谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-14 19: 40: 23
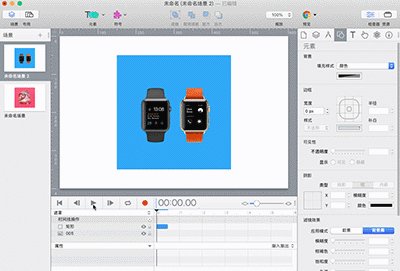
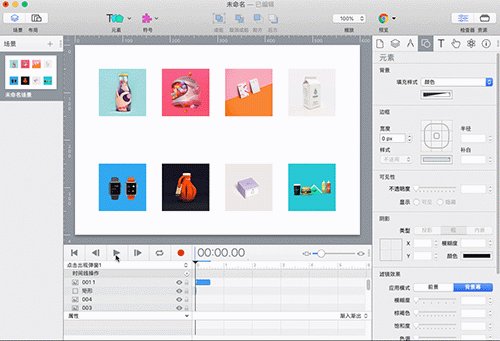
在上一章节中,详细讲解了Hype 4交互动效制作软件元素面板中前景的滤镜效果。由于前景指的就是该对象,filter(滤镜)是直接作用在对象上的,通过使用六种滤镜作用到对象的动画效果,小伙伴可以清楚地认识到滤镜的作用。
在Hype 4 HTML5创作工具中,背景幕(Backdrop)的filter(滤镜)种类与前景是一样的,其功能和作用请参考前景的详细内容,这里就不再论述了。本章节主要讲述的是backdrop-filter的作用是什么以及如何实现其作用。
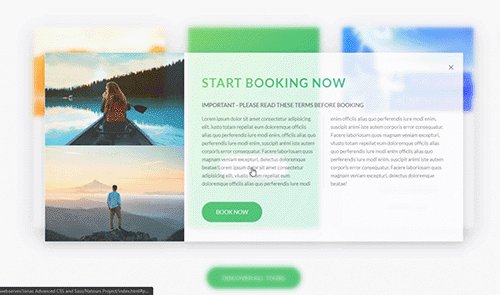
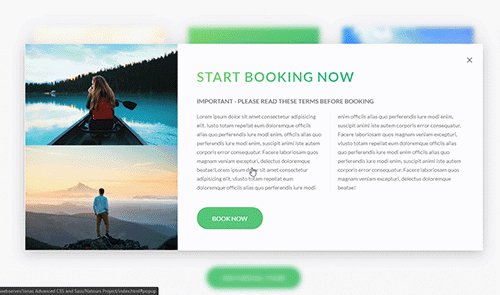
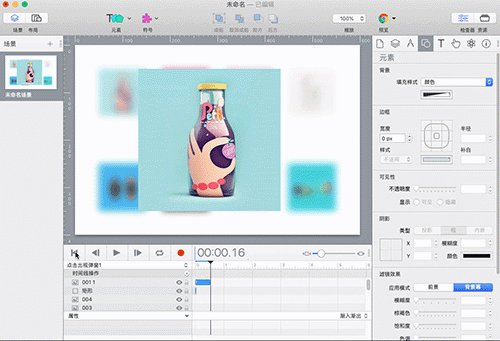
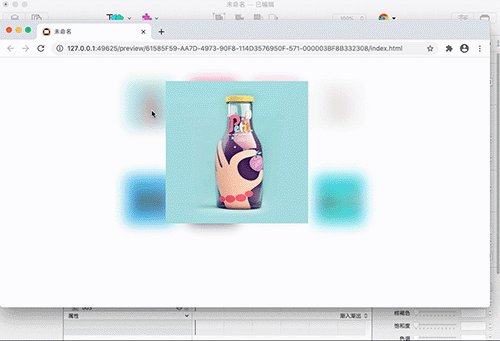
backdrop-filter可以对当前元素背后的内容应用滤镜效果。例如点击了页面上的一个按钮,跳出一个弹窗,弹窗后面的内容被模糊掉了,从而使弹窗内容凸显而且清晰。弹窗后面的内容被模糊掉了,就是使用了backdrop-filter里面的blur滤镜实现的效果。

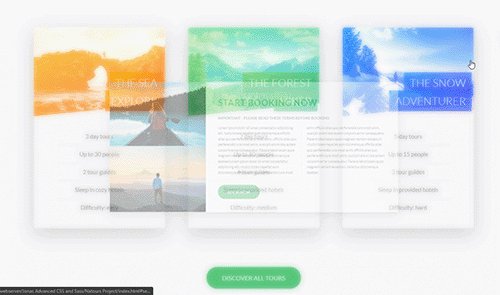
backdrop-filter的工作原理是使浏览器引擎将目标锁定在当前元素后面的内容,而不是元素本身的背景。backdrop-filter滤镜效果的实现需要两个条件:1. 两个元素堆叠在一起;2. 前面的元素的背景颜色的不透明属性介于0至100%间。
前面的元素相当于滤镜图层,滤镜作用在该图层上,结合后面的元素内容产生效果。整个过程,后面的元素没有发生任何改变。

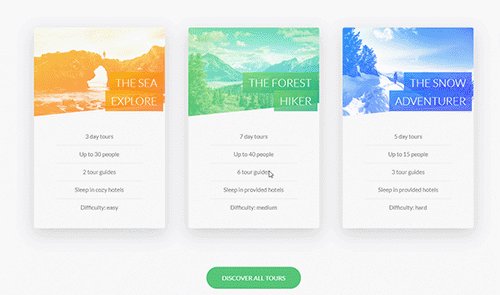
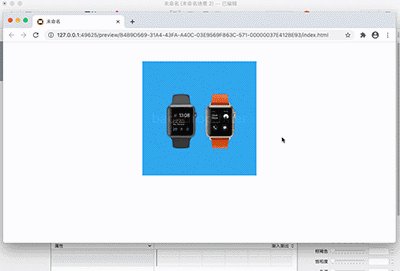
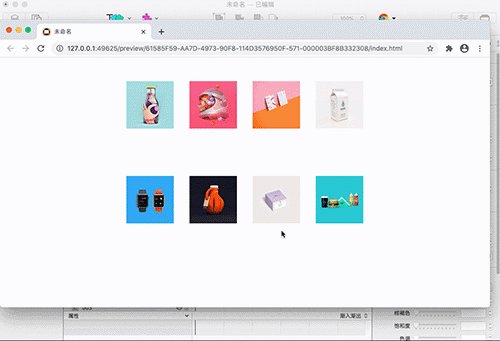
当鼠标移到图片上,会出现一个遮罩,显示图片的链接的内容简介。遮罩背面的图片变得模糊或者变成别的颜色等等。

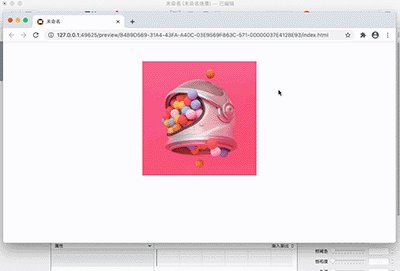
类似于图1那样的效果,点击一张缩略图,会跳出原图,原图后面的内容呈现模糊的效果。

在这款H5制作软件中无论是使用filter还是backdrop-filter,都要谨慎,需要要考虑浏览器的兼容性问题。如果要自适应浏览器的兼容性,那需要用到JavaScript,不是本章讨论的内容。
截止到本章,小编已经把元素的基本属性都讲述完了。从下一章开始,小编会讲述某些元素在元素面板上的特有属性。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >