谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-23 10: 46: 59
在上一章,讲述了在Hype 4交互动效制作软件中图钉与单个对象水平弹性和垂直弹性的关系,知道对象固定一边和固定相对两边,对象缩放的不同效果。本章节继续探讨Hype 4 HTML5创作工具中图钉与同时具有水平和垂直弹性的对象的关系,并且选择不同的缩放行为,对象的弹性效果的差异。
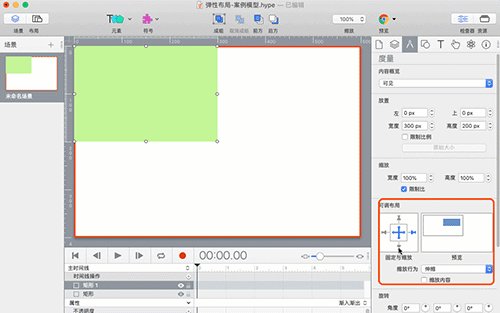
由于对象同时具有水平和垂直弹性,会打开“缩放行为”选项,因此本章节及后面的章节会依照不同的缩放行为讲述图钉与对象弹性的关系。
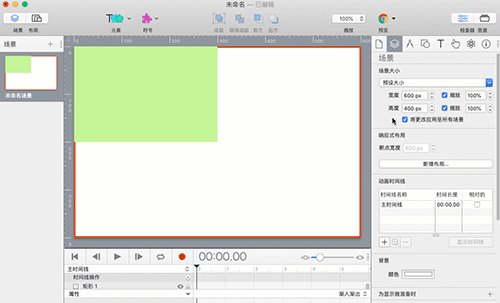
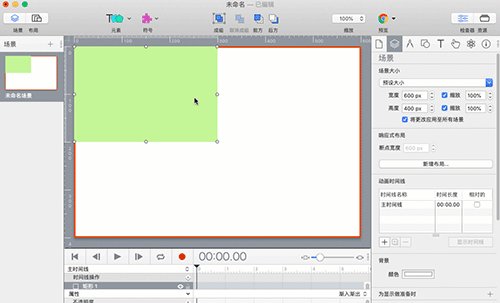
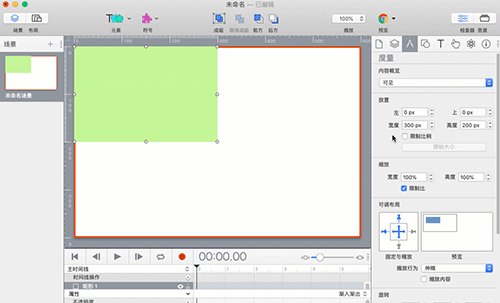
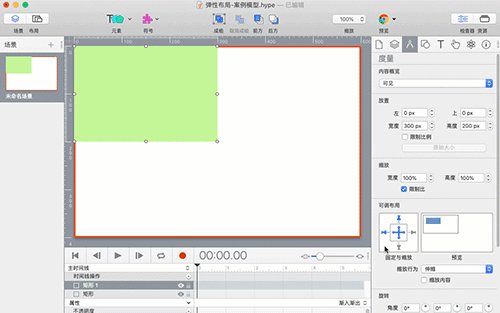
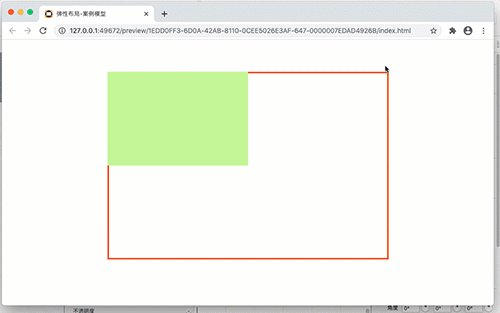
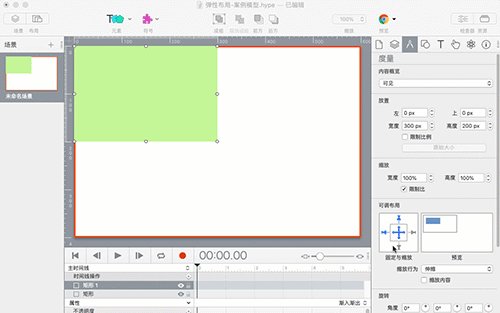
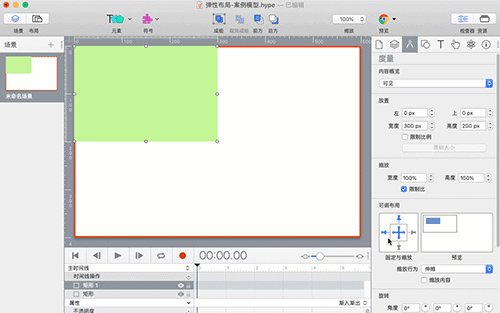
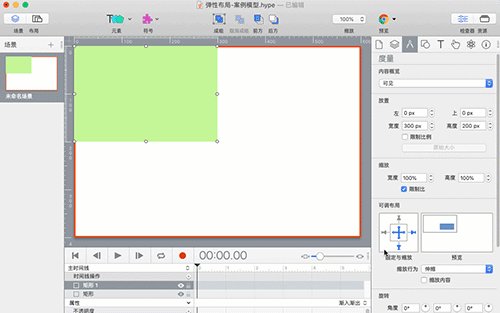
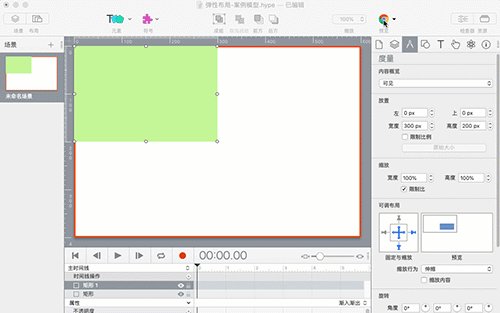
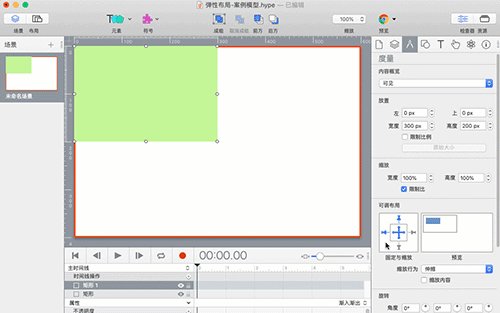
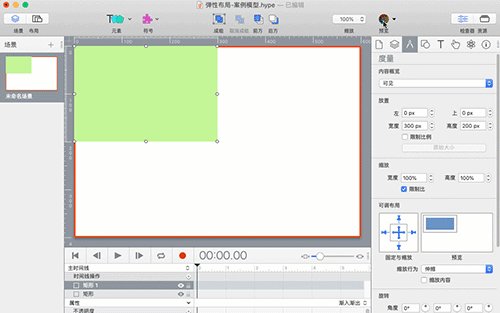
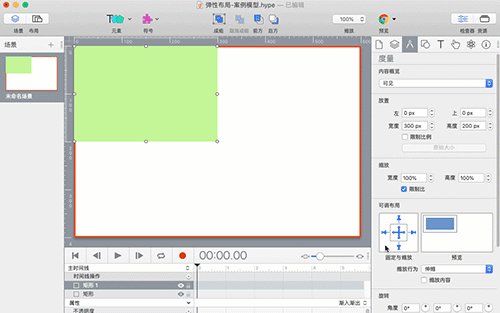
在本章节及后面的关于弹性布局“缩放行为”的章节中,所有例子都会基于如下模型:场景宽高100%缩放,红色边框范围为场景范围,随场景大小变化而变化。测试对象是背景为绿色的矩形元素,宽度为300px,高度为200px,上边距为0,左边距为0。对象同时具有水平和垂直弹性。
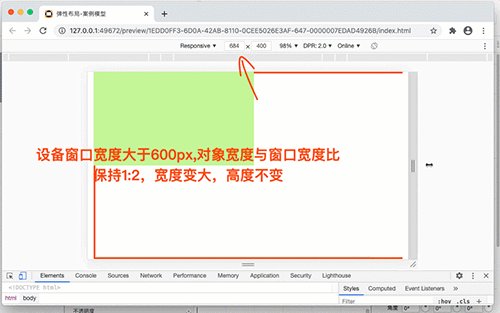
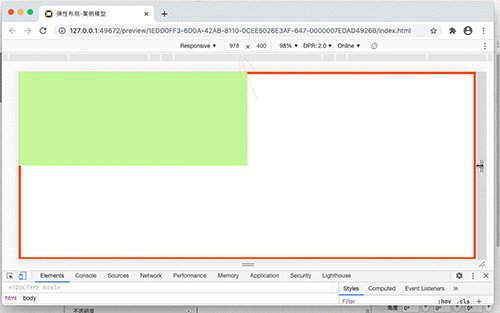
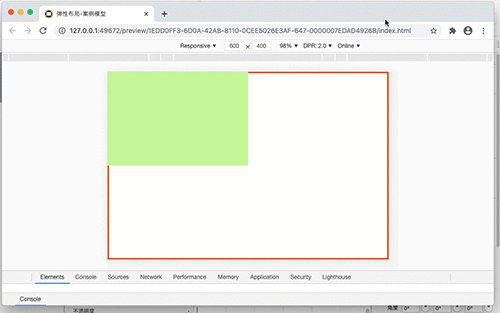
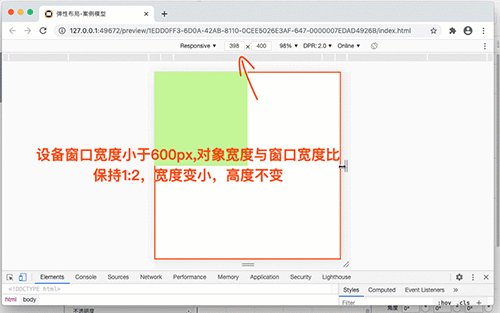
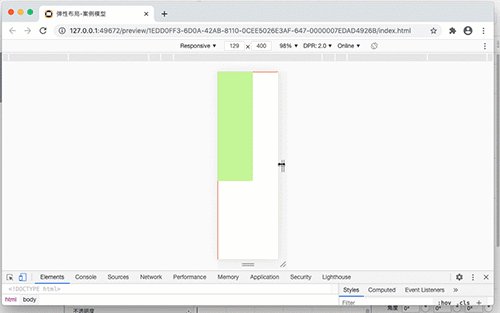
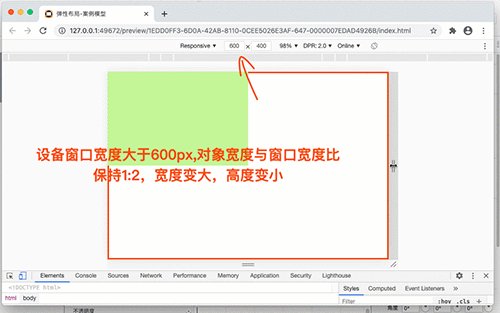
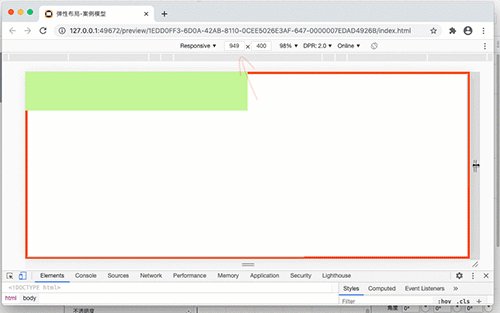
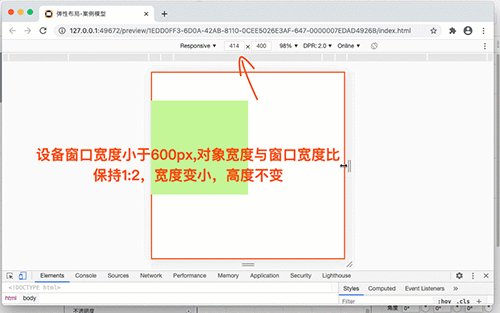
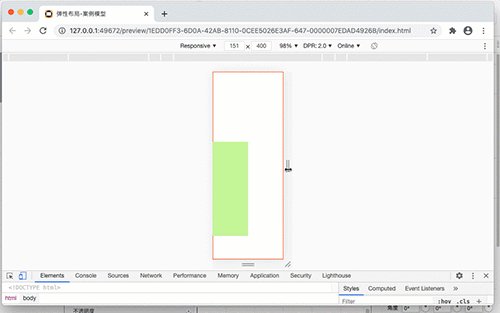
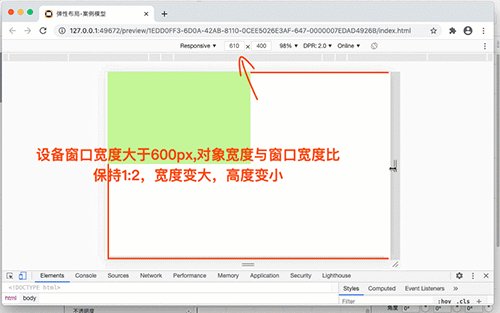
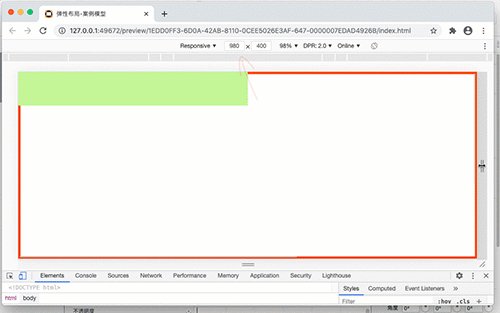
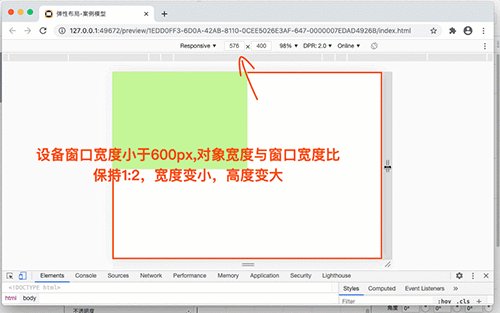
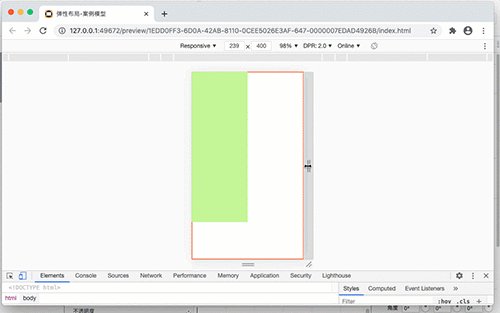
此外,场景布局的变化是因屏幕宽度的变化引起的,在这些案例中,场景或者屏幕窗口的高度保持不变,屏幕窗口宽度基于变大或者变小两种情况进行分析。

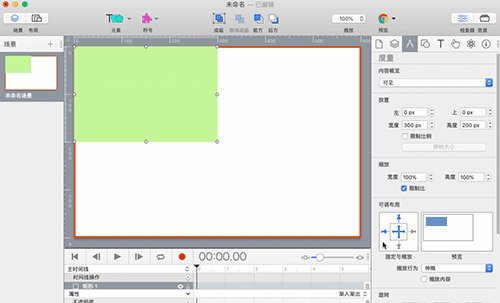
缩放行为的默认选项是“伸缩”,该行为意味着对象的缩放是任意的,没有宽度和高度的比例限制。






最后,在案例模型中,红色边框包围着场景,并且随着场景大小的变化而变化。其原理就是设置对象的宽度和高度等于场景的宽度和高度,四条边与场景画布的边距为0,且4条边被固定(图钉全选上),对象具有水平和垂直两个方向的弹性,这样就可以获得案例的效果。想要尝试的小伙伴们可以点击Hype下载。

“伸缩”缩放选项是于对象自身而言,它的缩放没有宽高比限制。即使这样,如果没有特殊要求,不要选择固定对象的右边和下边,避免对象在缩放的时候出现偏差。
下一章节,继续讲述“缩小以适合”缩放选项中,图钉与对象弹性的关系及效果。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >