谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-10 11: 05: 04
在上一章节,详细讲述了Hype交互动效制作软件时间线面板中播放控制器以及时间线两个部分的知识点。
本章节继续讲述Hype 4 HTML5创作工具在时间线面板上创建动画非常关键的部分:关键帧和对象属性,并通过一个具体的案例来讲解如何创建关键帧以及通过改变对象的属性制作动画。
一、属性
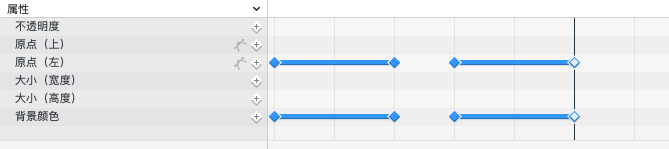
Hype制作动画的本质是对象的属性在时间线上的变化。因此,时间线面板的属性界面分为两部分,一部分是对象的属性名称,另一部分是在时间轴上对应关键帧上的属性。

下面将通过一个案例模型来讲述在时间轴上,通过在对象属性中创建关键帧并设置对象属性的方法来制作动画。
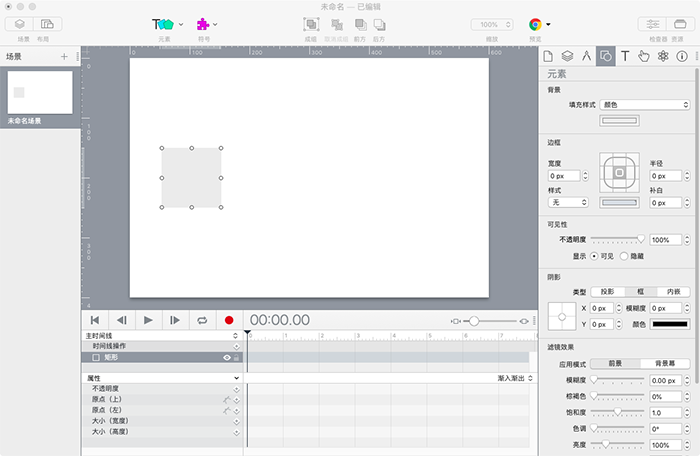
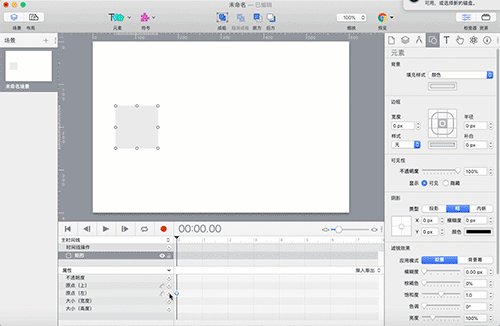
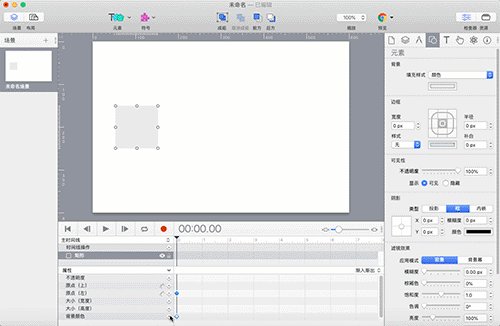
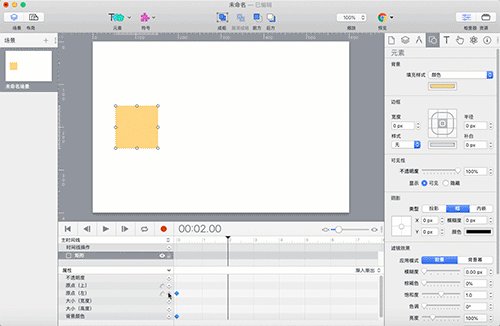
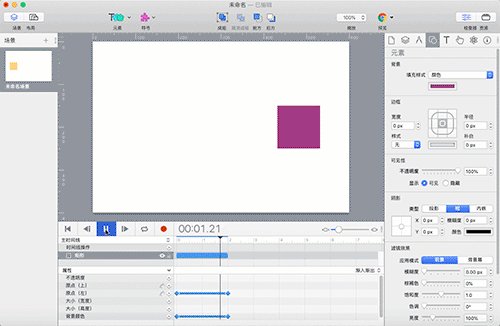
首先,在场景页面上创建一个矩形对象。

二、使用关键帧方法制作动画
1、创建起始点关键帧并添加属性
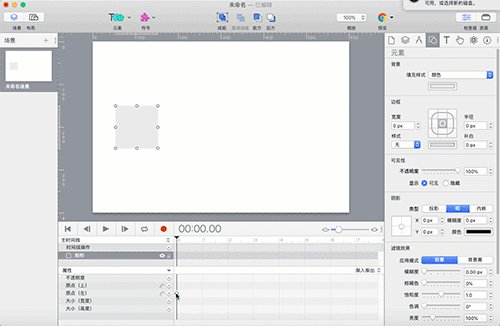
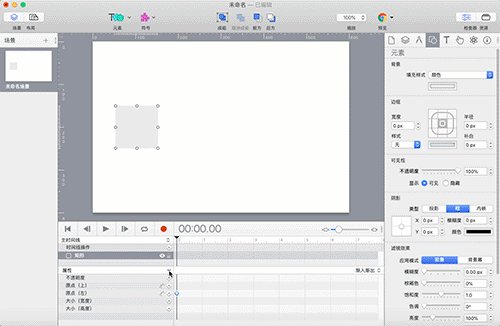
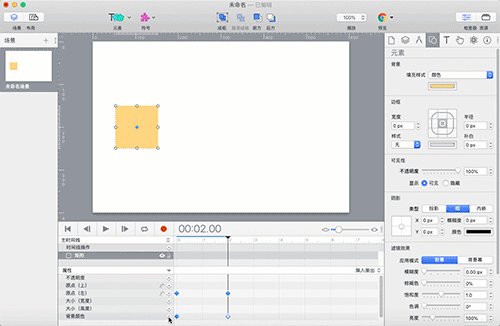
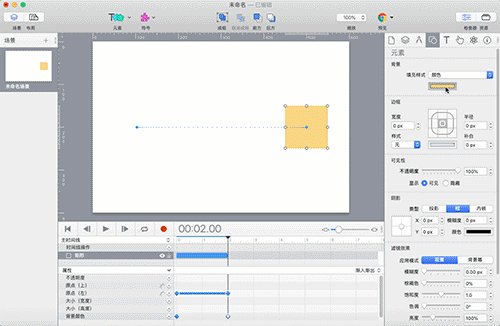
选择矩形并确保时间指示器处于主时间线的时间轴0的位置。在属性里选择“原点(左)”,然后点击右边的“+”按钮,那么在时间指示器的线上创建了一个菱形形状,这个就是起始点中的“原点(左)”关键帧。

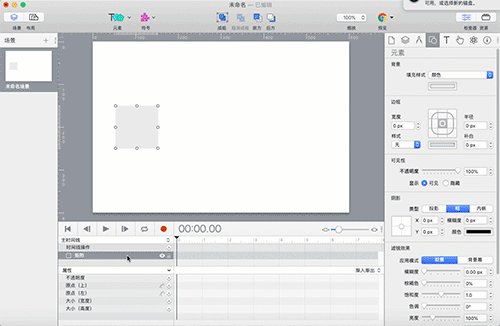
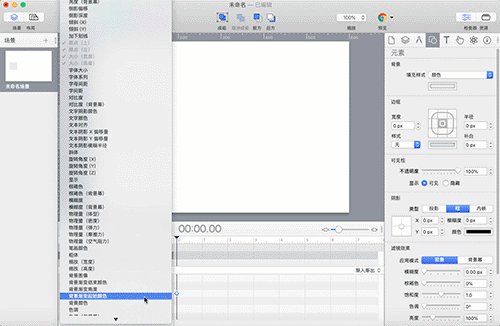
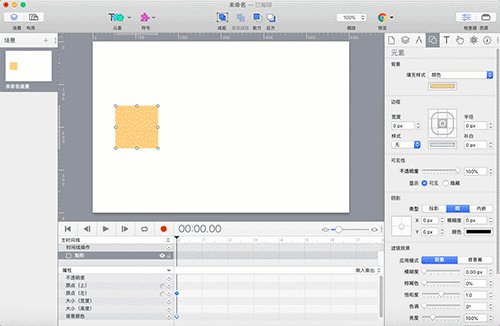
然后,点击“属性”栏右边的向下箭头,在选择框内选择“背景颜色”属性。接着点击“属性”下面“背景颜色”右边的“+”按钮,在起始点创建了“背景颜色”关键帧。到元素面板把矩形的背景颜色改为橙色。

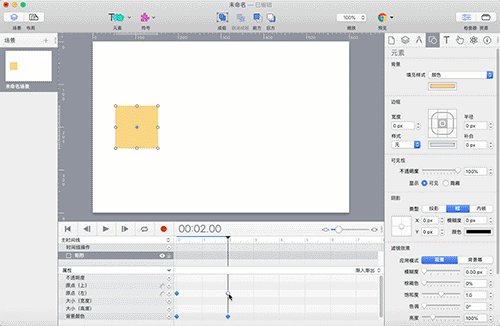
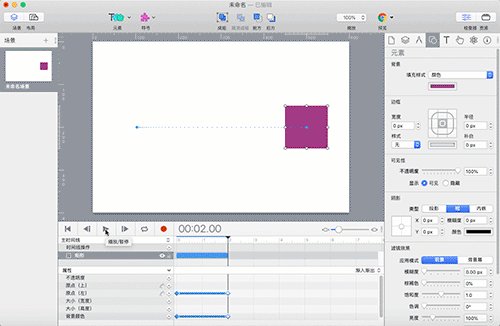
2、创建终点关键帧并添加属性
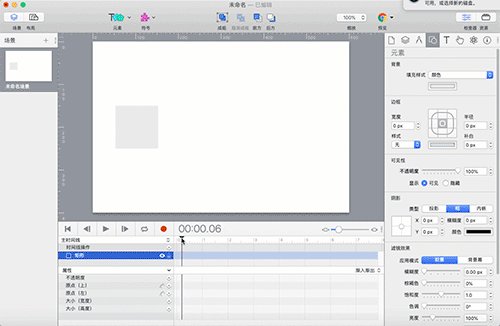
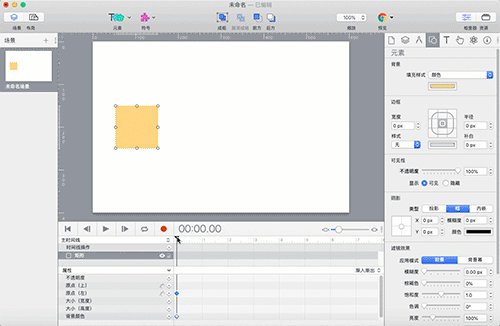
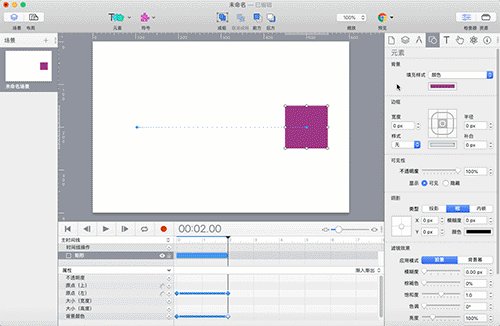
把时间指示器移动到2s的位置,选择“原点(左)”属性和“背景颜色”属性,分别点击右边的“+”按钮,创建了终点关键帧。

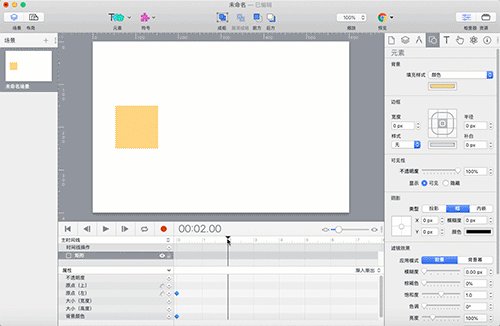
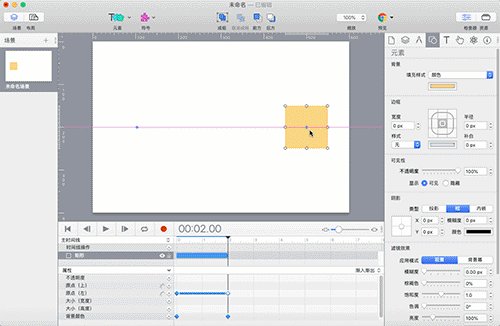
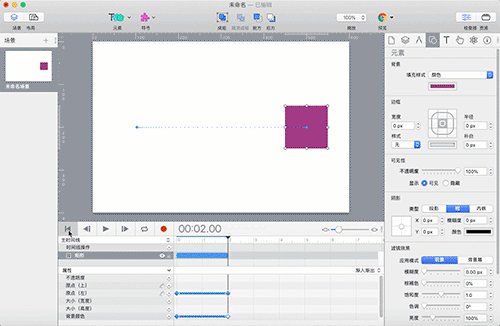
然后,鼠标左键点击矩形按着不放,牵引矩形水平移动到右边,松开左键后,起始关键帧与终点关键帧之间有一条点线,这是矩形的运动路径,表明矩形从左向右水平移动。接着在元素面板把矩形的背景颜色修改为深紫色。

3、播放动画
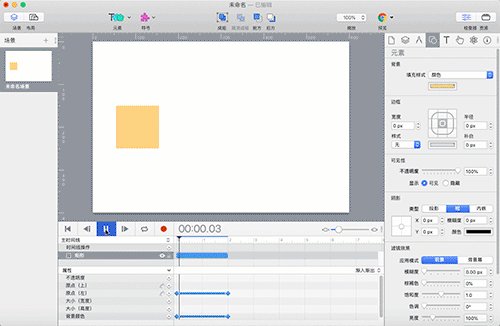
经过上面添加起始点和重点关键帧和属性的设置,已经完成了一个动画的制作。把时间指示器调回到0点,然后点击“播放”按钮,可以看到矩形在2s内从左边移动到右边,背景颜色也从橙色变为深紫色。想要尝试的小伙伴们可以点击Hype下载。

三、小结
虽然通过属性创建关键帧的方法可以制作动画,但是对象的属性太多,通过属性创建关键帧的方法便会非常的麻烦。在实际使用中,通常会使用录制法来制作动画。在下一章节,将详细讲述如何使用录制法制作动画,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >