谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-06 10: 32: 35
在上章节中,详细讲述了Hype 4交互动效制作软件的基本工作流程中的四个步骤,本章节继续讲述编辑运动曲线、编辑运动对象属性以及在场景中预览运动效果等步骤。
想要了解上章节内容的小伙伴们可以点击:基础教程:Hype 4工作流程(一)

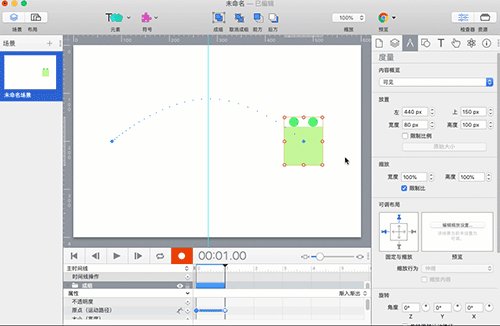
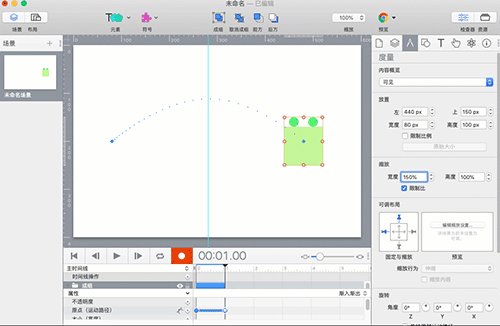
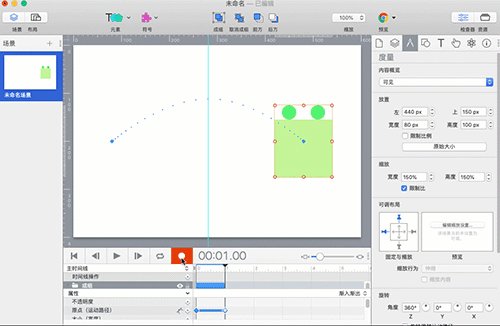
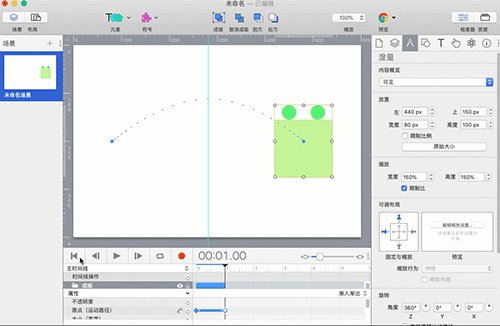
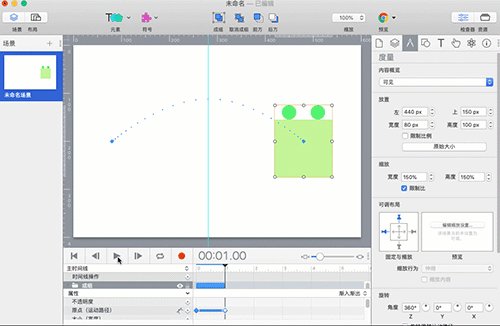
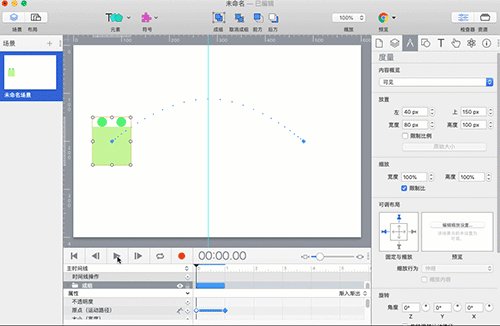
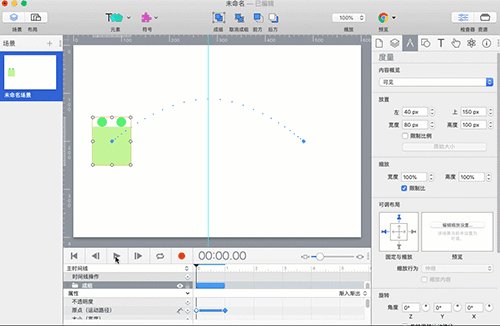
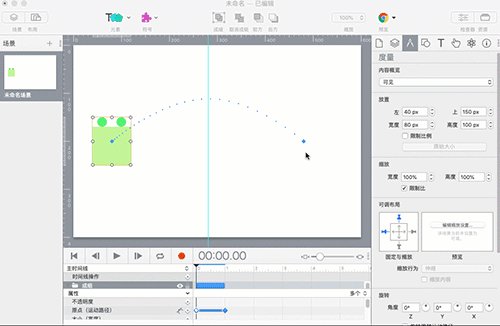
点击“录制”按钮停止录制,然后点击“复位”按钮,使时间指示器回到0的位置。点击“播放”按钮,在场景画布中显示对象的运动效果。
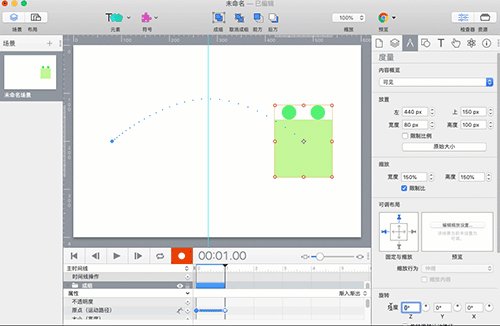
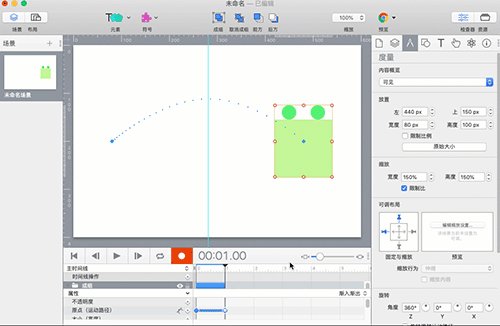
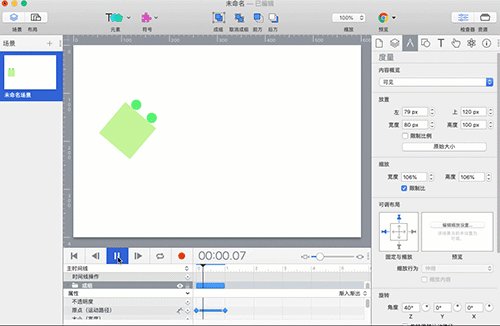
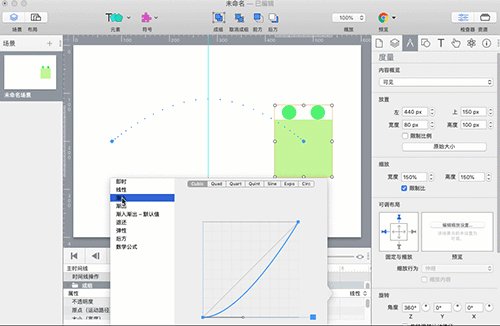
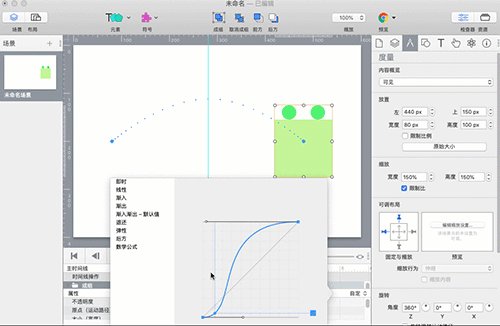
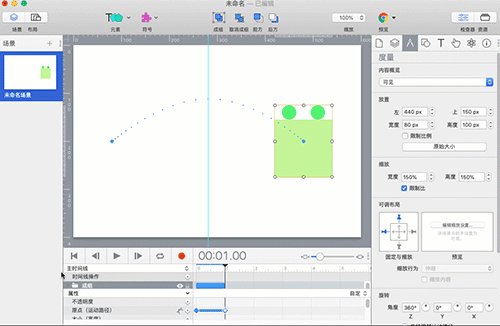
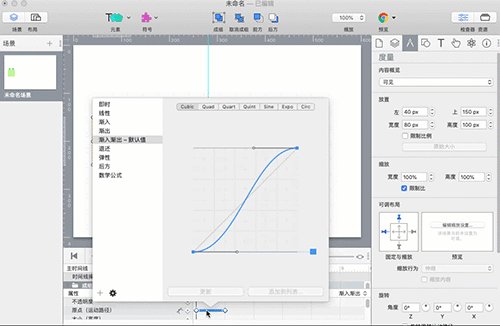
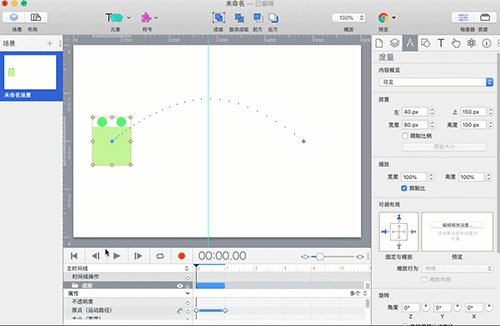
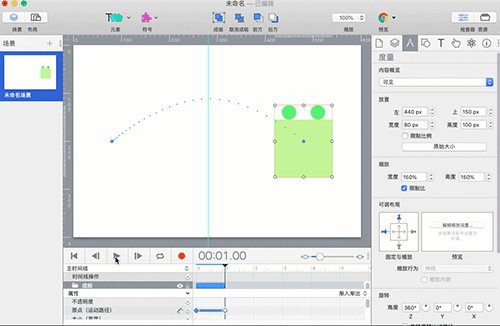
从画布上看到对象的运动效果:对象沿着运动路径曲线360度旋转向右移动。运动过程中,对象由小变大,运动速度从慢到快最后又变慢。对象在1秒后运动停止。由于运动速度是从慢到快,需要修改运动曲线,使速度从慢到快。



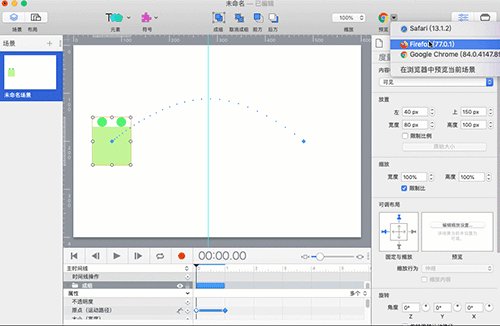
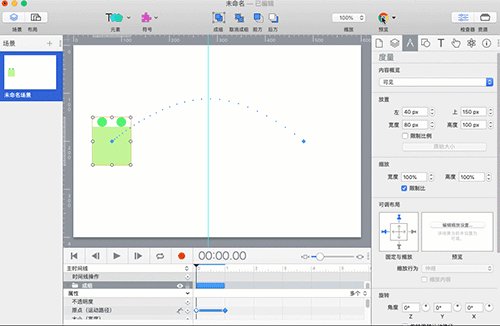
四、使用浏览器预览场景内容
在工具箱中,有一个“预览”工具,里面有三个浏览器:Safari、Firefox和Chrome。鼠标点击其中一个浏览器,系统就会自动打开浏览器软件,并自动显示当前场景中的内容。
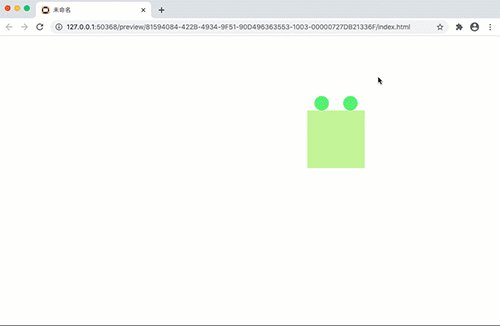
小编在这里选择了Chrome浏览器,系统自动打开Chrome浏览器并自动播放了对象的运动。有兴趣的小伙伴们可以点击Hype下载试用。

为了让小伙伴能够更清楚地了解Hype 4HTML5制作工具的动效制作流程,小编用了两章篇幅通过详细的步骤讲述了对象一半的运动效果。小伙伴可以看到,制作过程只使用了“录制”,没有使用关键帧,就可以完成动效的制作。
在下一章节:基础教程:Hype 4工作流程(三),将详细讲述对象下一半的运动效果。在这里,就不光需要使用“录制”,还需要使用到关键帧。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >