谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-20 10: 54: 35
在上一章,详细讲述了Hype 4交互动效制作软件中图钉与对象的关系,知道图钉能固定对象在画布上的位置,掌握了通过图钉和对象获取浏览器中场景画布范围及位置的方法。
本章节开始引入Hype 4 HTML5创作工具中对象的弹性,研究图钉与对象弹性的关系。
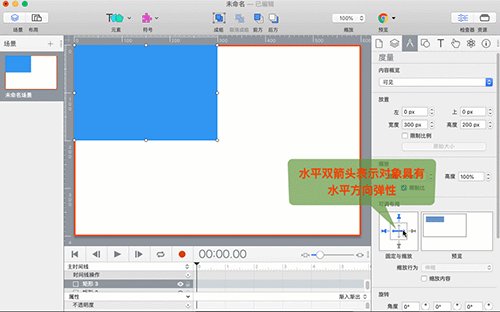
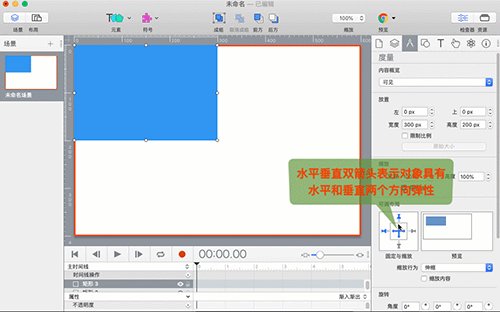
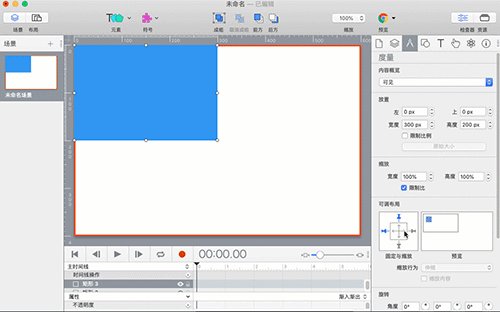
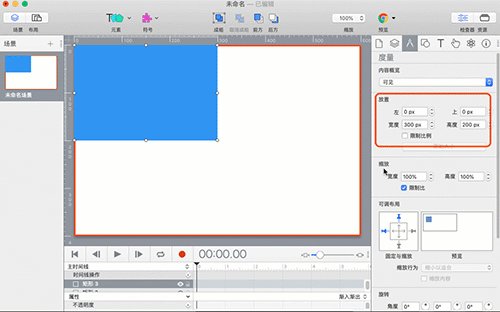
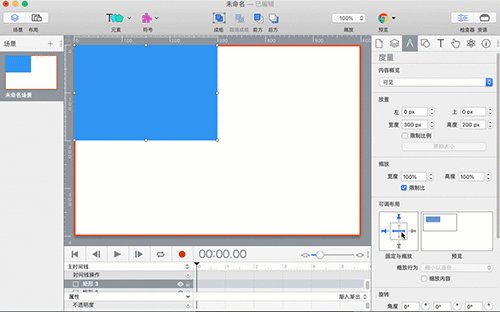
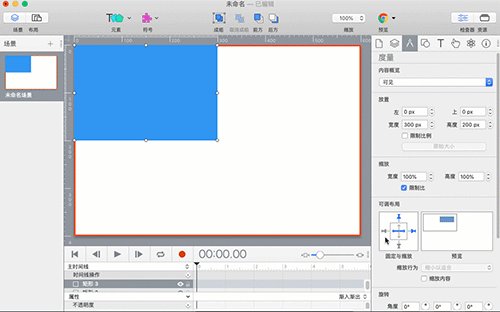
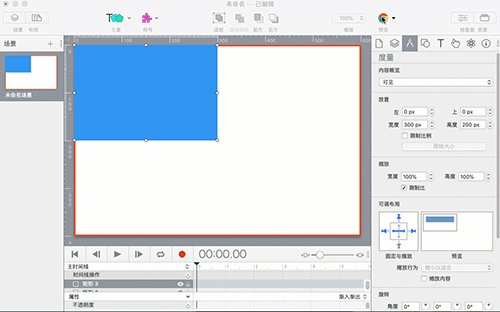
在度量面板上,“可调布局”的“固定与缩放”示意图中,除了有4个图钉外,在中间的正方形边框里有一个水平双向箭头和一个垂直双向箭头。水平双向箭头控制对象的水平方向的弹性,垂直双向箭头控制对象的垂直方向的弹性。

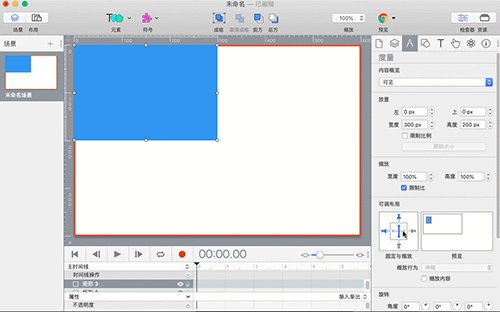
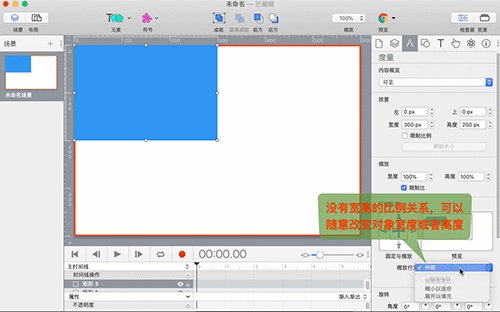
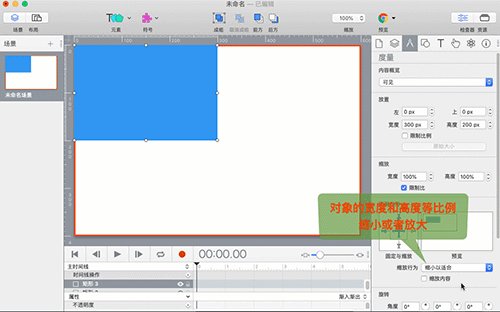
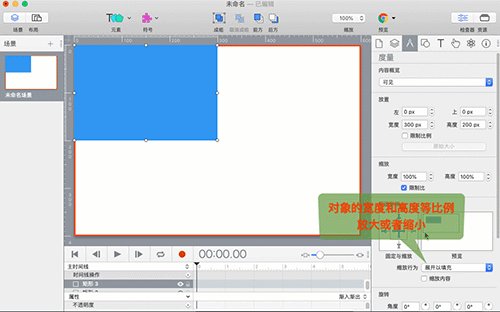
当两个双向箭头都选择的时候,对象同时具有水平和垂直方向的弹性。此时,“缩放行为”选项被激活,在“缩放行为”中有三个选项:拉伸、缩小以适合和扩展以填充。其中,缩小以适合和扩展以填充是保留宽高比,即限制宽高等比例进行缩放。

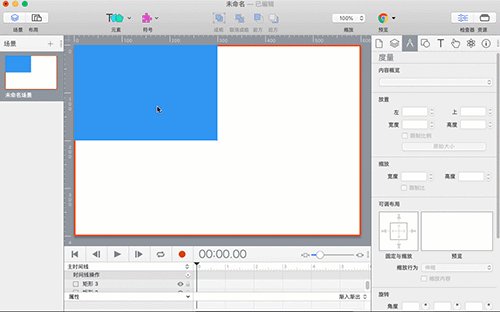
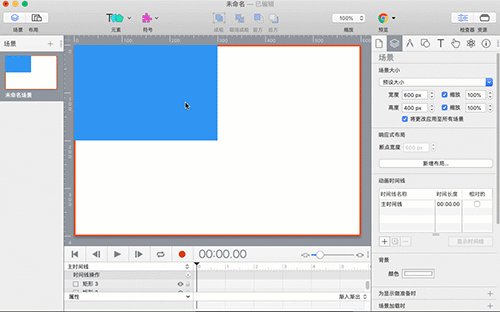
在场景画布上一个单独的对象,对象的宽为300px,高200px,且上边和左边与画布的上边和左边紧贴对齐。这样,是对象的右边落在场景宽度的中间,对象的下边落在场景高度的中间。另外,在场景面板上,场景宽高选择100%缩放。
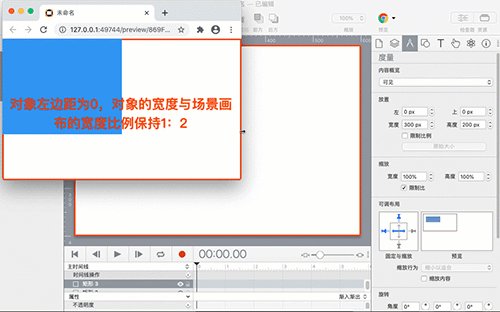
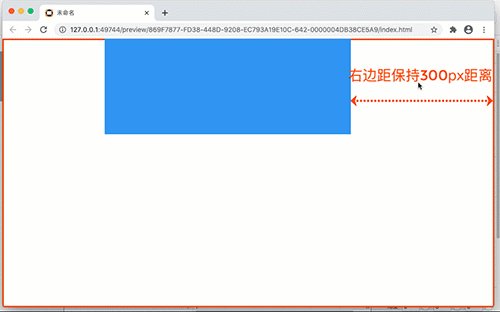
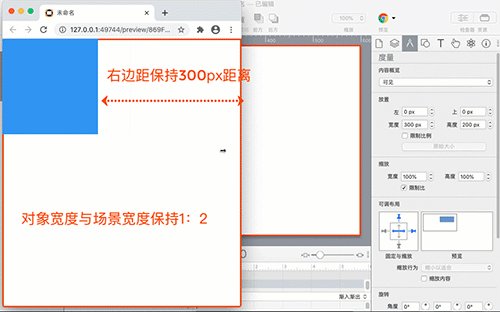
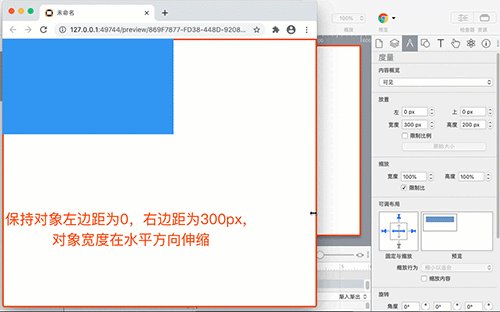
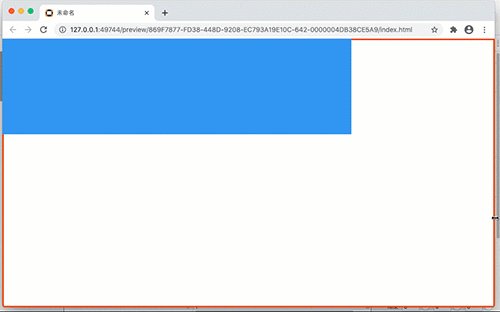
打开Chrome浏览器预览,浏览器的右边向左或者向右移动,对象的左边与场景画布的左边距离保持为0。在水平方向,对象的宽度与场景的宽度保持1:2的比例进行伸缩,对象的右边始终保持在场景宽度中间。


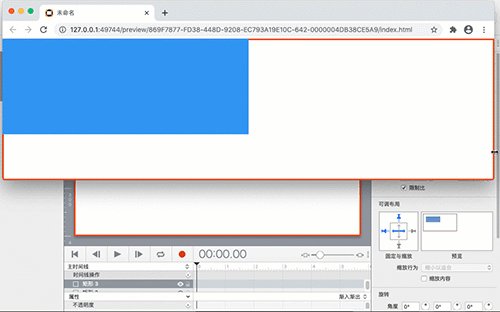
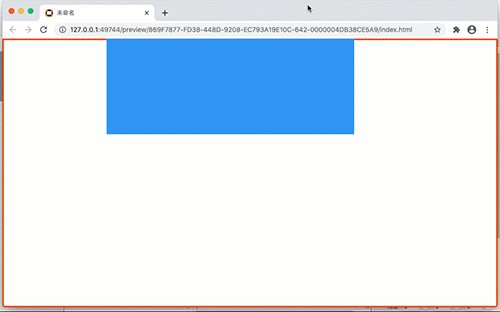
对象的宽度再不能保持与场景的宽度1:2的比例,而是首先满足对象左边与场景画布左边的距离为0,对象右边与场景画布右边的距离为300px,对象的宽度在水平方向上随着浏览器右边的移动而产生伸缩。

“在固定和缩放”示意图上,固定选择左边图钉和垂直双向箭头,分别选择上边图钉、下边图钉和上边及下边两个图钉,操作与对象水平弹性一样。小伙伴可以自行操作,看看效果如何,小编在这里就不过多描述了。
图钉与单个对象的水平或者垂直弹性关系:
下一章节:Hype 4弹性布局(五),继续讲述图钉与同时具有水平和垂直方向弹性的单个对象的关系,以及“缩放行为”选项的选择。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >