谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-12 09: 42: 28
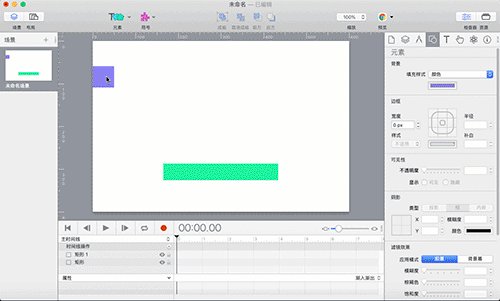
在Hype 4交互动效制作软件场景面板中,有一个“动画时间线”设置选项,由于涉及到时间线的创建、相对以及操作等。
在前面的章节中,已经详细讲述了在Hype中对象如何在主时间线上创建动画,以及关键帧和运动曲线等基础知识。但是,在一个场景中,可不仅仅只有一条时间线。因此,从本章节开始,将会持续深入探讨时间线的创建、主时间线与新建的时间线的区别以及相对关键帧和相对时间线等内容。
本章节讲述新建时间线的三种方法以及主时间线和新建时间线的区别。
一、新建时间线的三种方法
1、使用时间线选择菜单新建时间线
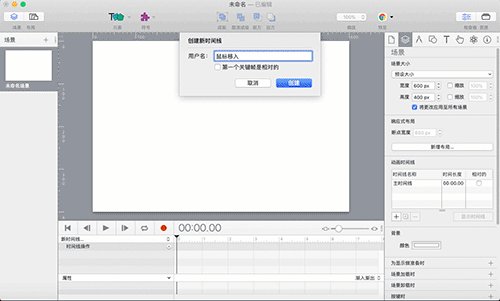
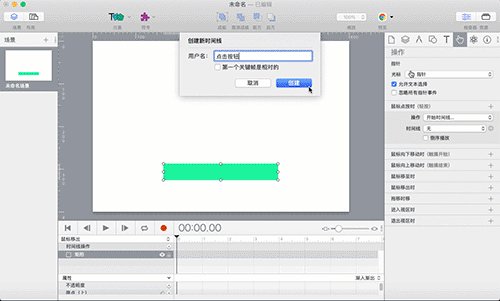
通过单击菜单并选择"新时间线"命令,在"创建新时间线"界面中,给时间线命名并点击“创建”,即新建了一条时间线。

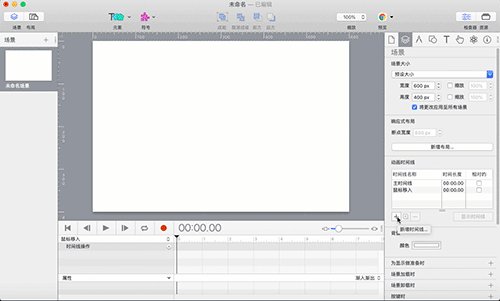
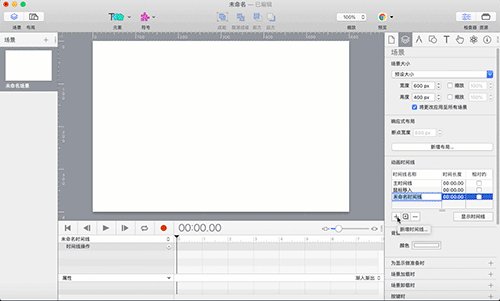
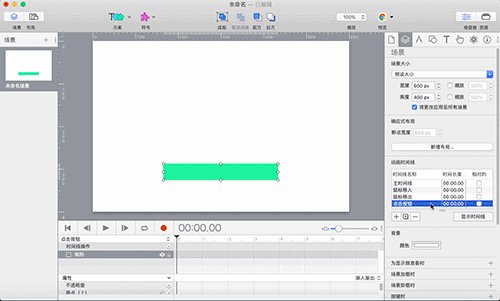
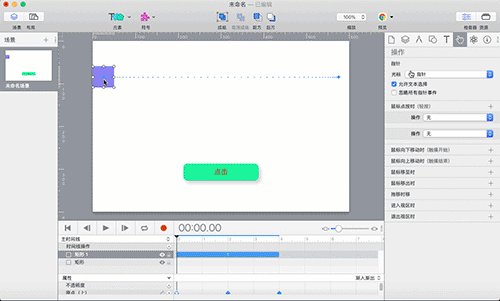
2、场景面板“动画时间线”新建时间线
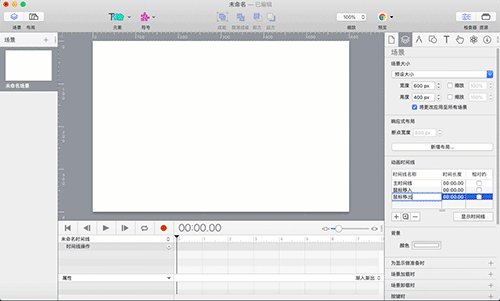
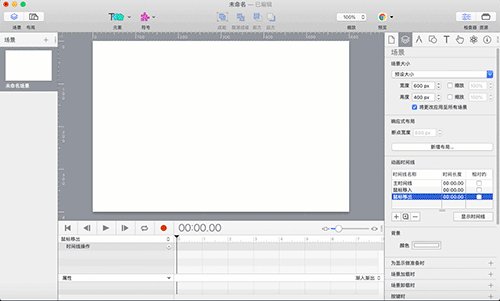
在场景面板的“动画时间线”选项中,点击“+”按钮,会在表格内新建了“未命名时间线”——可以给时间线重命名,即新建了新的时间线。

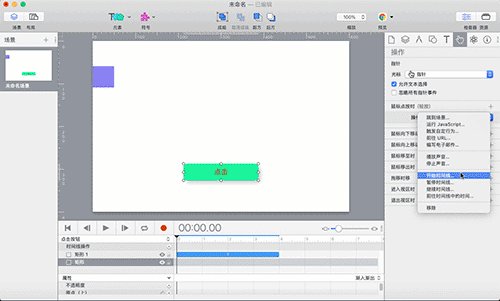
3、操作面板中的“事件”新建时间线
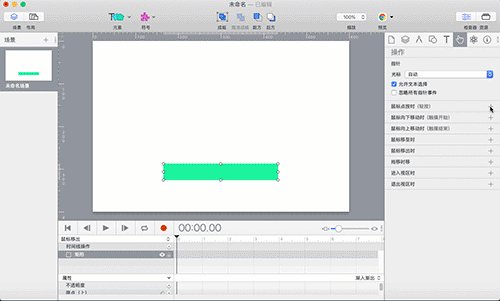
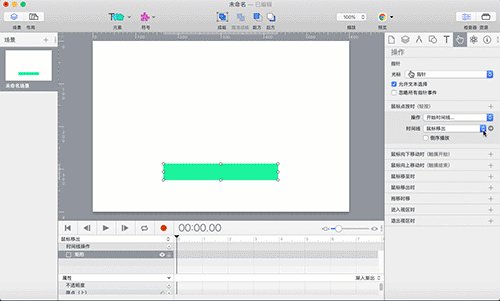
虽然操作面板的选项还没有讲到,在这里只讲述如何新建时间线。例如,对一个对象建立一个鼠标点击事件,那么在操作面板上,在“鼠标点按时”的右边,点击“+”按钮。
然后在“时间线”选项菜单中选择“新时间线”,通过在“创建新时间线”界面给时间线命名,可以新建新一条时间线。

二、主时间线与新建时间线的区别
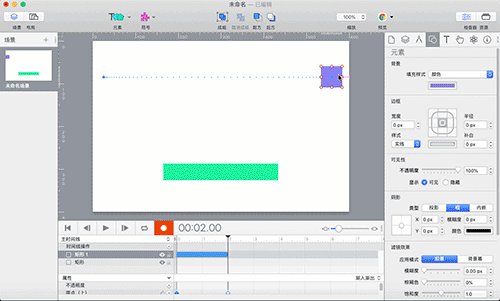
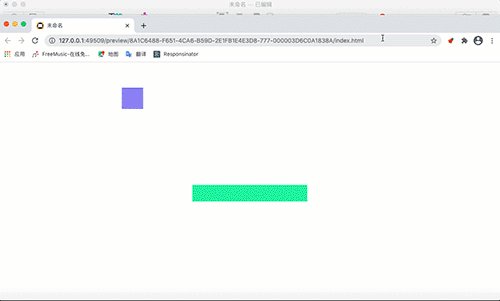
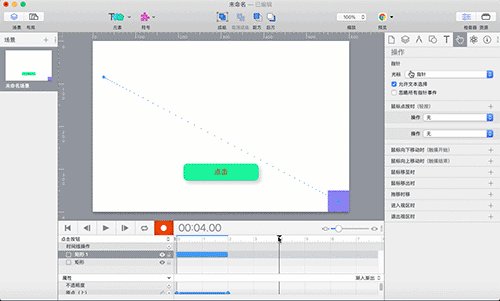
主时间线:在首次加载场景时,主时间轴上的动画会马上运行。也就是说,如果用浏览器加载场景,当场景在浏览器窗口显示时,动画就立即运行了。

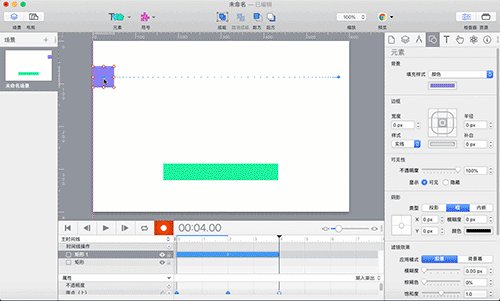
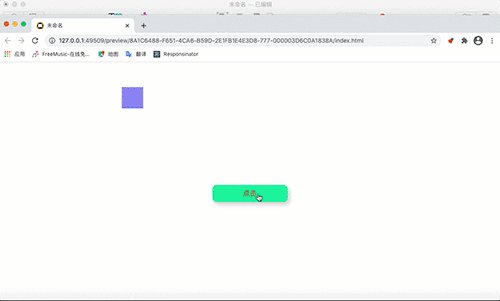
新建时间线:场景加载后,该时间线上的动画并不会立即运行,而是等待场景中某个对象的事件触发,才会在新建的时间线上运行动画。图5中的案例的具体操作说明,在后面讲述操作面板的时候会详细介绍。

三、小结
主时间线是加载即运行,而新建的时间线是需要事件触发才会运行的。下一章节将讲述对时间线的编辑以及操作,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >