谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-17 10: 18: 40
在上一章节由于篇幅原因,关于Hype 4交互动效制作软件中多边形的属性设置只讲了一半。本章节继续详细讲解Hype 4 HTML5创作工具中多边形剩下的属性设置。
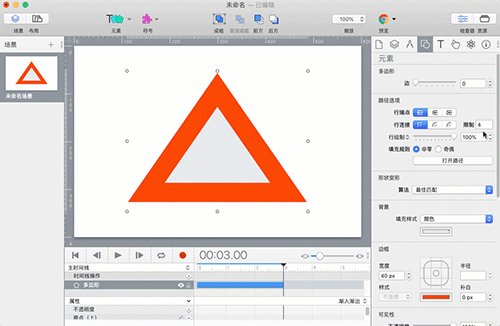
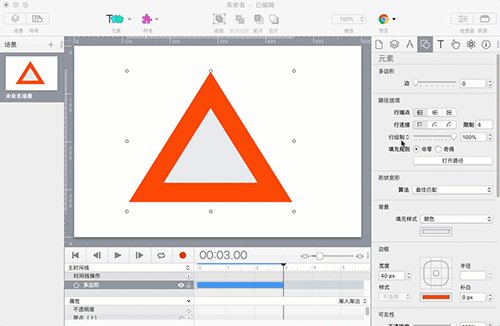
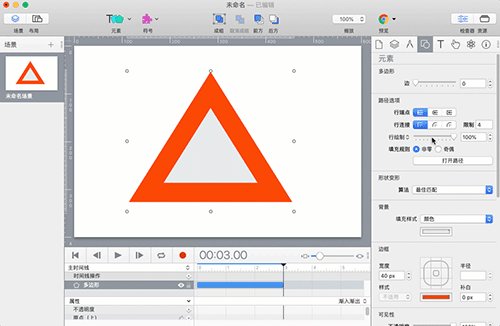
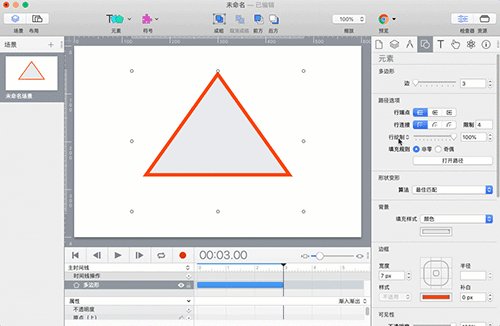
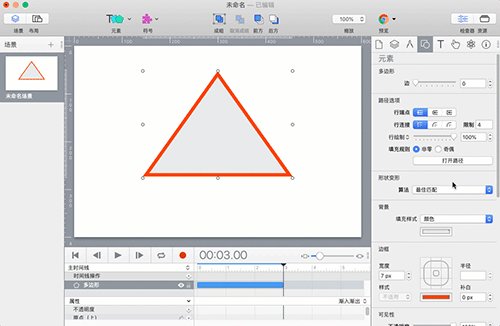
所谓行连接是指多边形两条边连接的端点处的形状,这个形状有三种:角、圆弧和平角。元素面板中的行连接对应有四个参数,前三个对应三种形状,最后一个参数为限制。
“角”指的是两边相接处,边框外边沿形成的形状为锐角、直角或者钝角。当“角”的参数被选中,“限制”参数就被激活了。
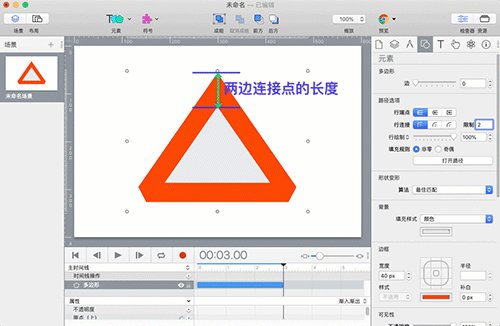
所谓“限制”是指当两条边连接点的长度与边框宽度的比值大于限制数值时,Hype 4会把锐角切掉,变为平角。这一限制是为了防止尖角过长,影响图形的美观。
当限制为1的时候,多边形所有的角都变为平角。当限制值大于1时,就要看连接点的长度与边宽度的比值与限制值的大小比较。

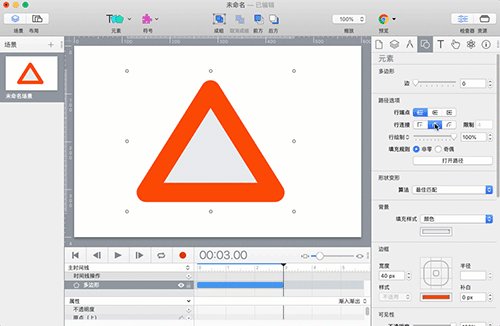
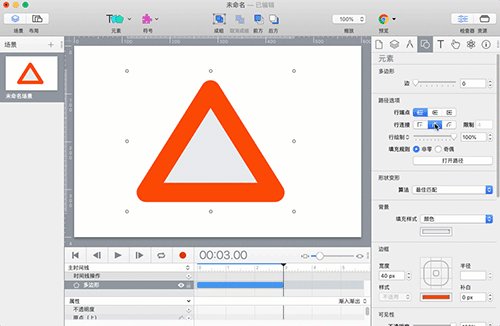
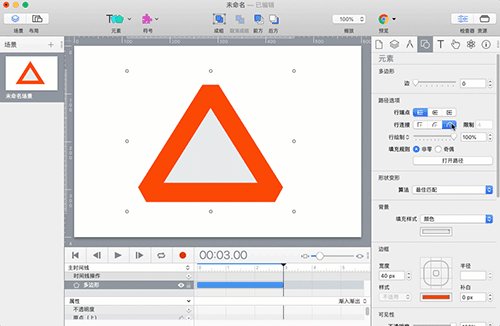
② 圆弧
选择“圆弧”参数,意味着两条边连接处的外边沿的形状为圆弧。

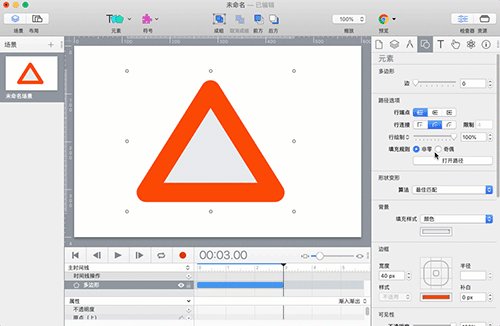
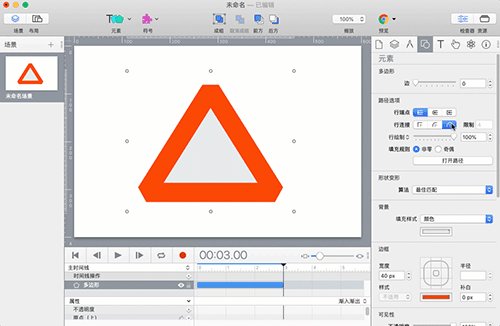
选择“平角”参数,两条边连接处的外边沿的形状为平角。类似于“角”参数被“限制”后,锐角变为平角的形状。

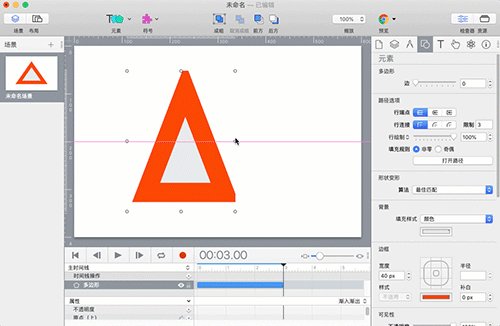
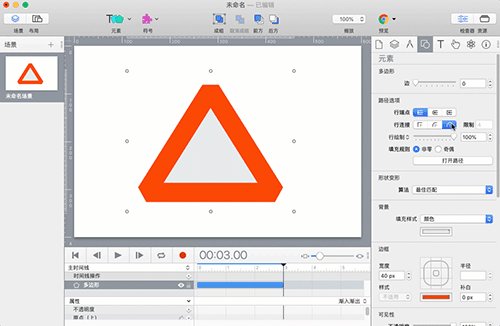
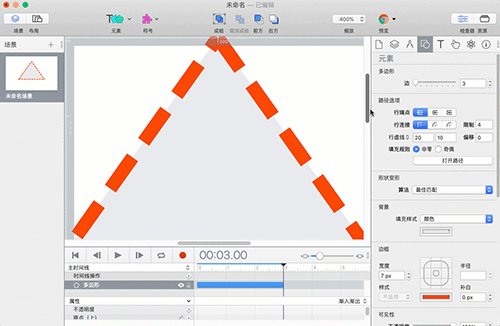
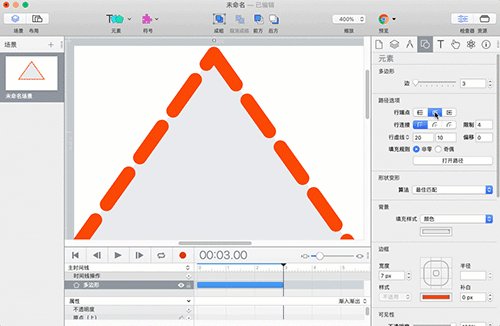
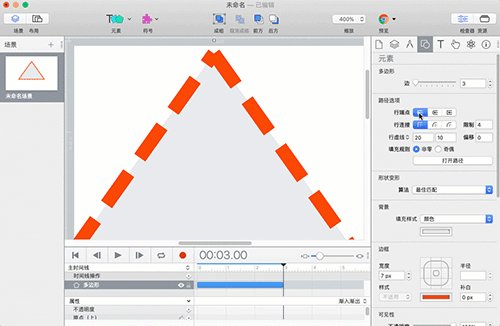
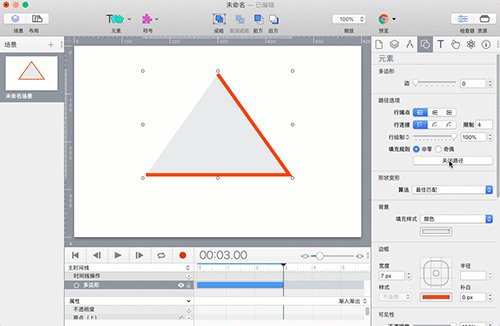
行端点指的是边框线段的端点位置的三种形状—— 1)线段两端的边为直线边,端点在线段的边上;2)线段两端的边为圆弧,端点在圆弧里面;3线段两端的边为直线边,端点在线段的边的里面。
为了能够清楚看到边框线段的形状,设置了边框宽度为7px,选择行虚线,线段长度为20,线段间的距离为10,偏移移为0。

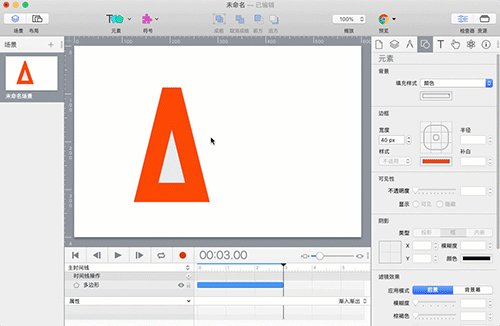
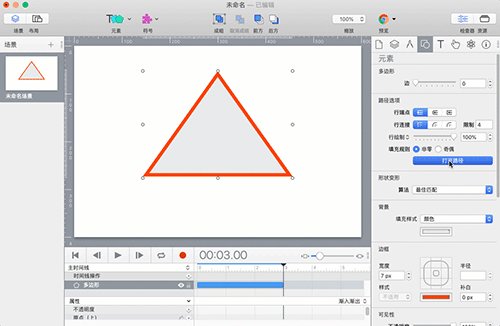
打开路径就是把原来封闭的多边形边框最后一条边删除,使多边形的边框不再封闭。

由于多边形还有后面要讲到的矢量形状和铅笔绘画出来的形状都是矢量图形,矢量图形的特点是图像中保存的是线条和图块的信息,与分辨率和图像的大小无关。无论图形放大到多巨大、图形怎么样扭曲变形,图像都不会产生锯齿效果。
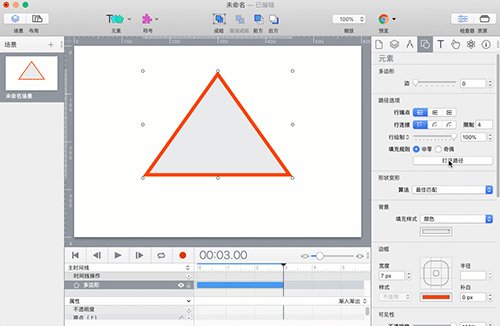
此外,矢量图形的变形需要重新计算图形的边界以及色块的填充,这会影响到图形绘制的速度及效果。因此Hype 4提供了两种算法——最佳匹配和直接锚点匹配来提升矢量图形在变形时的绘制速度和效果。默认选择最佳匹配。
除了多边形外,路径选项也是矢量图形的边线的属性,一般在绘图或者给图形描边时用到。此外,通过“角”参数和“限制”参数结合,改变边的宽度,可以获得一些特别的图形。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >