谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-15 10: 22: 40
在上一章节,讲述了Hype 4交互动效制作软件新建时间线的三种方法以及主时间线和新建时间线的区别。本章节继续讲述Hype 4 HTML5创作工具的时间线的编辑以及如何设置时间轴的回放方向。
一、编辑时间线
对时间线的编辑包括删除时间线、复制时间轴以及控制时间线回放等。
1、删除时间线
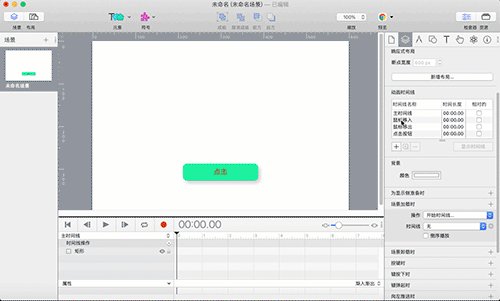
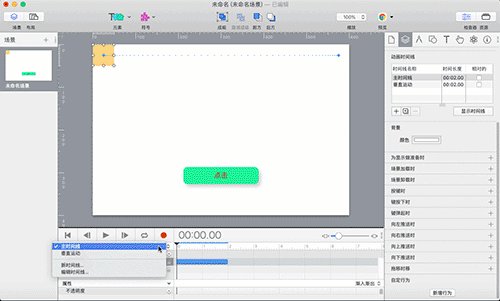
在场景面板的“动画时间线”选项中,点击“-”按钮,可以删除在表格中选中的时间线。注意,主时间线是不能被删除的。

2、复制时间轴
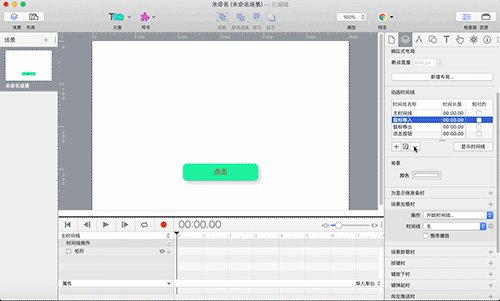
在场景面板的“动画时间线”选项中,点击“复制时间线”按钮,可以把选中的时间线复制一份并自动在名称后添加数字后缀。复制时间轴的作用是,除保留该时间线的对象的动画外,可以添加新的对象的动画。

3、控制时间线回放
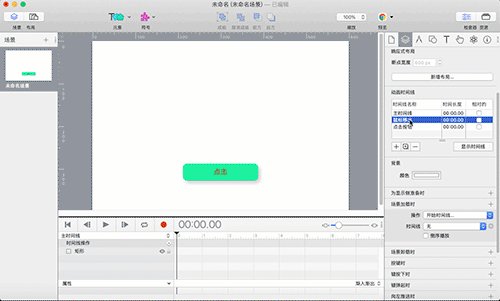
在上一章节有提到,首次加载场景时,会立即运行主时间线上的动画。所以,如果一个对象既有主时间线的动画,也有备用时间线的动画,那么在场景加载时执行的是主时间线的动画,备用时间线的动画是不会被执行的。
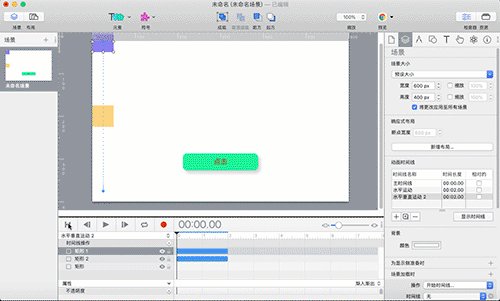
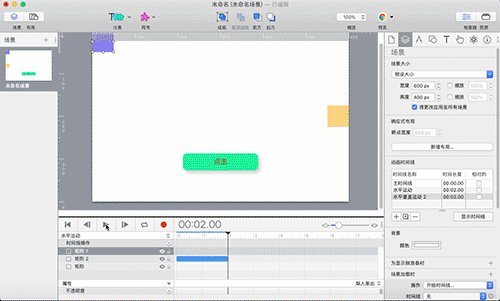
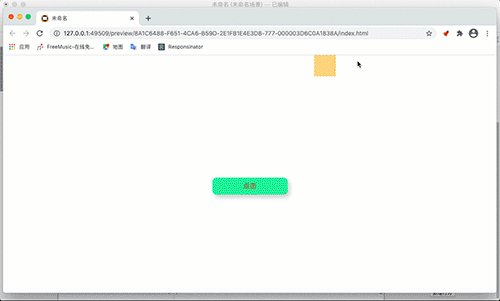
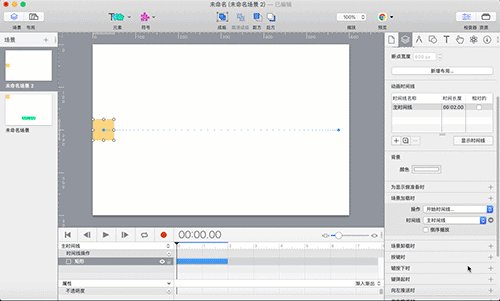
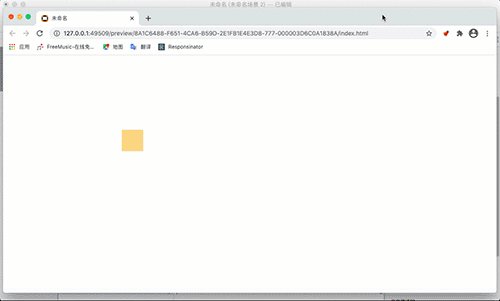
如果需要加载是执行备用时间线的动画,则需要使用“场景加载时”操作。如图3,矩形在主时间线上是水平运动,在“垂直运动”副时间线上是垂直运动。通过在“场景加载时”执行“垂直运动”时间线,那么在场景加载时看到的是矩形进行垂直运动。

二、时间轴的回放方向
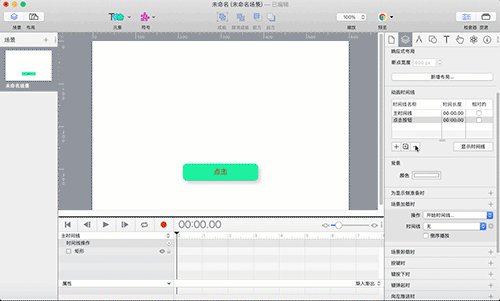
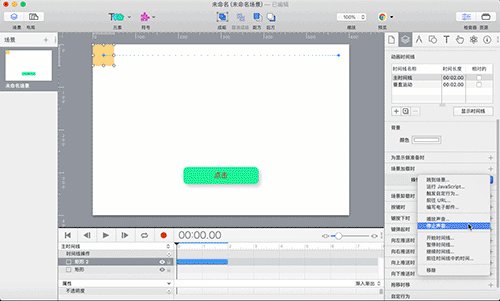
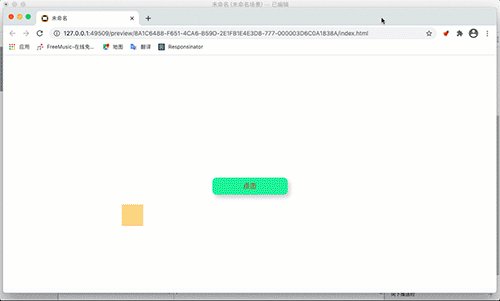
时间轴可以向前或向后播放。默认情况下,时间线向前播放,并且只播放一次。如果要以相反方向播放时间线,则需要在“场景面板”的“场景加载时”选择“倒序播放”,那么动画就会从终点开始播放,至起点结束。

三、小结
控制时间线回放主要针对的是主时间线和副时间线,只有通过“场景加载时”添加副时间线,才会执行副时间线。此外,若要反向执行时间线,也需要在“场景加载时”选择“倒序播放”才能够是对象从时间线的终点倒序播放到起点。
下一章节,将讲述如何实现循环播放,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >