谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-09 14: 33: 09
在上两个章节,已经详细讲解了Hype 4交互动效制作软件的工作流程的案例中,对象从左到右运动的设计。具体内容也点击:基础教程:Hype 4工作流程(二)进行阅读。本章节将继续讲解对象在静止1秒后从右到左的运动设计。
由于本章节讲述的是返回到起点的运动设计,方法及步骤与从左到右的运动基本相似,所以具体步骤不会有很多文字上的解析,小伙伴可以通过GIF图参考具体的设计过程。
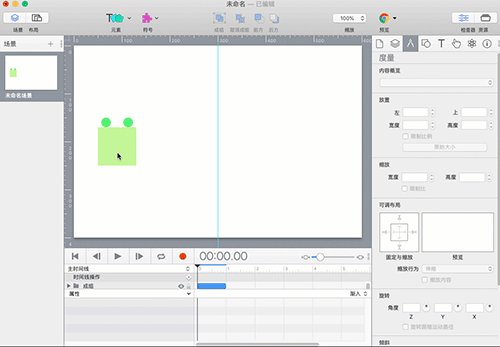
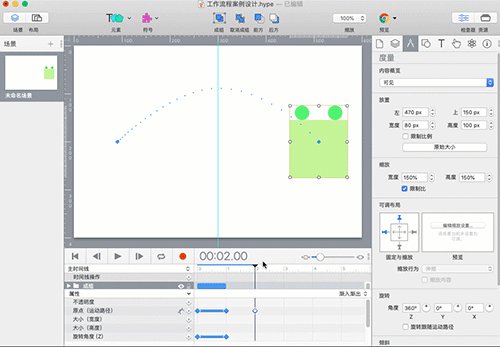
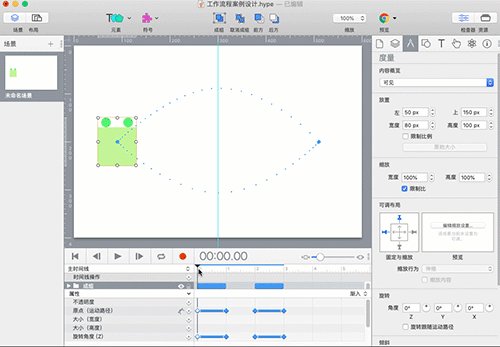
从左到右的运动花费了1秒,然后对象等待了1秒,所以对象在第2秒开始从右向左的运动。
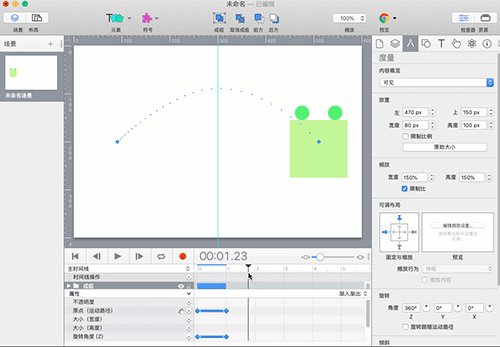
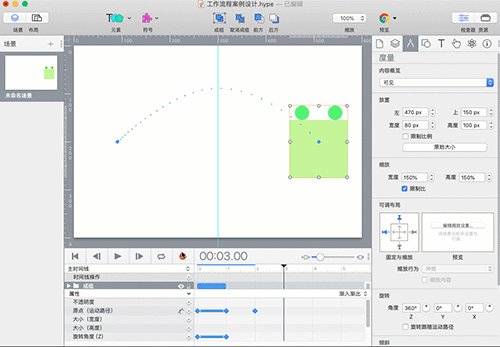
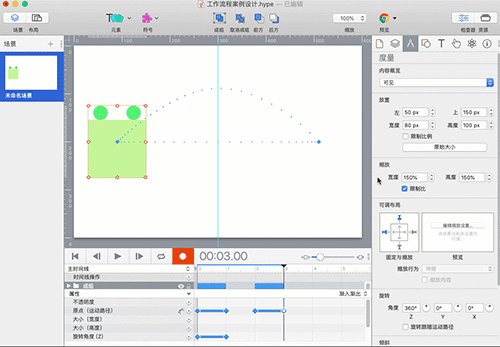
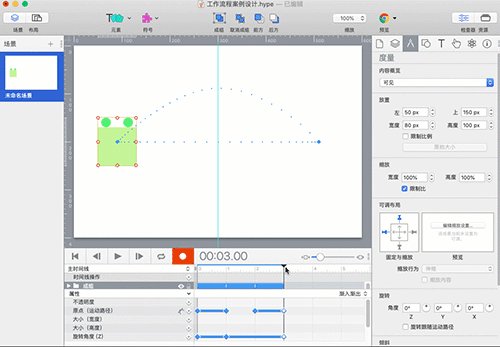
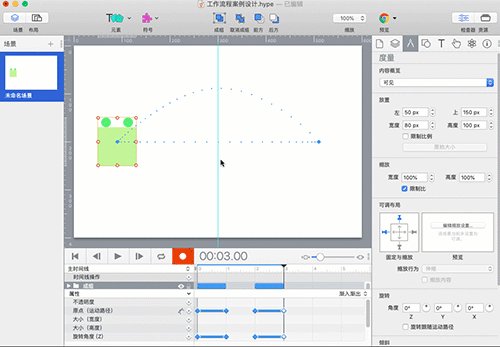
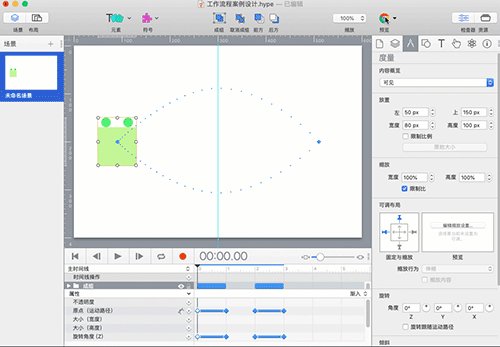
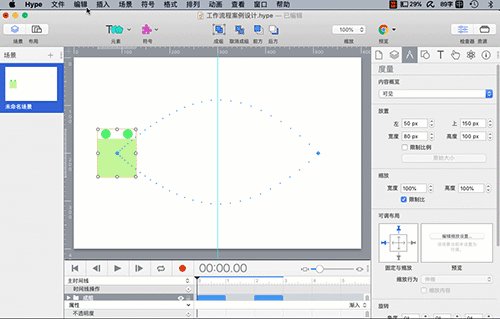
点击选择对象,把时间指示器运动到2秒位置,在“属性”面板中的原点(运动路径)对应的右边有一个“+”符号,点击“+”添加关键帧

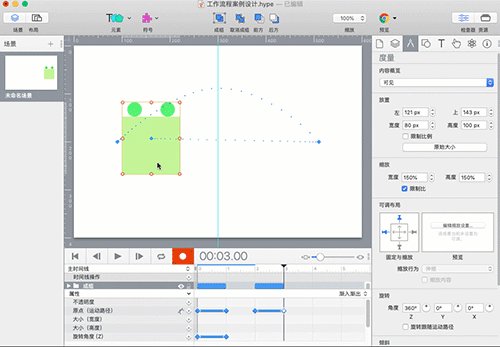
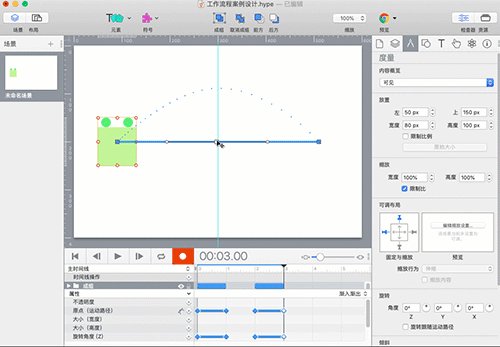
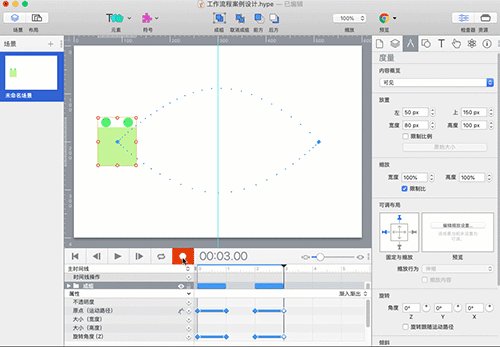
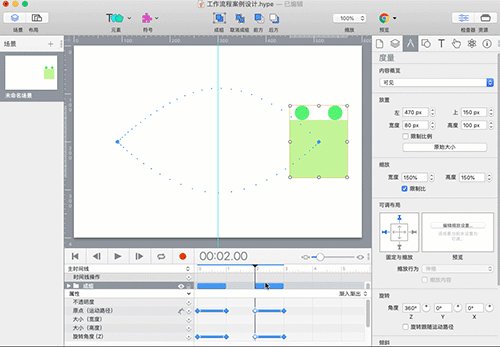
把时间指示器移动到第3秒的位置后,点击“录制”按钮,拖动对象返回起点位置。



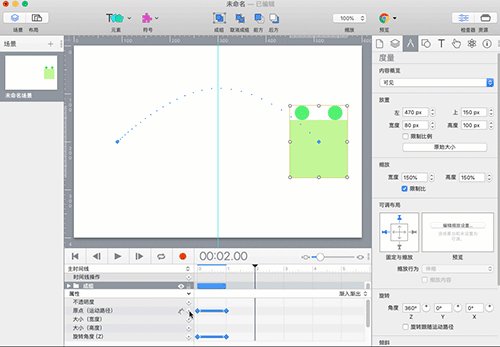
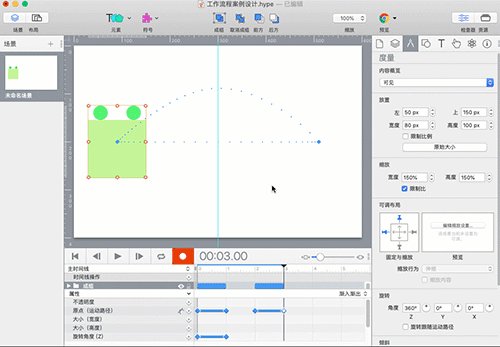
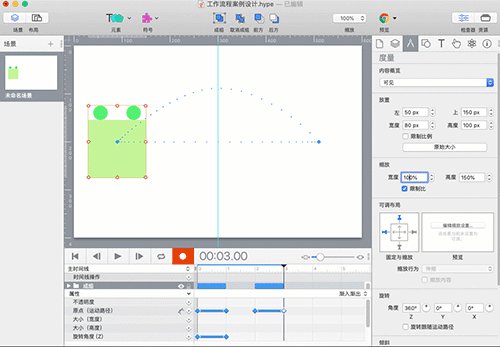
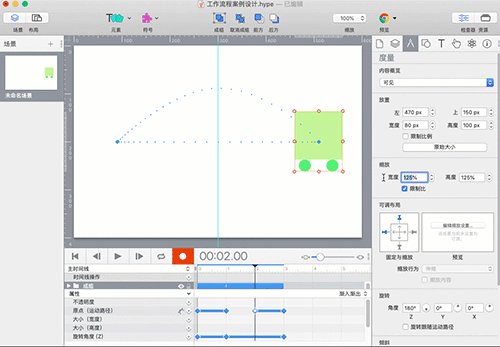
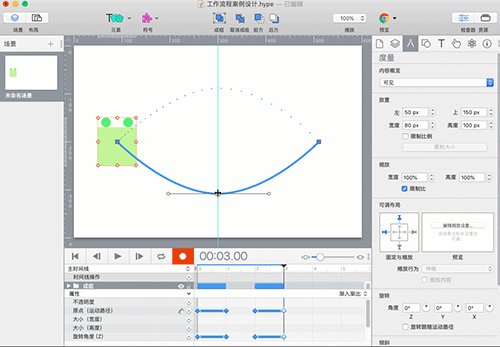
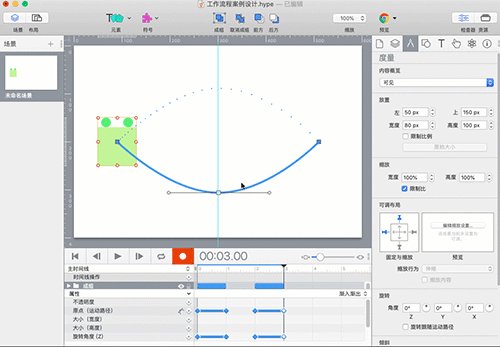
鼠标移动到运动路径上,点击出锚点,把锚点拖拽到指定位置,形成一条新的运动路径。

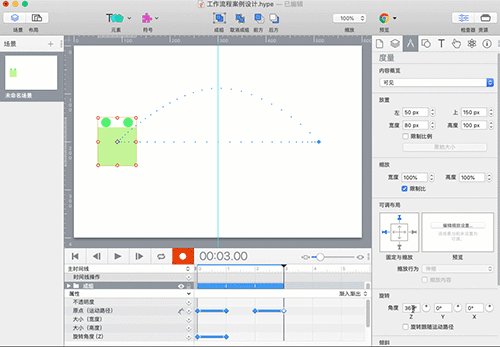
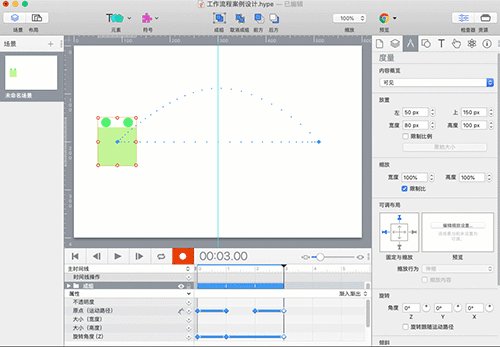
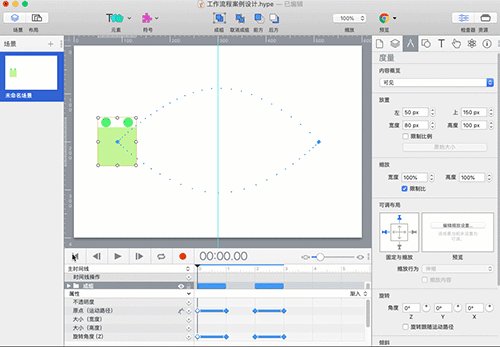
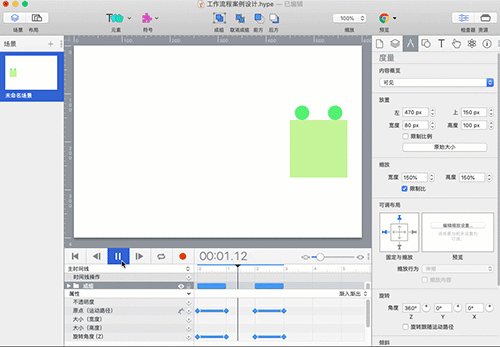
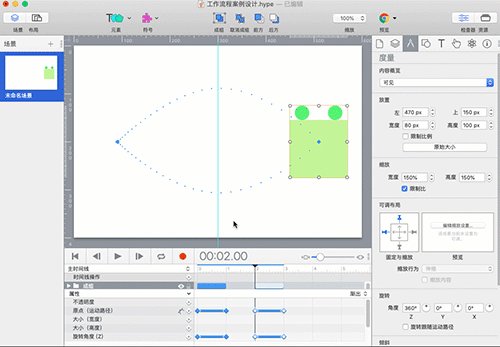
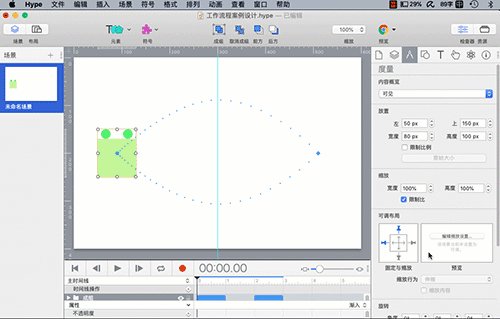
取消录制,并点击复位按钮,使时间指示器返回到0点位置。点击“播放”按钮预览运动效果。

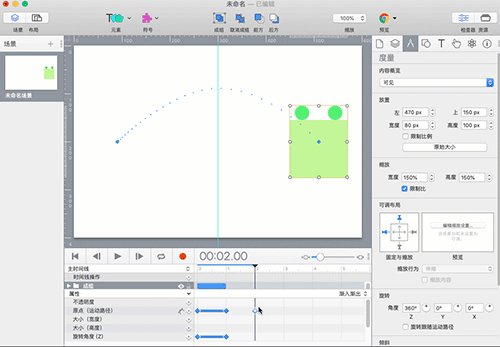
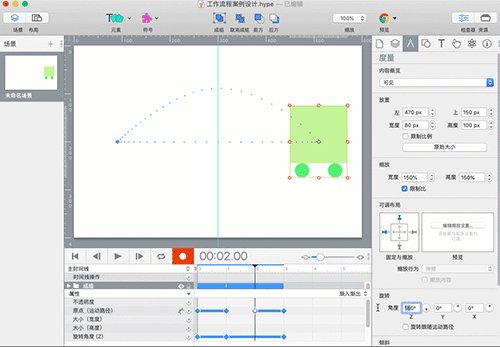
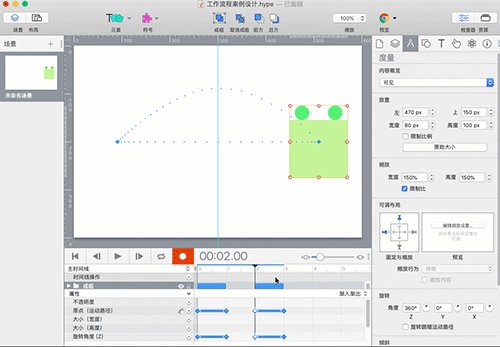
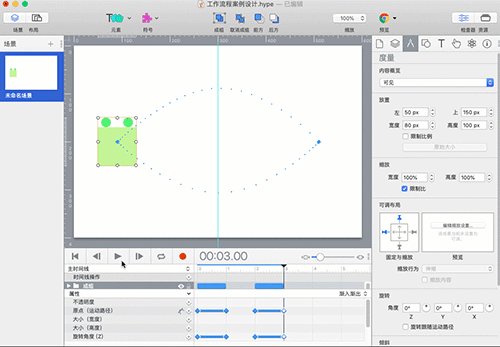
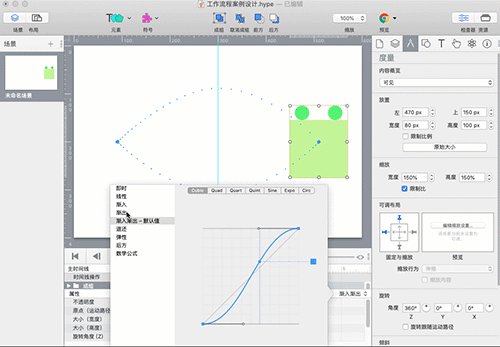
在“主时间线”面板中,时间指示器移动到2秒位置,点击选择“成组”右侧的2秒至3秒的时间线,然后点击“渐入渐出”文字,在弹出框选择“渐出”。

在“预览”工具中选择Chrome浏览器预览运动效果。

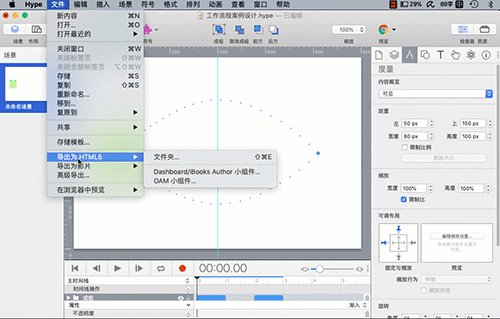
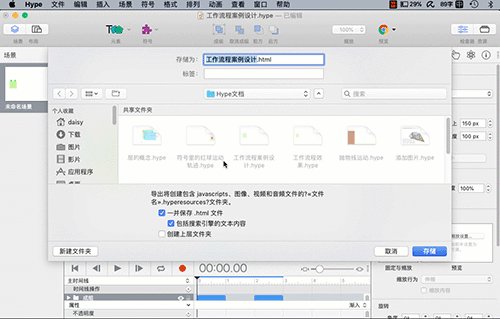
在Hype 4菜单栏上选择“文件”-“导出为HTML5”-“文件夹”,在弹出框选择文件存放的位置,点击“存储”后,就生成了HTML文件。

小编通过三篇文稿详细讲述了如何使用Hype 4HTML5创作工具进行一个简单动效的设计过程,相信小伙伴能够通过这三篇文稿初步了解如何使用Hype 4交互动效制作软件了。至于一些原理方面的知识,小编在后面的文稿中将详细讲述。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >