谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-24 14: 12: 04
在上一章,讲述了Hype 4交互动效制作软件中的“伸缩”缩放行为选项中图钉与单个对象弹性的关系及其缩放的效果。本章节继续探讨Hype 4 HTML创作工具中的“缩小以适合”缩放行为选项中,图钉与单个对象的关系及缩放效果。
“缩小以适合”与“放大以填充”于对象来说都是限制了宽高比的,无论是改变宽度还是高度或者两者都改变,对象均保持原来的宽高比。
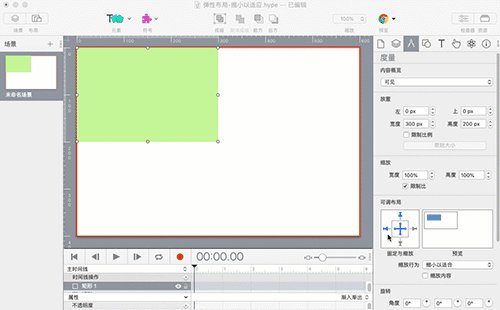
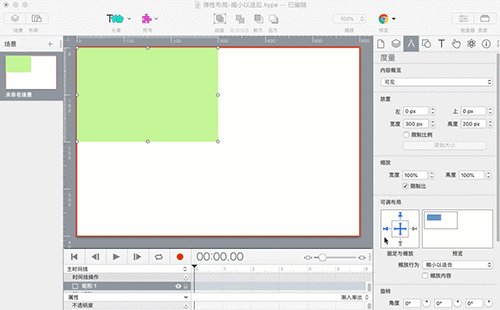
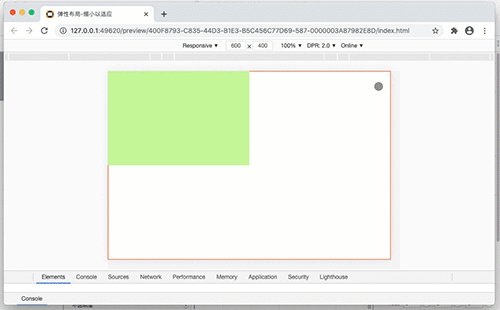
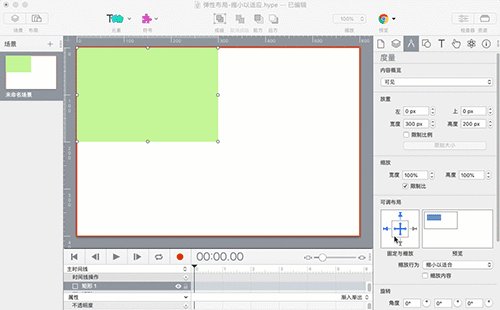
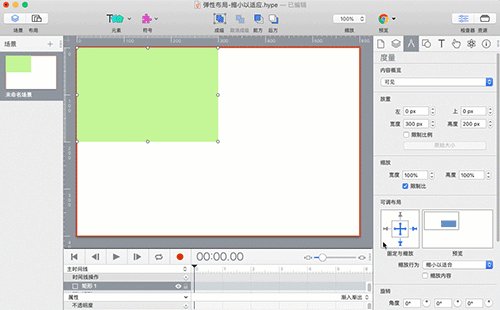
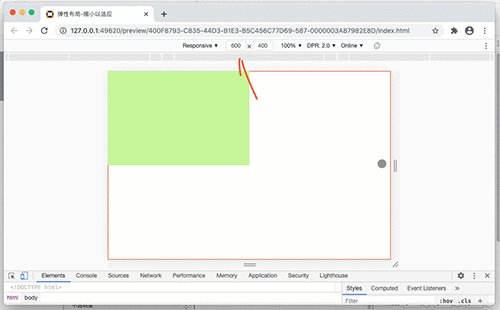
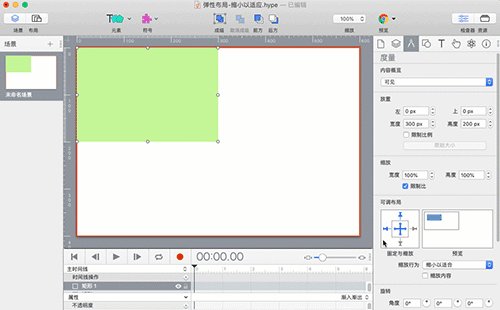
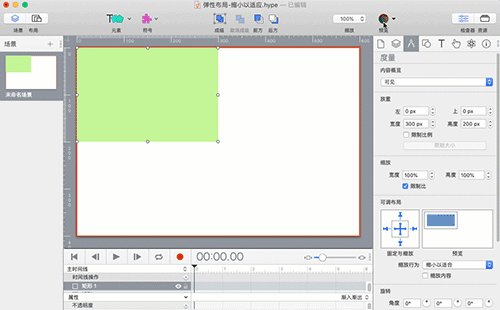
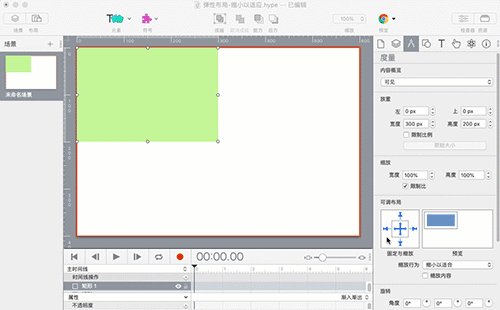
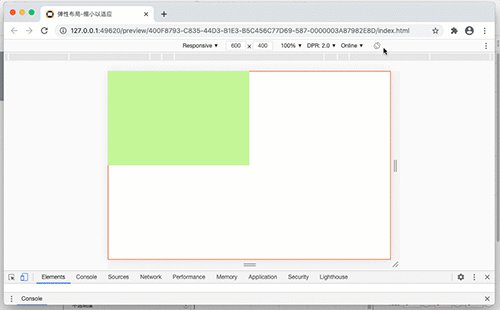
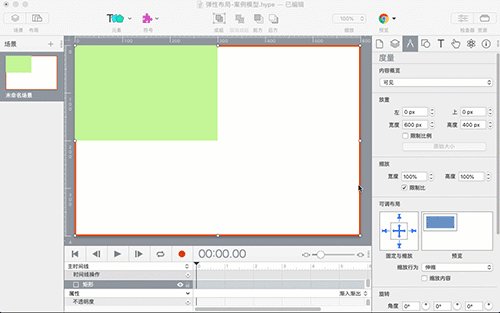
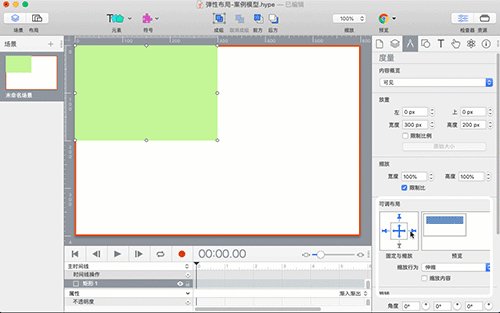
为了利于分析,本章节的案例继续沿用讲述“伸缩”案例的案例模型:场景选择100%缩放,宽为600px,高为400px。对象宽为300px,高为200px,对象左边距为0,上边距为0。在浏览器中,模拟设备窗口的宽为600px,高为400px,与场景原型的宽度和高度相等。
此外,在操作中,场景分别采用“伸缩”和“缩小以适合”两种缩放行为。
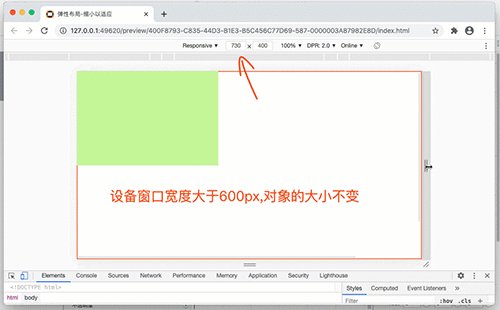
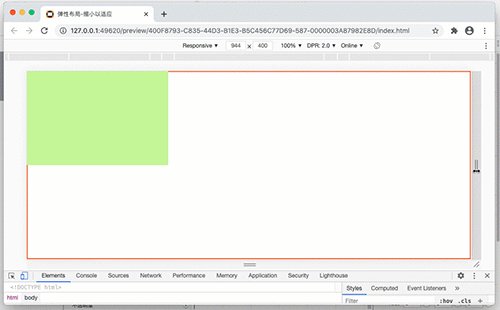
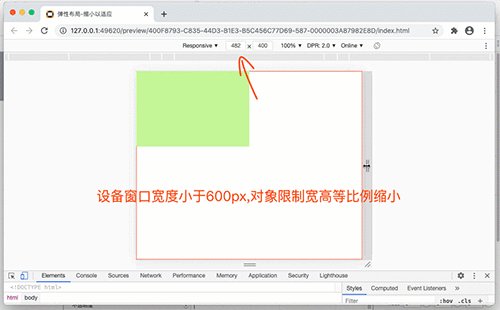
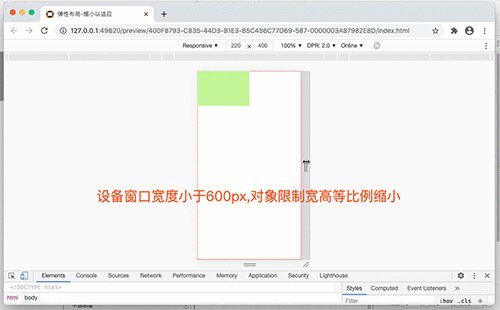
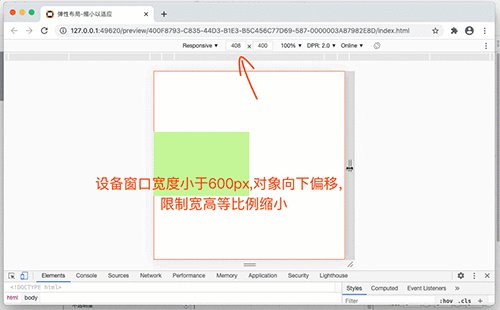
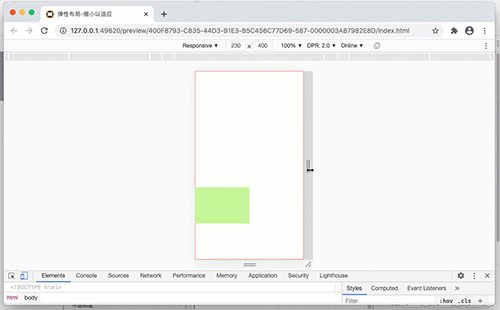
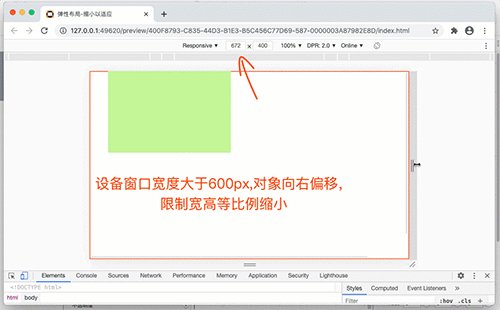
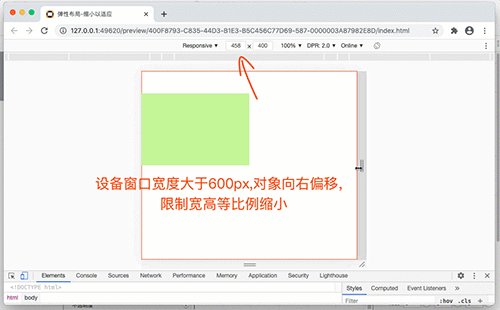
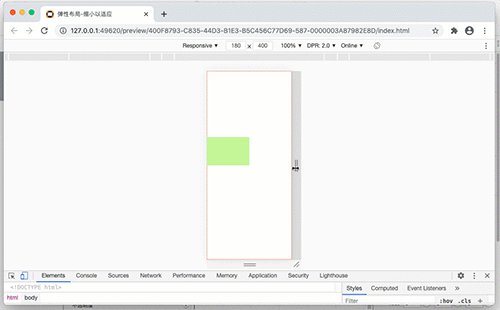
“缩小以适合”是指在设计原型中,以具有弹性的对象的宽度与场景的宽度比为标准,当对象与显示屏幕或者浏览器的宽度的比值等于或者大于原型中对象与场景的宽度比,此时的对象宽高值最大。屏幕宽度缩小时,对象限制宽高等比例缩小。






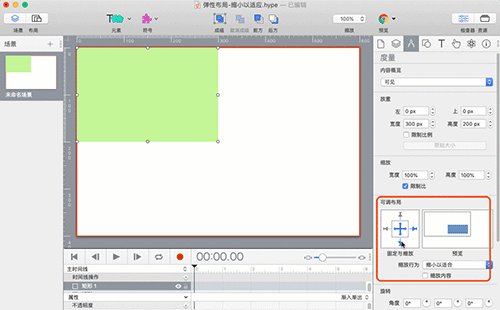
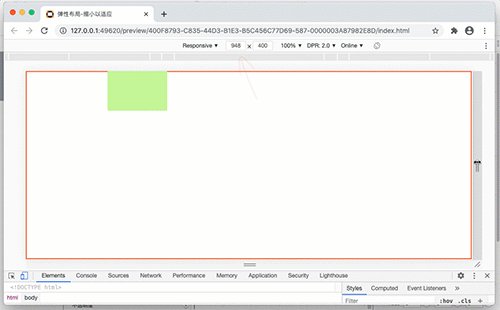
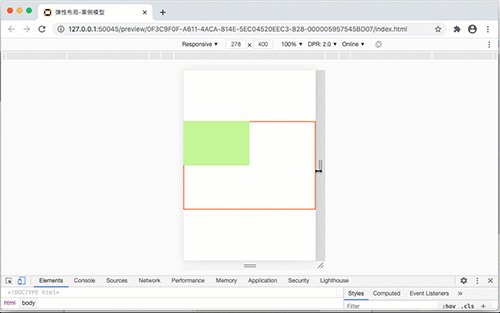
对象固定4条边,并且同时选择水平和垂直的弹性方向。向左移动模拟设备窗口的右边框,使场景宽度变小。对象跟随场景的缩小等比例地缩小,不但始终保持其位置不变,而且宽度和高度均为场景宽度和高度的一半。

一般情况下,当场景应用在宽度比其小的设备上时,对象的弹性选择“缩小以适合”,使对象的布局在小屏幕上显示更加合理。
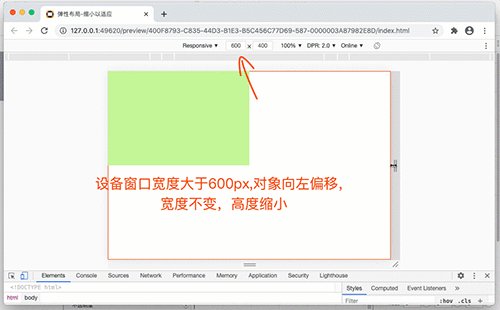
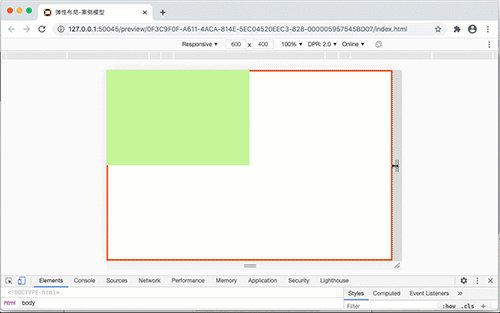
当场景采用“伸缩”而对象使用“缩小以适合”时,只有固定对象的左边和上边并且场景缩小时,对象才与场景保持相对位置不变并且等比例缩小,但场景会畸变。
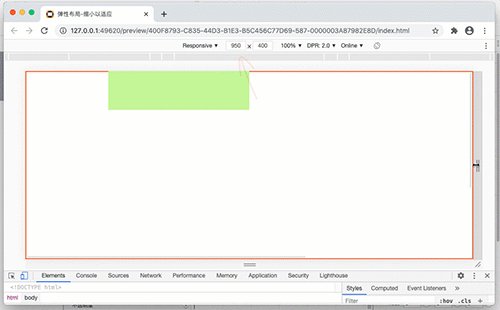
当场景和对象都采用“缩小以适合”,场景会限制宽高缩小,对象不但保持了相对位置不变而且还跟随场景等比例缩小。
下一章节,继续探讨“展开以填充”选项对对象产生的缩放效果。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

Hype 4时间线操作(十) 暂停和继续时间线
在Hype 4交互动效制作软件中,可以通过设置“开始时间线”关键帧操作启动时间线,同样也可以设置“暂停时间线”和“继续时间线”关键帧暂停及继续当前时间线。表现出来的就是对象的运动在启动后,暂停下来,等待一段时间后继续运行,直至终点。...
阅读全文 >