谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-07 16: 18: 19
在Hype 4交互动效制作软件中,多边形、矢量形状(钢笔)和铅笔的路径选中有一个“填充规则”的属性选项,这个属性选项只有两个选择——非零和奇偶,但是它的理论却是比较复杂。它涉及到确定一个封闭的矢量路径的内部某一区域是在封闭范围内,还是在封闭范围外。
一个简单的例子
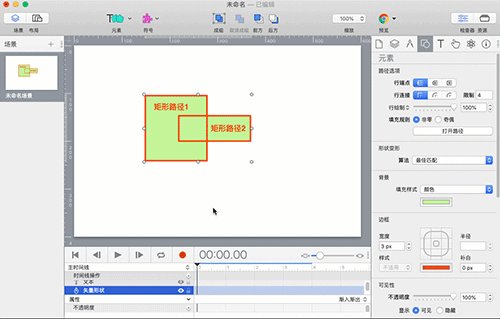
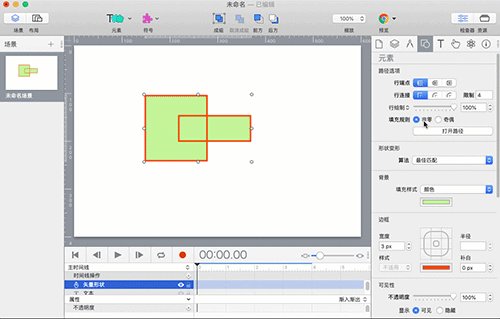
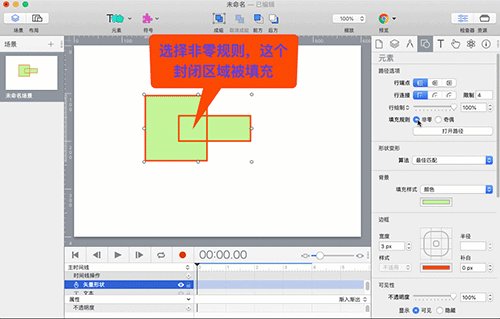
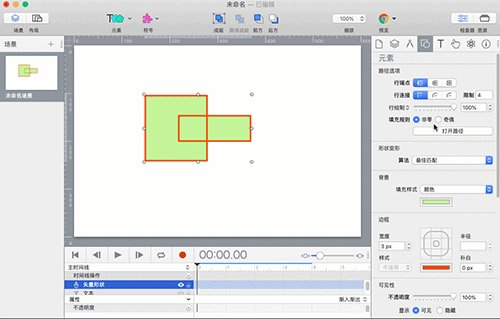
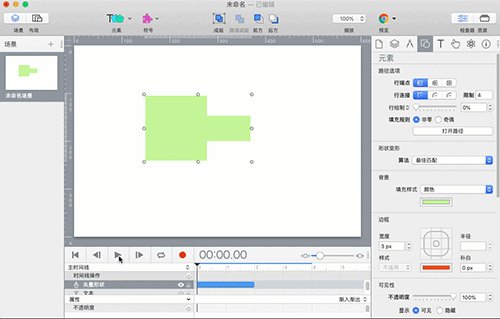
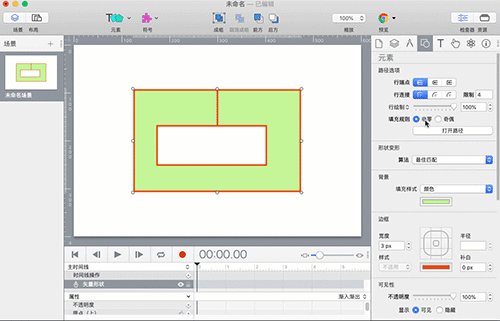
图1中的图形表面上看上去由两个矩形路径——矩形路径1和矩形路径2组成,两个矩形路径有一部分相交重叠。在填充规则选择非零或者奇偶,获得的图形形状是不一样的。


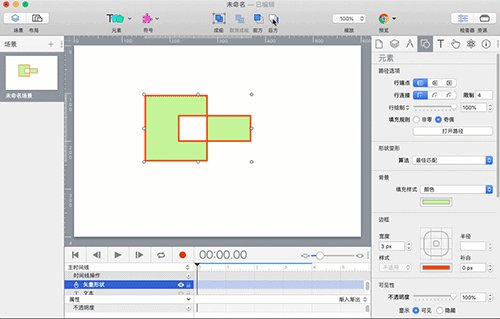
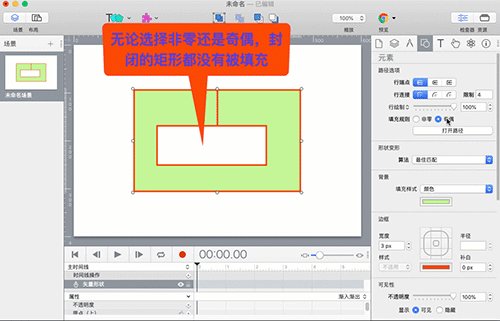
当“填充规则”选择“奇偶”时,相交重叠部分在封闭范围外,所以没有封闭形状的填充颜色。这种情况类似于布尔运算中两个矢量图形“组合”,把重复部分减掉形成的图形。

什么是填充规则
填充规则就是使用“非零”或者“奇偶”算法去判断画布上的某一个封闭路径区域是否属于该路径的“内部”,如果是内部则被填充。
应用“填充规则”的条件
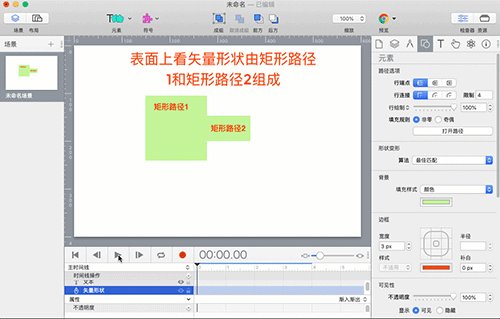
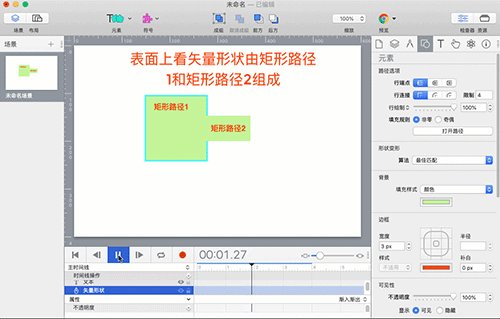
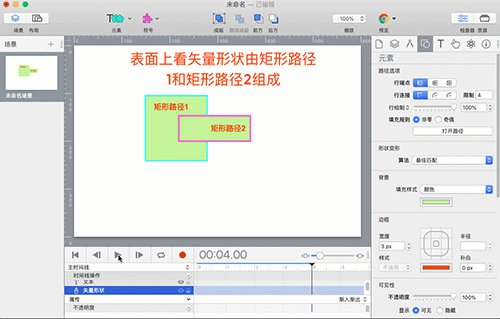
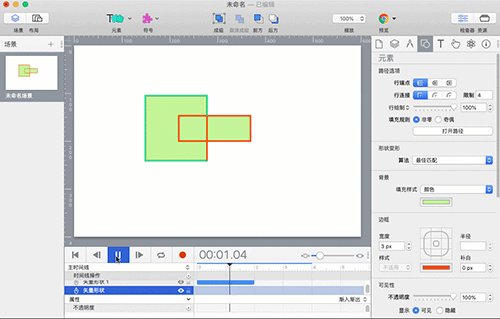
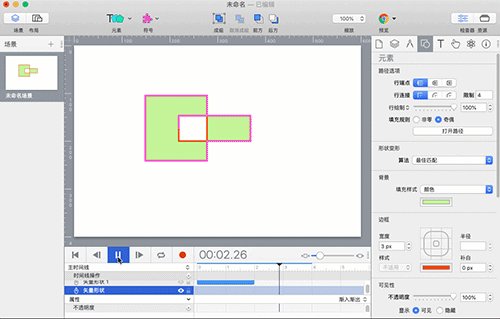
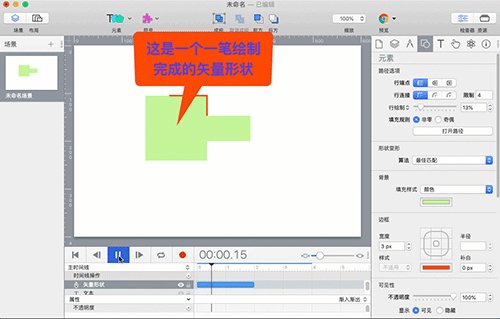
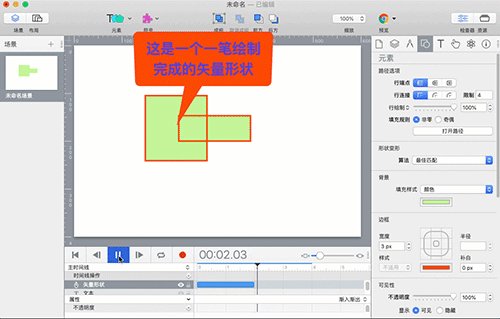
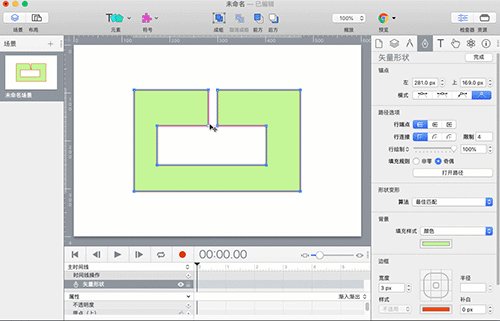
细心的小伙伴应该发现,图1中的图形并非是由两个矩形路径构成的形状,它是一笔画出的一个形状。上面提到的所谓重叠部分其实是封闭路径内部的一个区域。通过行绘制回放,很清楚地看到形状的绘制过程。

由于Hype 4 HTML5创作工具中是没有布尔运算的,也就是说无法把两个或者多个矢量图形进行联合、组合、拆分、相交等布尔运算形成一个新的形状。
因此使用到填充规则的第一个条件是:只针对一个矢量图形内部的某个区域。
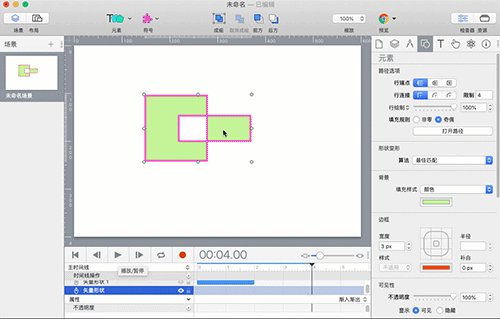
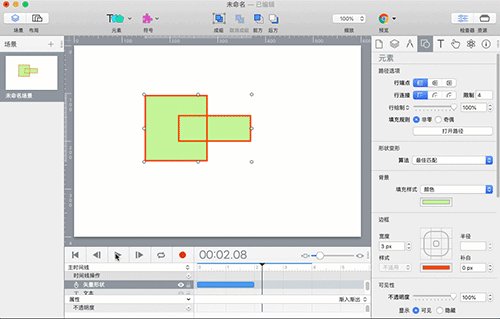
在图4的回放绘制过程,细心的小伙伴也应该发现,一笔画出来的路径,路径直线(曲线)只有相交没有重合。
所以使用填充规则的第二个条件是:路径曲线可以相交但不能重合。如果有曲线重合,是不会形成内部区域的。
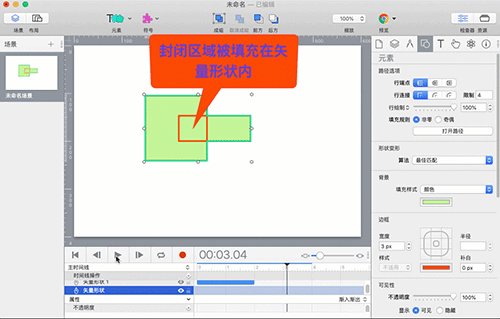
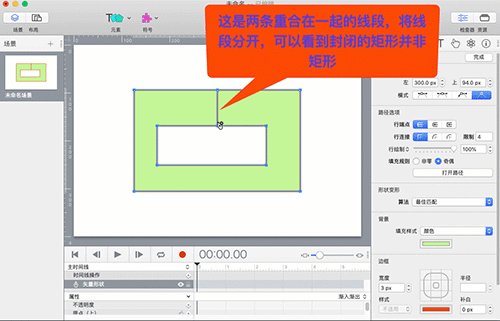
图5中两个矩形之间有直线段连着,根据一个矢量图形的原则,它是由方向相反的两条线段重合的效果。所以里面的矩形是属于路径的外面。

小结
由于篇幅原因,本章节讲解了填充规则的概念以及填充规则的应用条件。在下一张,将详细讲述填充规则的原理。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

应用Hype制作英文字母卡片学习小动画
对于很多小朋友来说,英文的学习会显得枯燥而乏味。但如果是借助一些视觉性的工具,比如学习英文字母用的卡片动画,可提高学习的趣味性,让小朋友更容易接受。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >