谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-24 10: 18: 57
在上一章节,通过Hype 4交互动效制作软件中的多边形讲解了矢量图形的路径选项和形状变形算法等内容。本章通过Hype 4 H5创作工具中的矢量形状(钢笔)和铅笔绘画讲解“锚点”及铅笔的绘制选项。
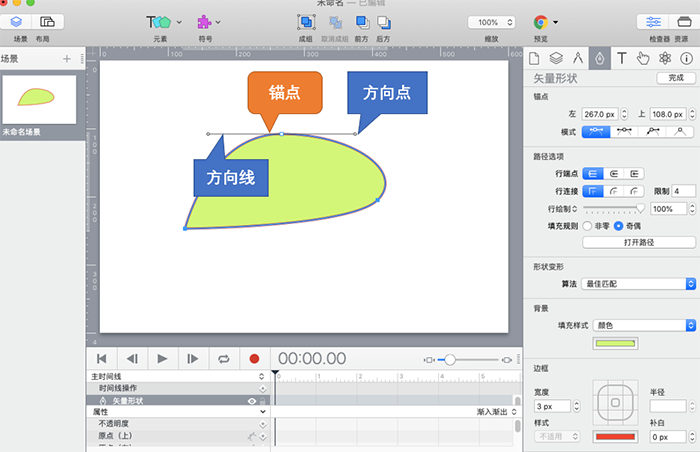
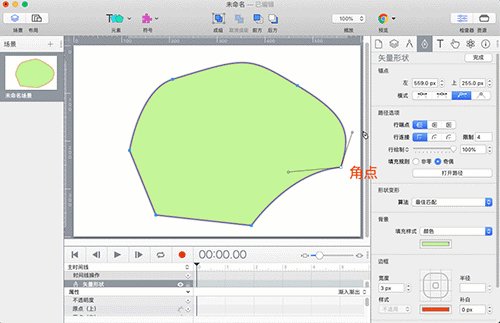
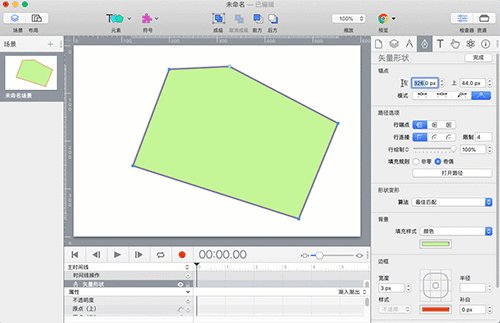
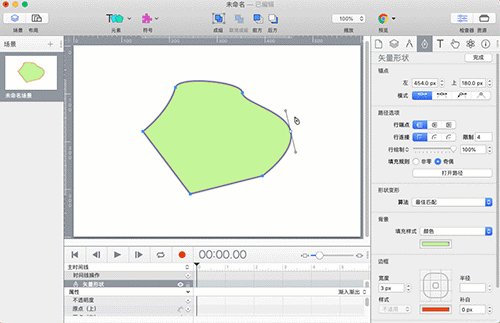
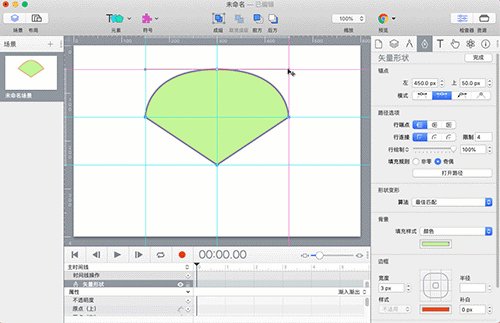
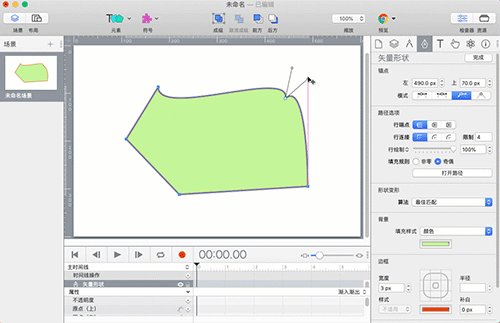
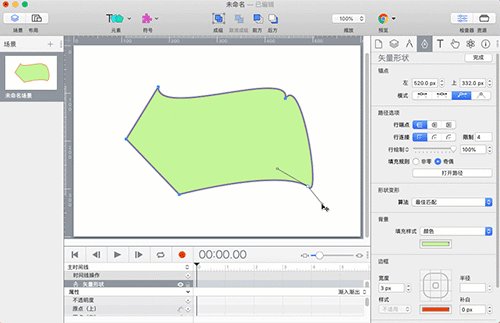
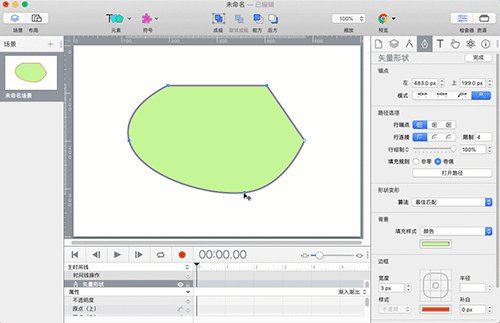
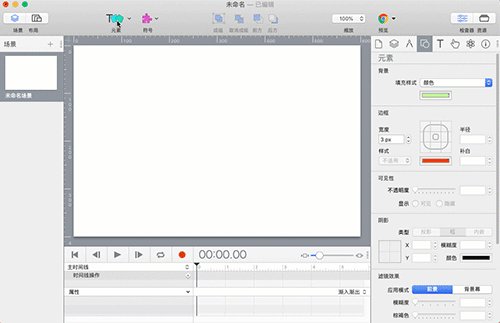
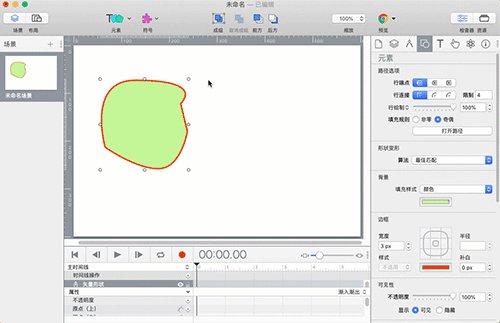
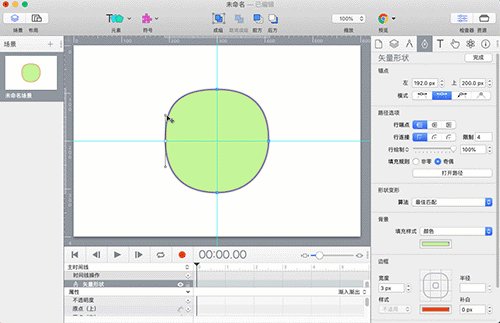
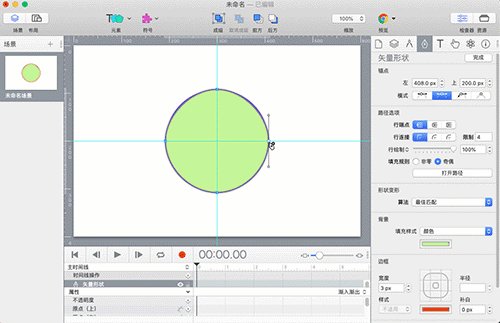
在多边形、铅笔的编辑状态以及使用矢量形状(钢笔)绘图时,在元素面板上就会显现锚点属性设置界面。

锚点由路径上小正方形(锚点)、锚点两边的方向线段以及方向线段端点上的方向点三部分组成,方向线和方向点用来调整曲线的形状。

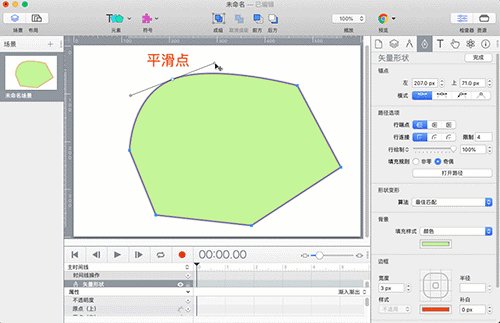
锚点是路径上直线路径段或者曲线路径段的连接点,分为平滑点和角点两种类型。平滑点连接可以形成平滑的曲线;角点连接形成直线或者转角曲线。

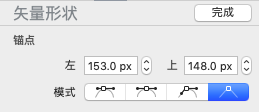
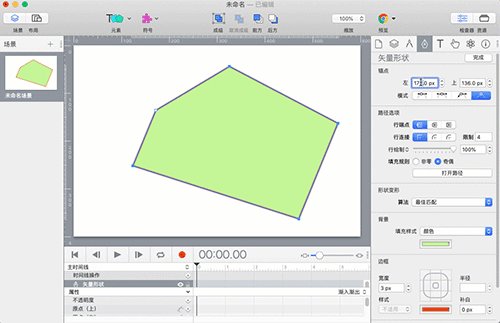
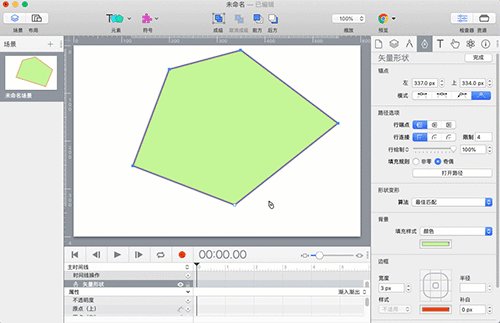
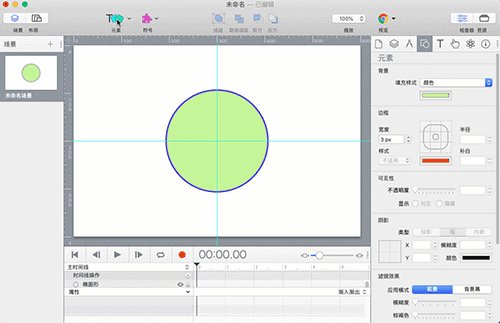
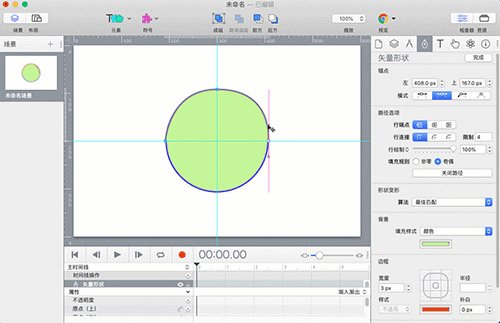
在锚点属性设置界面有两个大选项——锚点的坐标和锚点模式。

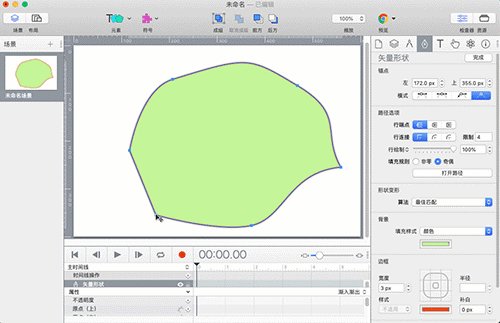
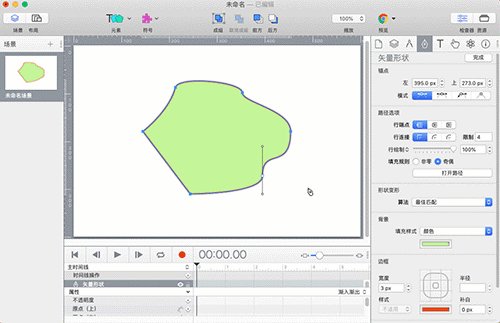
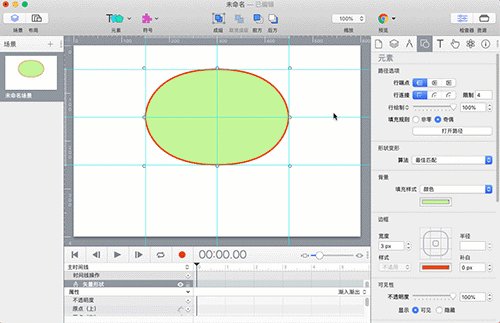
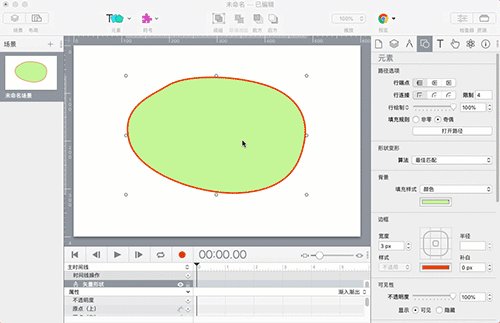
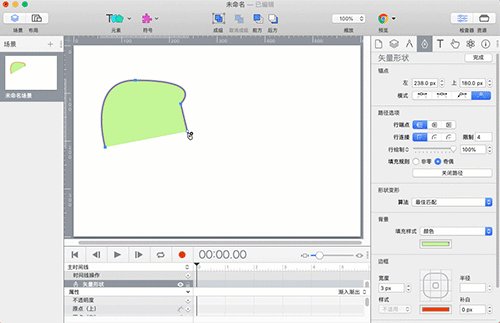
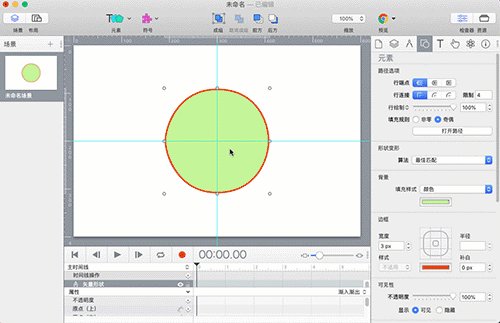
不对称是指可以单独调整锚点某一条的方向线的长短,通过改变方向线的长度,调整该方向曲线的形状。不对称的锚点是平滑点。不管怎么样调整某一条方向线的角度,两条方向线的夹角始终保持180度。

镜像是指锚点两边的方向线始终保持同等长度,可以利用镜像模式的锚点画出两边对称的曲线形状。镜像模式的锚点也是平滑点。不管怎么样调整某一条方向线的角度,两条方向线的夹角始终保持180度。

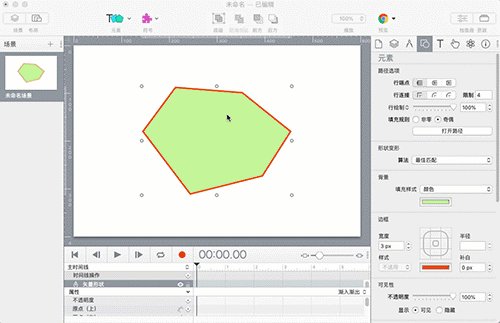
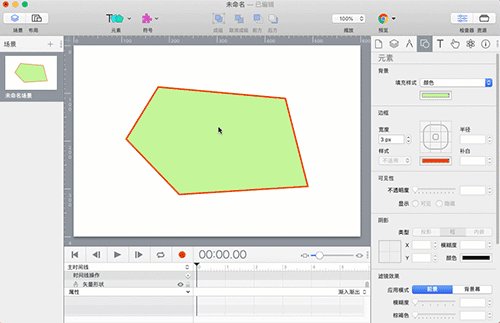
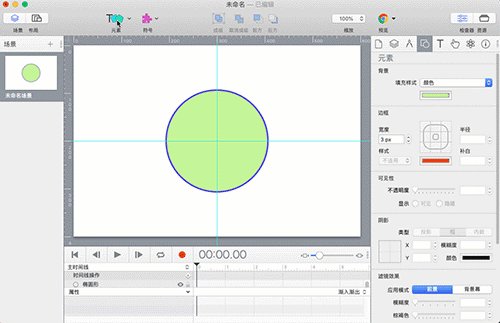
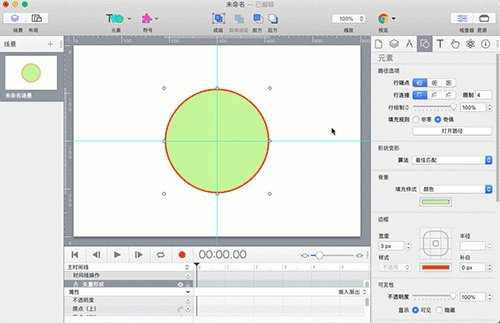
③、已断开连接
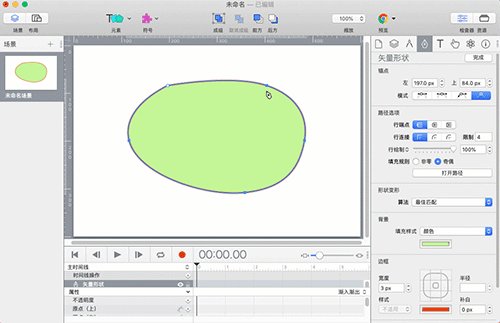
已断开连接是指锚点两边的曲线没有关联,两条方向线也是各自独立的。可以按要求调整某一边的长度和角度,改变曲线的形状,另一边曲线的形状不会受到影响。已断开连接的锚点是角点。

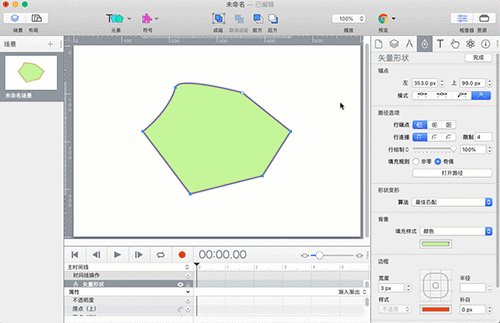
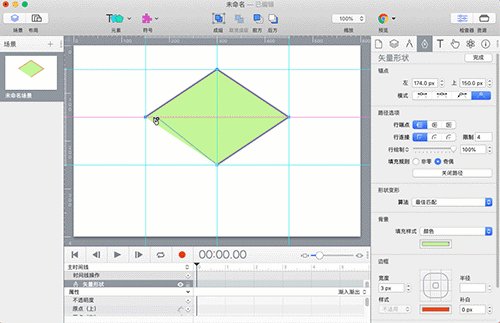
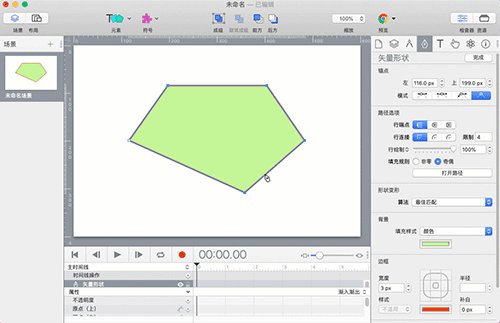
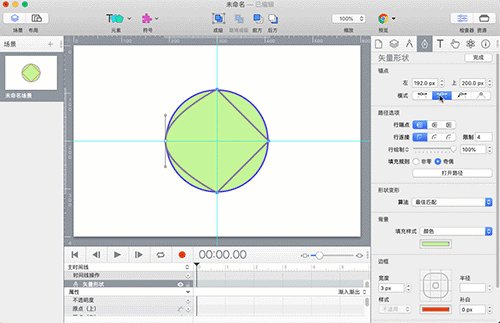
边角是指锚点的方向线长度为0,不能通过调整方向线的长度或者角度来改变曲线的形状。边角的锚点是角点。

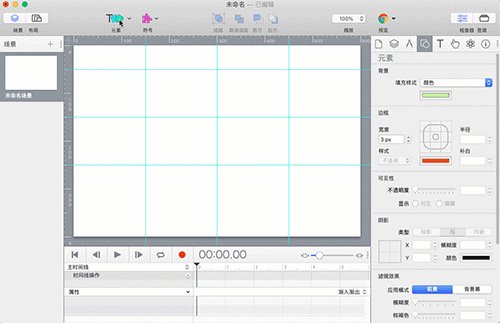
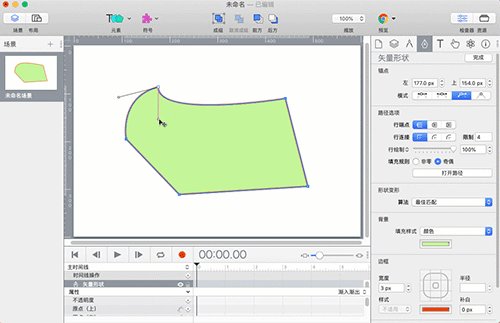
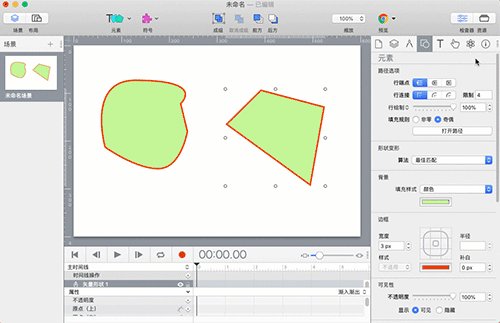
如果要绘制另一个形状,那么可以点击“完成”回到场景,重新在元素工具从选择矢量形状,然后才能在场景中绘制另一个形状。



矢量形状(钢笔)是Hype 4新增的一个矢量工具,加强了Hype的绘图功能。小伙伴掌握了钢笔绘图的技巧,可以在Hype上直接绘制出各种形状的图形。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >

Hype 4一条时间线的轮播图(二) 图片运动与时间线操作设置
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。...
阅读全文 >