谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-13 09: 55: 07
在Hype 4交互动效制作软件中,文字效果及排版比较简单,如果小伙伴使用过Word、PowerPoint等软件,对Hype 4 HTML5创作工具中的文字处理将非常容易上手。
本章节除了介绍排印面板的界面外,将重点讲述在Hype如何添加第三方字体,因为在Web网页上加载字体与线下系统加载字体是不一样的。在网页设计上使用一些特别的字体,能够使网页与众不同。
在讲述文本元素的各种属性的同时,小编还会给小伙伴简单介绍这些属性是用什么HTML5标签和CSS3样式语句实现的。这样可以让小伙伴初步接触和认识HTML5和CSS3编程语言,因为要真正用好Hype软件,是必须要学习HTML5和CSS3编程语言的。
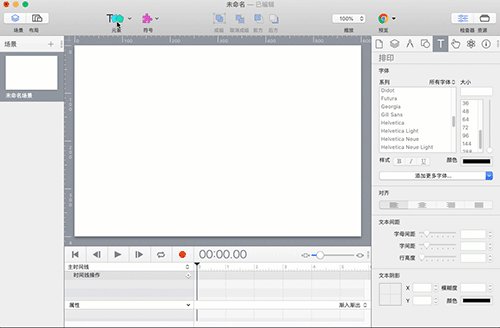
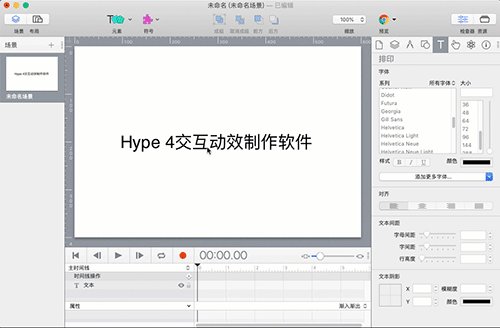
排印面板用于设置文字的字体,字体大小、颜色和样式,段落的对齐,字母、字和行间距,以及文字的阴影等属性。

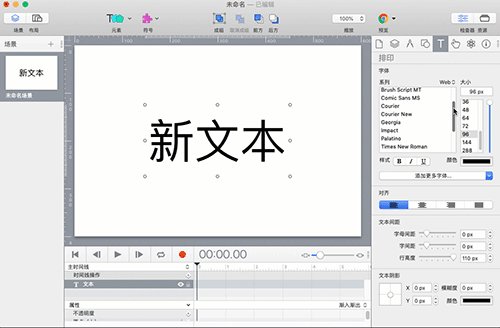
Hype软件提供了两类字体库——Web字体库和iOS字体库,这两类字库的字体都兼容大多数浏览器以及所有iOS设备,不会因为浏览器或者设备的原因导致字体效果不能被显示。
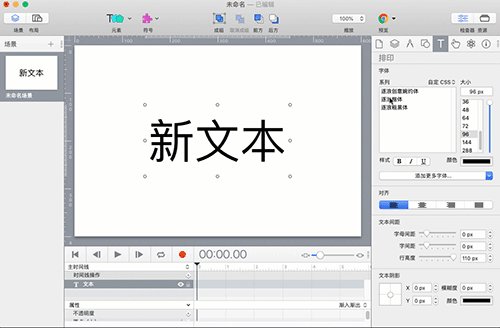
在字体列表右上角的下拉菜单中,可以选择所有字体、Web、iOS字体库。如果是安装了google字体或者第三方的字体,在下拉菜单中也可以选择Google字体或者“自定CSS”。

由于Hype是国外开发的软件,字体是以英文字体为主,但每种英文字体都能应用到中文字上。
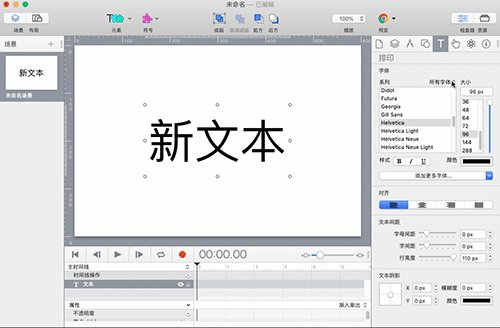
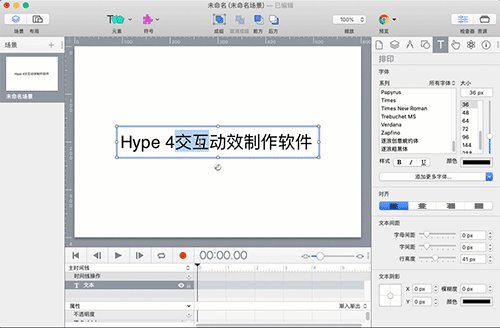
在元素工具中选择文本元素,场景中会自动加载“新文本”元素,Hype软件默认字体为Helvetica。然后在排印面板的字体列表中选择一个字体,字体的效果马上作用到文本元素的文字上。

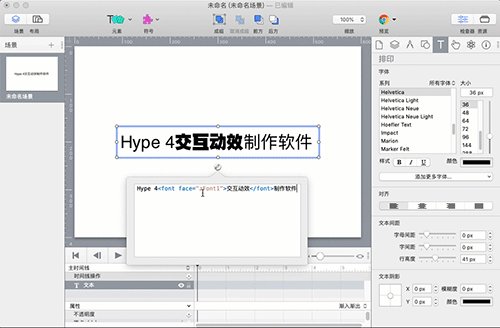
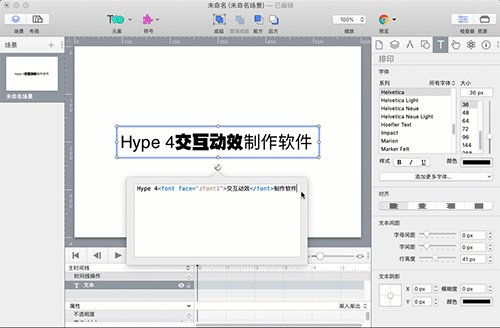
双击文本元素,进入文本编辑状态。选择某行文字,然后在字体列表中选择一个字体,被选中的文字在场景中显示出字体的效果。打开文本编辑界面,可以看到这段文字被…标签包住。HTML5的font标签通过face=“字体名称”可以设定选中文字的字体。

本章节详细讲解了如何给文本元素和文本元素中的文字设置字体,下一章节继续讲解文本元素另外三个属性——文字大小、文字颜色和文字样式。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(动画制作)
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >