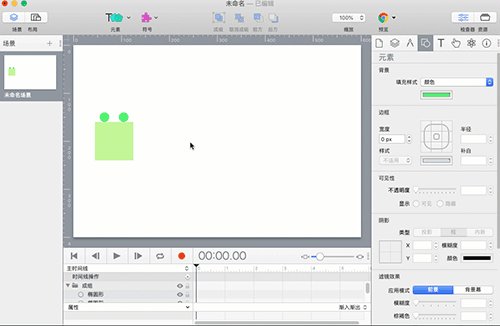
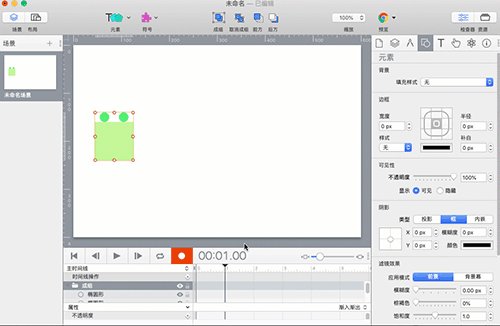
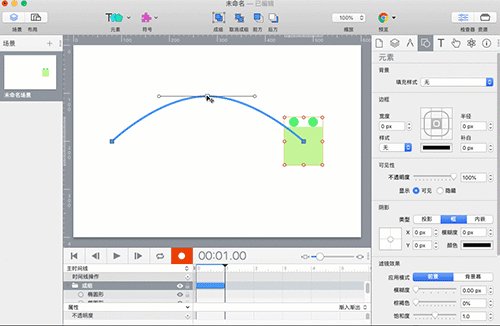
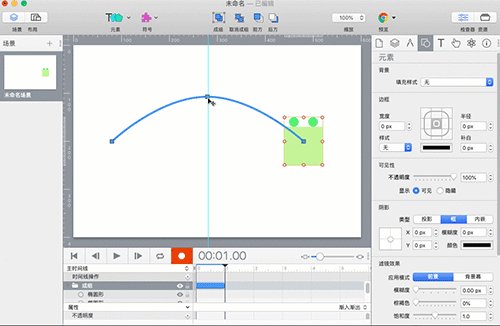
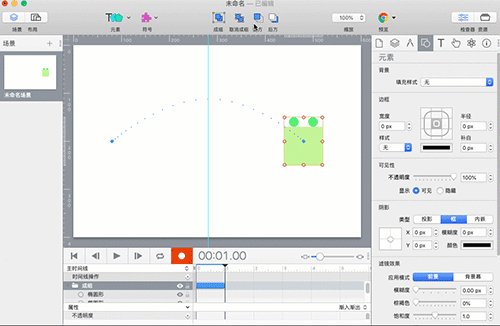
鼠标移动到运动路径上,运动路线由虚点线变为一条蓝色的实线。鼠标在实线上中间点击左键,在是线上出现一个锚点。选择锚点并拖拽向上移动,运动路径由水平线段变为一条曲线段。

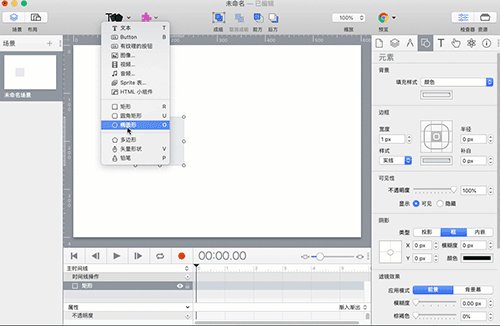
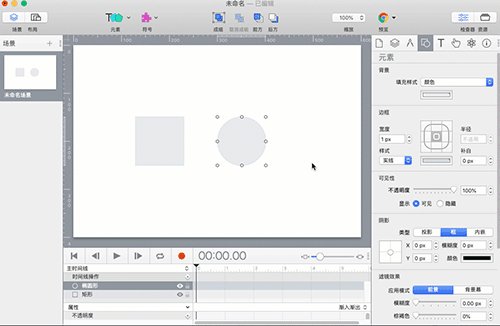
本章节介绍了使用Hype 4交互动效制作软件制作动效的工作流程中的四个步骤:创建对象、编辑对象、编辑时间线和编辑运动路径。在一下章节:基础教程:Hype 4工作流程(二),将继续介绍Hype 4工作流程中的步骤:编辑运动曲线、编辑运动对象的属性以及如何浏览制作的动效等。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >