谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-26 10: 06: 30
在前面章节中,在Hype 4交互动效制作软件中,通过对单个对象设置弹性及其缩放效果分析,归纳总结了单个对象在场景放大或者缩小时的缩放规律。本章节继续探讨Hype 4 HTML5创作工具中多个对象在场景放大或者缩小时的缩放规律。
需要查看上一章节的小伙伴们,可点击:Hype 4弹性布局(七)— 扩展以填充
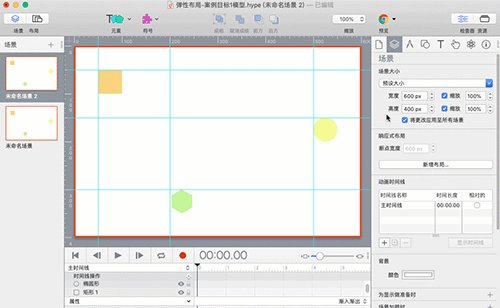
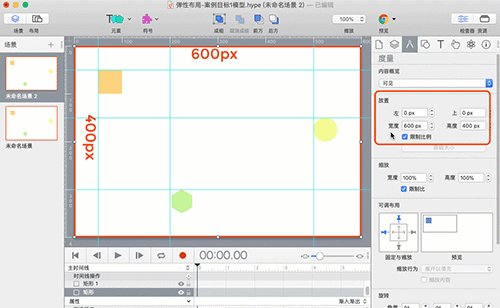
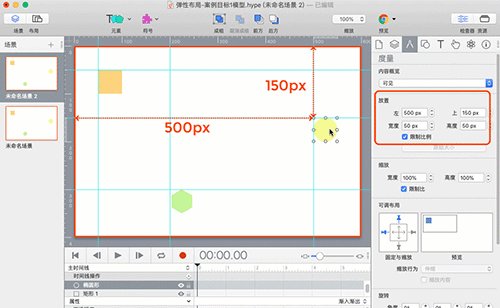
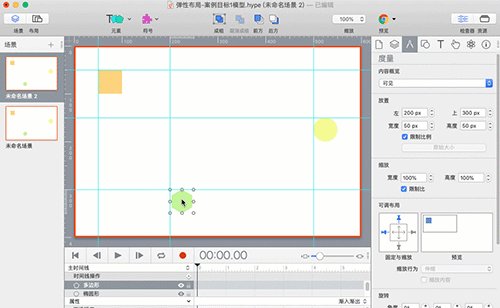
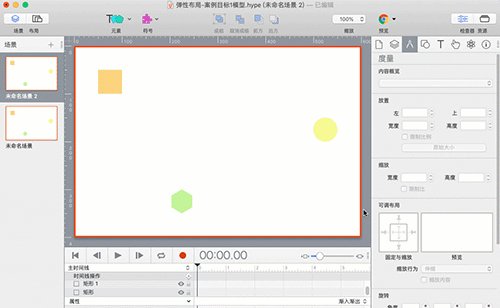
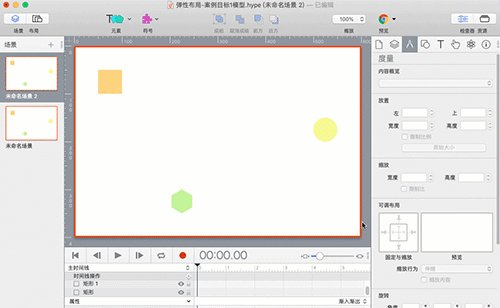
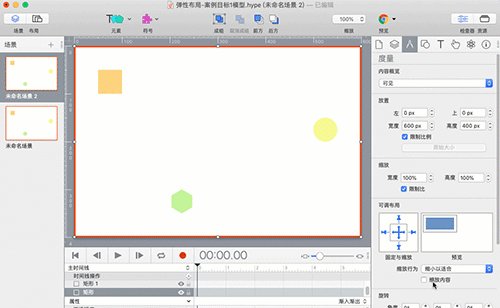
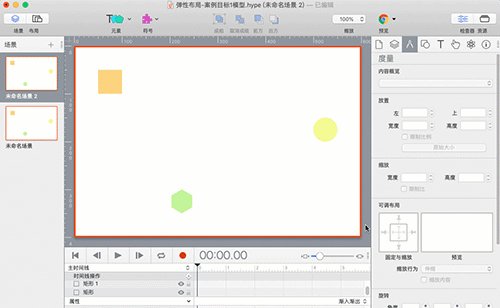
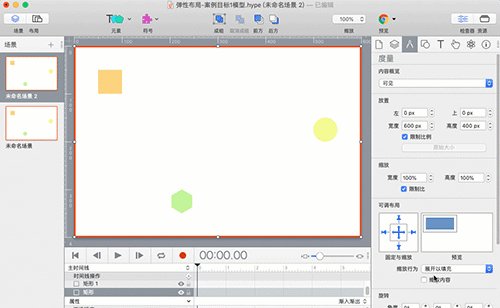
案例模型:一个与场景同大小的矩形背景图,随场景100%缩放。背景图上有三个对象:矩形(50px,50px)宽50px,高50px;圆形(450px,150px)宽50px,高50px;六边形(200px,300px)宽50px,高50px。

案例要求实现两个目标:
目标1:场景放大或者缩小,三个对象大小不变,相对于场景的相对位置保持不变;
目标2:实现目标1的同时,三个对象以场景相同的缩放比例进行缩放。
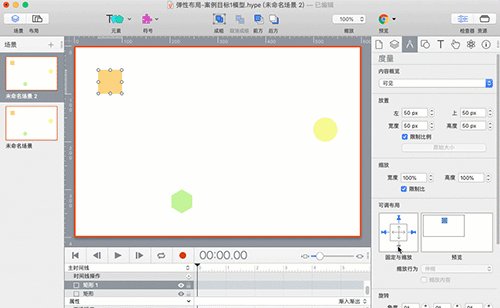
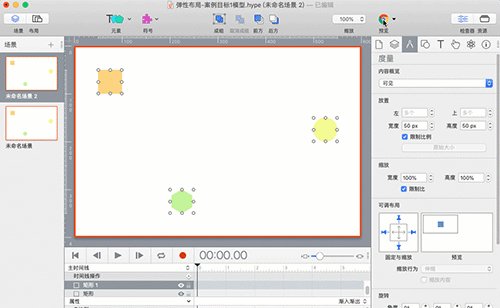
分析:由于三个对象的大小不变,因此三个对象都没有弹性;三个对象相对于场景的相对位置不变,意味着三个对象的四条边都被固定了,才能保证其相对位置不变。
操作:



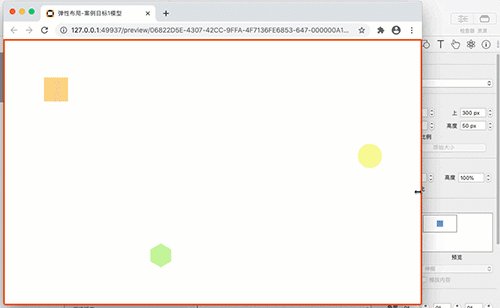
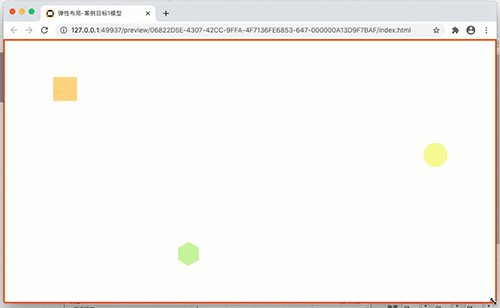
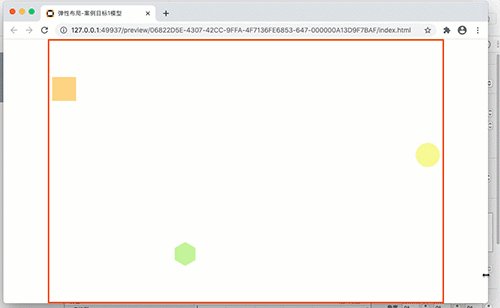
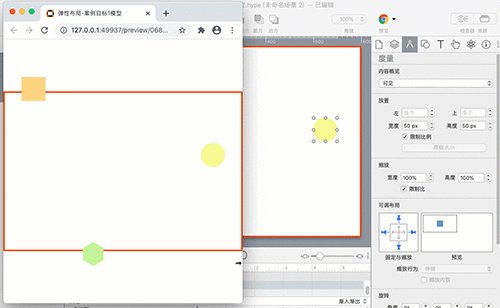
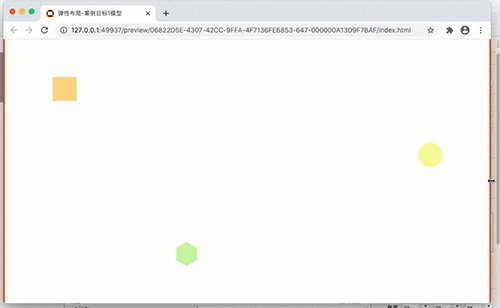
目标1案例也是弹性布局的一种应用。当场景在不同宽度的设备上显示,场景的宽度会自动转变为设备屏幕的宽度,场景上的对象相对于场景的相对位置保持不变。
如果场景采用“伸缩”缩放行为,场景在设备上的宽度改变了,高度却没有变化,即使场景上的对象相对位置不变,但是场景会发生畸形变化。
如果场景采用“扩展以填充”缩放行为,场景在设备上宽度改变了,高度也会等比例的发生改变,场景不会发生畸形变化。
所以,对于案例目标1而言,以移动设备优先,以要求最小的设备Breakpoint为基础设计场景,使场景的缩放行为选择“扩展以填充”,既保持了场景上的对象的相对位置,也保证了场景不因宽度的变化产生畸变。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >