谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-14 11: 22: 38
在上一章节中,详细讲解了Hype 4交互动效制作软件中,给文本元素的文字设置字体。本章节继续详细讲述Hype 4 H5制作软件中,设置文字大小、颜色和样式。
当然,小编还会给小伙伴介绍设置这些属性的HTML标签的。
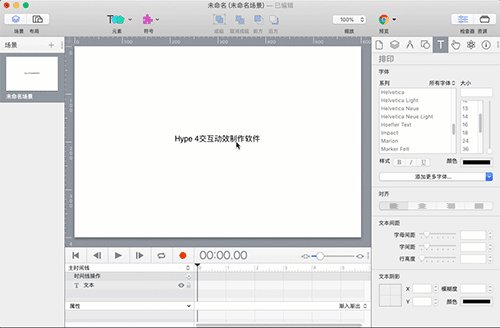
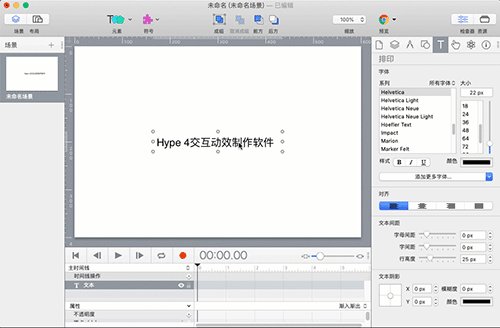
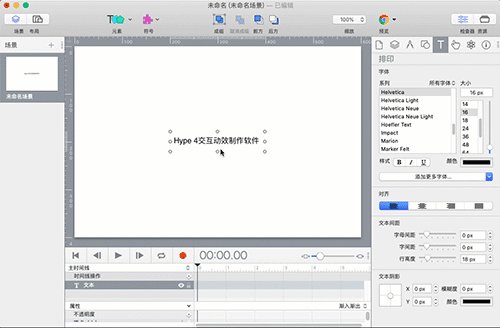
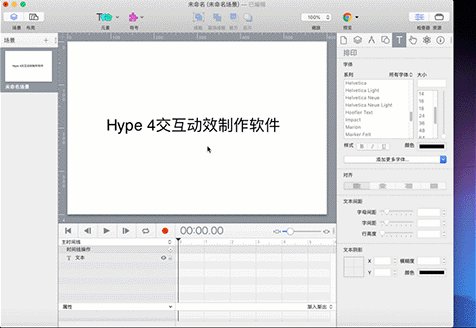
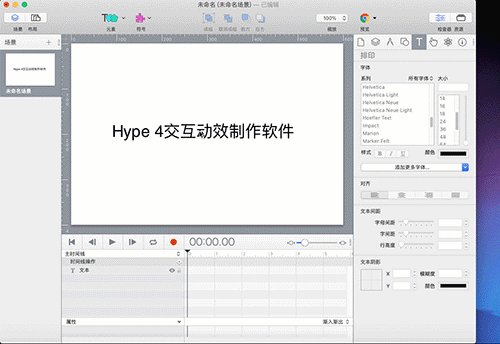
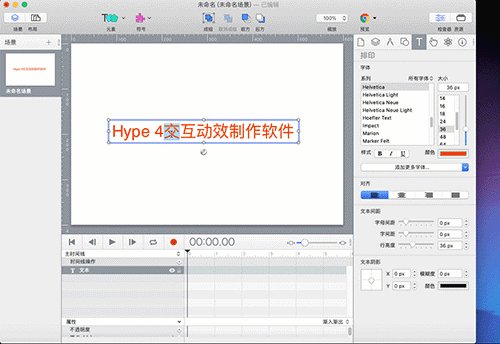
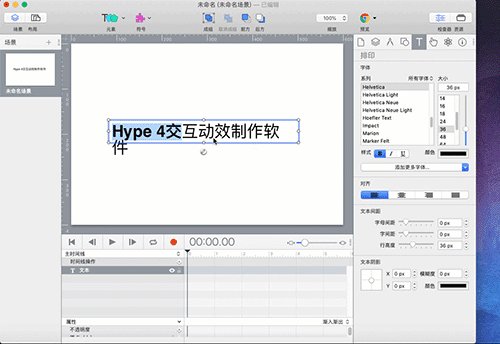
在Hype 4中,文字大小的单位的px(像素),默认大小是16px。Hype提供了三种方式设置文字的大小,方式一:直接填写数值,确定文字的大小;方式二:在数字列表中选择一个数字,确定文字大小;方式三:上下移动滑竿上的滑块,调整文字的大小。

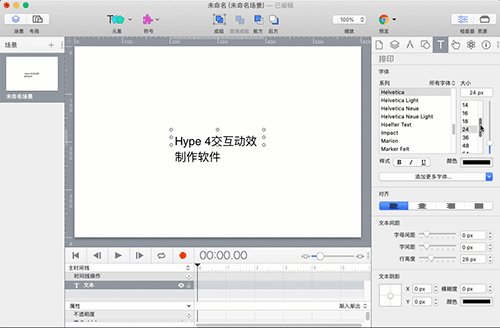
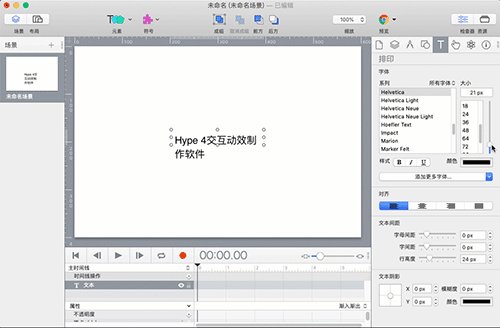
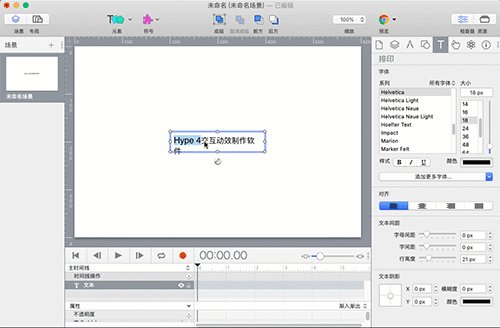
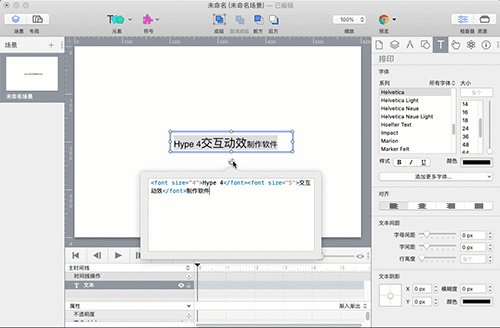
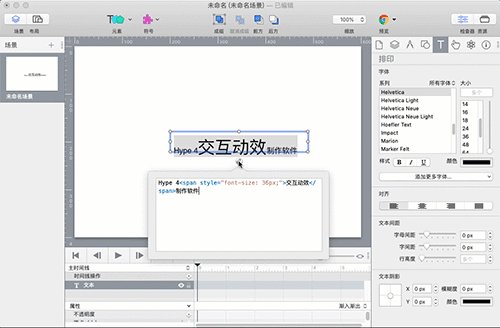
双击文本元素,进入文本编辑状态。选择某行文字,然后设定选中文字的大小。如果文字大小选择的是18px或者24px,在编辑界面可以看到,设置文字大小是使用了HTML5的font标签,在标签内使用size=“4”或者size=“5”属性定义文字的大小。

如果在数字列表中选择文字大小小于16px或者大于24px,那么在编辑界面可以看到,字体大小的设置使用了HTML5的span标签,并在标签内使用了CSS style样式font-size。使用CSS的style font-size样式设置字体大小是HTML推荐的方法。

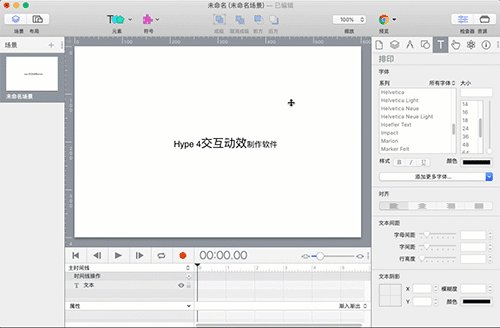
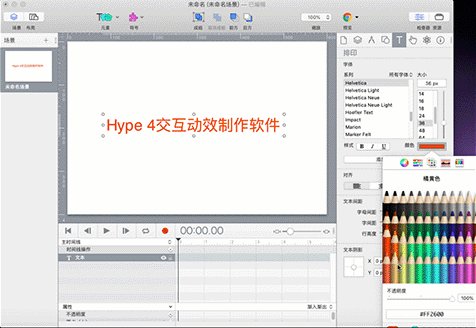
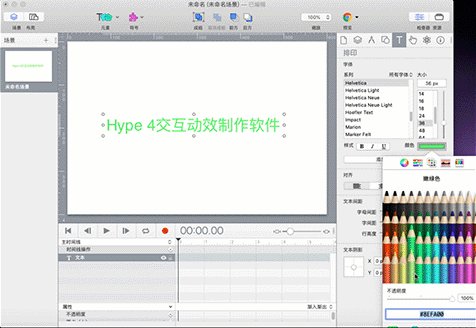
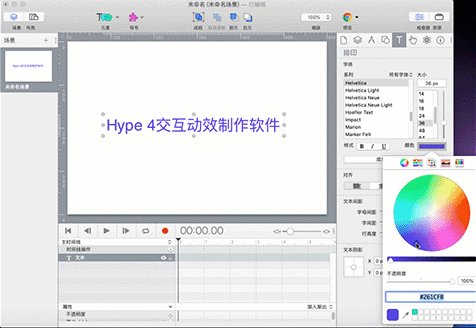
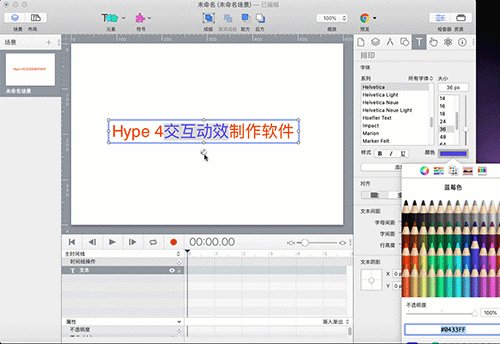
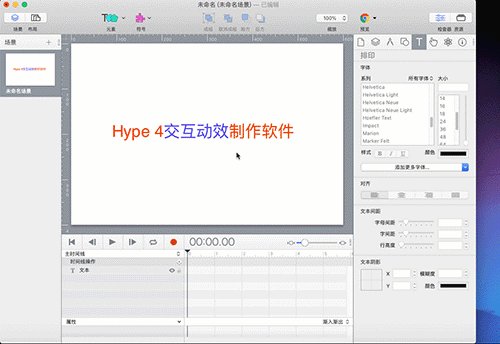
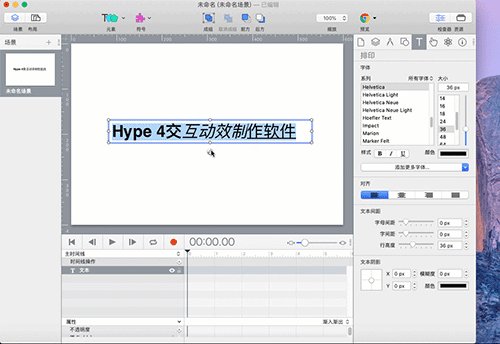
文本字体的颜色默认是黑色(#000000)。点击选择文本元素,在颜色选择界面选择一个颜色,文本字体马上从黑色变为选择的那个颜色。

双击文本元素,在文本编辑状态选择某行文字,从颜色选择界面给选中的文字选择一个颜色。在编辑界面可以看到,字体的颜色设置使用了HTML5的font标签,在标签内使用 color=“#xxxxxx”赋予字体颜色(XXXXXX是六位数字代表某种颜色)。

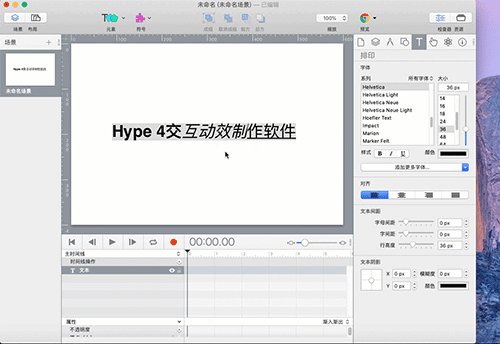
Hype 4中的文字样式有三种:加粗、斜体和文字下划线。通常这三种样式都是给选中的文字作为强调、凸显使用的。
在给选中的文字添加了B、I、U后,在编辑界面,可以看到选中的文字样式使用了HTML5的b标签、i标签和u标签。意味着HTML5的b标签给文字加粗;i标签使文字变斜体;u标签给文字加下划线。

在这里小编要提醒小伙伴:对文本元素中的某些文字设置字体、大小、颜色,用到了HTML5中的font标签——font face、font size、font color,这些标签HTML5都是不推荐使用的。此外,字体样式用到HTML5的b标签、i标签和u标签,HTML5也是不推荐使用的。当然,这些要使用也是没有问题的。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >